Squarespace CSS tricks
The Blog
Explore the Squarespace tutorials and tips available on the site to tackle that customization or fix you’re after!
And if you can’t find what you’re looking for:
How to make Auto List items fully clickable in Squarespace 7.1
If you want to make your 7.1's Auto List items go to your chosen link when ANY part of the card is clicked vs. linking only through the button, this CSS trick is going to show you how to make that happen!
How to make folder titles clickable in Squarespace (7.0 & 7.1)
Are you using folders in your Squarespace site’s navigation? Do you want to make the titles clickable? If so, tutorial will help you achieve that in no time!
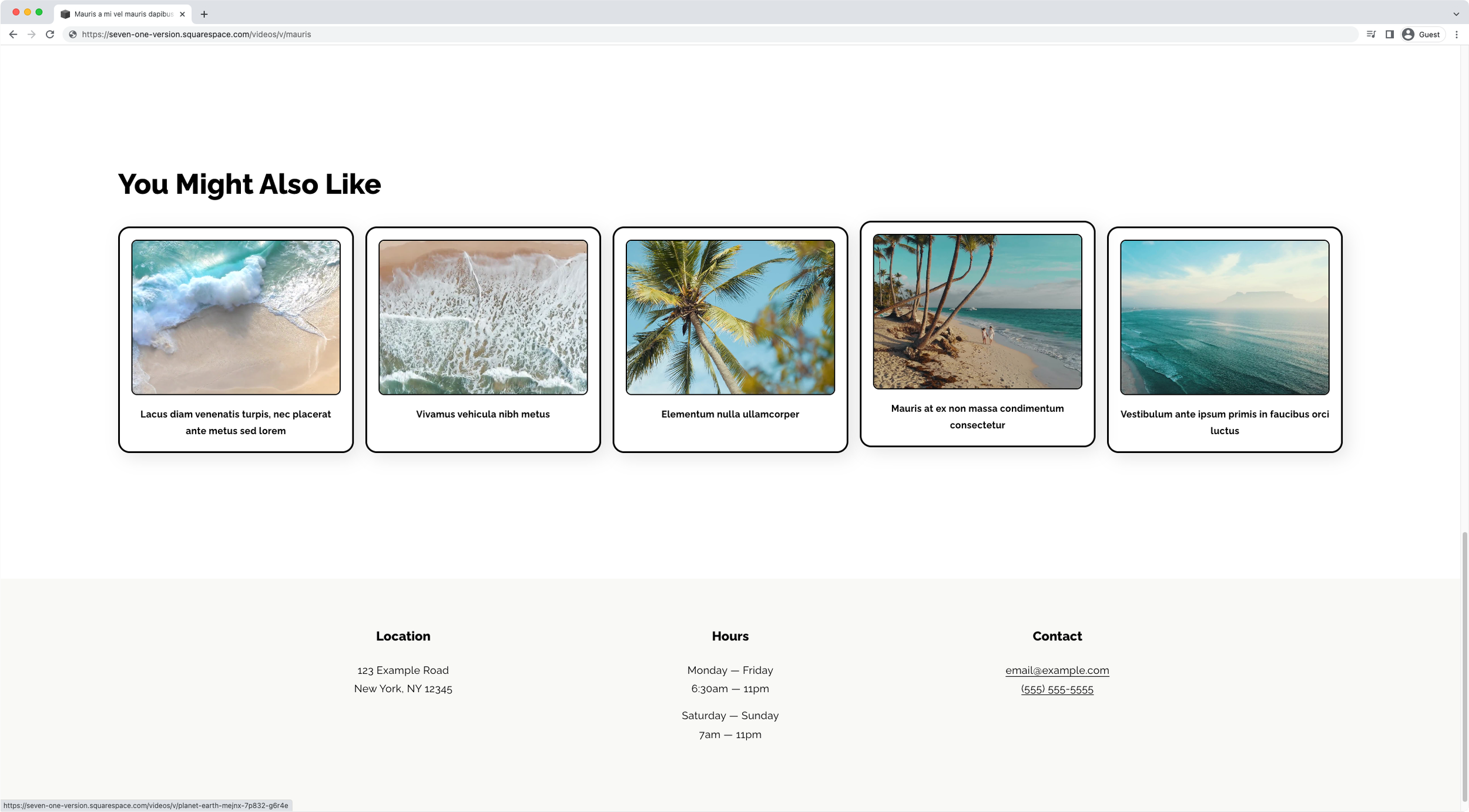
Styling the related video items in Squarespace’s video pages (7.1)
If you’re working with video pages in your 7.1 projects, it’s very likely that you want to customize the look of some of its areas a little bit. If that’s the case, then this tutorial is for you!
