Creating an animated loading screen for Squarespace
Whether you call it pre load screen, splash screen, loading screen, loading animation or anything else, if you're looking to build a temporary "cover" for the content of your client's site before making a big reveal, this tutorial is for you!
As with MANY code customizations, there's more than one way to create and implement this type of feature on a website, but today I want to share with you the one that I've found most flexible, based on the kind of animation we'll be giving it.
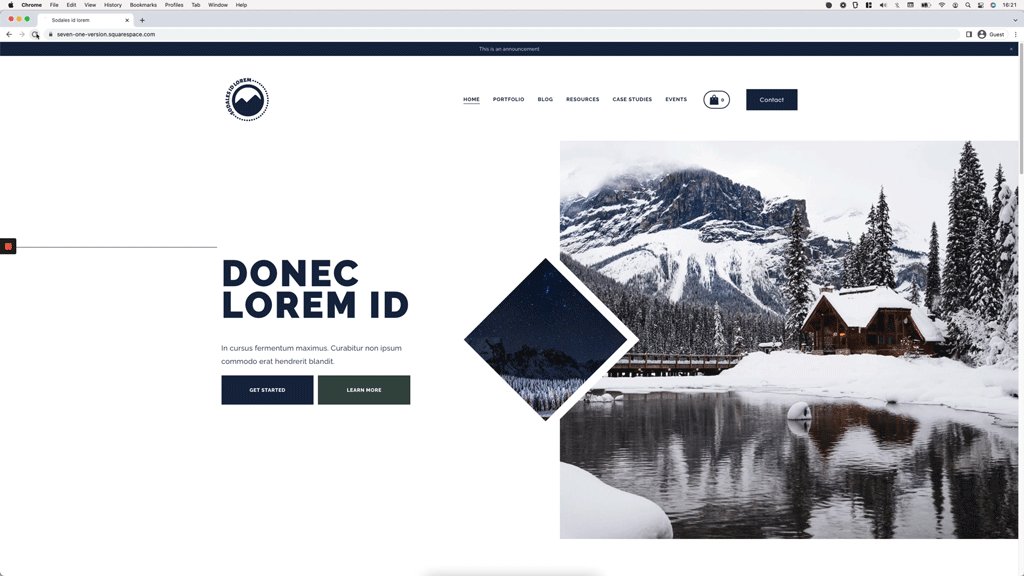
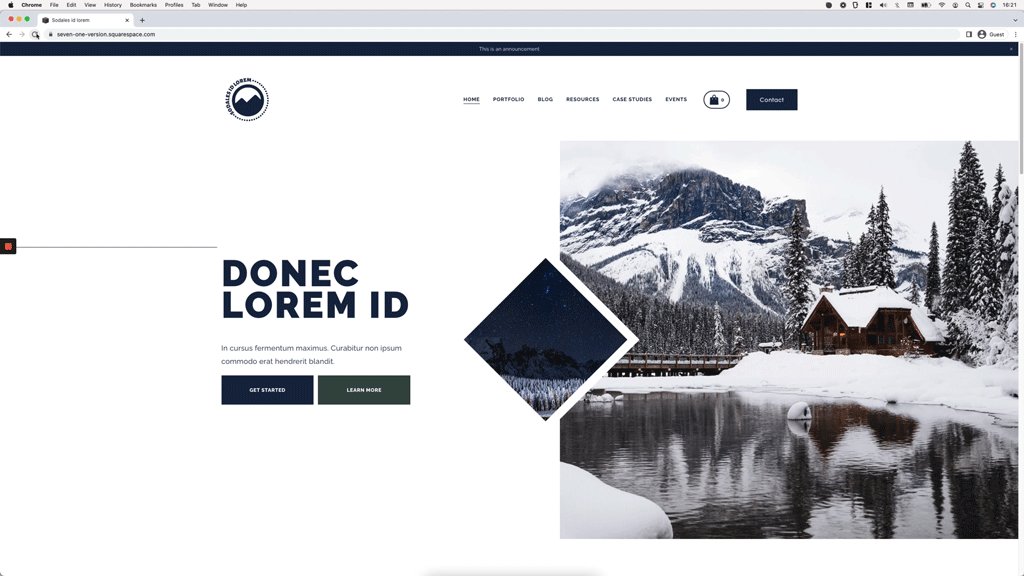
This loading screen will slide out to the side once the scrolling logo inside it stops spinning.
It can be a pretty cool addition to those fully custom websites you build, so if you’re ready to learn how to implement this type of thing in your next project, go ahead and watch the video below!
Enjoy!
Tutorial
Overview & timestamps
Are you ready for this one? Let’s get to it!
00:00 - Intro
01:16 - Building the loading screen with HTML
First things’ first, we need to set up our HTML to be able to have the corresponding containers we need to build the screen. Depending on whether you want to have it showing up on all pages of the site or not, you can set up this part of the code either inside the Code Injection Section area of each page (Page > Cog next to it > Advanced > Header Code Injection) or inside the full site (Settings > Advanced > Code Injection).
02:40 - Adding the necessary CSS to set up our loading screen
Once the divs are in place, it’s time to move onto the CSS! We’ll begin by creating the actual screen background, making sure it covers the entire browser window and doesn’t scroll when users scroll.
05:16 - Adding the logo to our preload screen
With the background in place, we’ll now take care of the logo container! We’ll build this one up inside the background holding it, based on the size we’d like the image to have. Then, we’ll bring in the actual icon through the background-image property and adjust it to our needs.
09:47 - Animating the logo to make it rotate
After our two pieces of the puzzle are in place, it’s time for the fun part: creating the animations!
We’ll begin with the logo and make it rotate 360deg through the transform property. We’ll have to set up a simple @keyframes animation for this and then decide the time we want the turn to take and how many times we want it to rotate.
15:57 - Animating the whole loading screen to slide out and reveal the page content
Next, we’ll move onto animating the full splash screen so that it goes away after a specific amount of time and reveals the content behind it. In this step, you’ll be able to decide the edge towards which the screen will slide into. But, if you’re looking for a fade-out effect, you can swap the transform property for opacity instead (not shown in the vid).
22:35 - Modifying the transition of the loading screen when leaving the window
Last but not least, I’ll show you a really easy way we can create an even cooler slide-out effect through the cubic-bezier easing. This part is completely optional but I feel it adds a little extra to the whole customization. You can use the easing tool or Feely's CodePen to skip the guesswork on this part.
Sidenote: while editing this tutorial I realized we used another tool by Bennet in a previous tutorial, the Clippy tool!
And there you have it! Now you now how to build a pre load screen for Squarespace from scratch.
I hope you enjoyed this one!
Until next time,
B.
Full code
July 2024: the code has been modified so you can now easily swap between logo animations! Just include the base code, and then add ONE of the logo animations and ONE of the screen animations at the bottom of the page, depending on the effect you want.
Base code
Page Code Injection or Footer Code Injection
<!-- CREATING AN ANIMATED LOADING SCREEN FOR SQUARESPACE --> <div class="loading-screen"> <div class="loading-screen-image"></div> </div>
Base code
Custom CSS Window