Changing the accordion block icon when a dropdown is open (7.0, 7.1 CE & 7.1 FE)
If you want to add a little fun customization to your client’s accordion block, then this tutorial is for you! We'll be looking at how to use two custom icons for the accordion block items in Squarespace: one when the dropdowns are open and a different one when they are closed. Spoiler alert: the customization is easier than you think!
Adding custom icons to the Accordion Block in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today's tutorial, we'll be looking at how to change the arrow or plus sign inside the accordion block for a custom icon. We'll tackle how to use the same image for ALL accordion items, and how to use a DIFFERENT icon for each individual dropdown!
Bringing back the quote block line in Squarespace (7.0 & 7.1)
In today's video, we'll look at why the quote block line disappears on the live site and how a super simple CSS trick can help bring it back and stay put at all times.
How to create custom shapes for images in Squarespace (7.0 & 7.1)
Want to know how to create custom shapes for images in Squarespace? Then today’s tutorial is for you! Take a look.
Stacking the shop categories, on mobile, in Squarespace 7.1
Find out how you can change the horizontal mobile layout from shop categories in 7.1 into a vertical one with a bit of CSS!
How to create a hover mode for anything in Squarespace (7.0 & 7.1)
In this week's video, we'll be looking at the steps behind creating a hover mode for anything you want in Squarespace. Sounds good? Then let’s jump right into it!
Add custom bullet points to text blocks and image blocks in Squarespace (7.0 & 7.1)
Want to create branded bullet points for your client’s site? Then take a look at this tutorial to learn how you can make that happen, only with CSS, for both text blocks and image blocks!
5 tips to troubleshoot your Squarespace code
In today’s video, I want to share with you 5 different things you can look for when the code you added to your client’s Squarespace site isn’t working. These troubleshooting tips cover a vast majority of the issues you’ll encounter when using code in Squarespace or any other platform, so let’s jump right in!
2 simple ways to create a sticky content navigation (7.0 & 7.1)
Let’s create that sticky content navigation you’ve been wanting to add to your client’s site, in 2 different ways!
4 tips to improve your Squarespace customization workflow
This week we’ll look at 4 ways we can improve our customization workflow in Squarespace to save time, and make our code a lot easier to tweak when rounds of revisions come along!
Fixing uneven spacing inside a narrow Squarespace section with one block (7.0 & 7.1)
In today’s post, we’ll be tackling a quick fix to help you even out the misalignment on those thinner index/page sections, where there’s only one block involved.
Why is there extra spacing around headings on my live site? (7.0 & 7.1)
Want to find out how to remove that odd spacing that shows up on some Squarespace headings, only on live mode? Then take a look at today’s CSS trick!
Labeling products on a shop page (7.0 & 7.1)
Have you ever wanted to highlight products on a shop page to visually indicate which are new, vegan, on-demand, or up for pre-order, etc? If so, then today’s tutorial is for you!
Add multi-line descriptions to any Gallery Section in 7.1
In today’s post, I want to show you a super easy workaround to display a title AND a short description in your 7.1 Gallery Section captions! This little trick works for all of the different Gallery Section layouts, but we’ll be breaking down the logic behind the tweak for the Slideshow: Reel layout.
How to adjust your page/index section height on mobile
If you like creating really immersive designs for your clients, chances are you love setting your index sections (7.0) or page sections (7.1) to the full height of your screen. The effect looks amazing on desktop but, on smaller screens, that extra space can be a little bit too much…
Create quick jumps or anchor links in Squarespace
Today's code trick is all about how to create quick jumps (aka anchor links or anchor points) in Squarespace 7.0 and 7.1, using index pages or regular pages. AND how to stop your fixed navigation from getting in the way…
How to make any block full width in Squarespace (7.0 & 7.1)
So, your client’s design includes some blocks that should be displayed in full width, while others stick to the boundaries of the site. And you’ve been trying to make that happen for the past couple of hours (days?) without luck? If so, then today’s tutorial is for you!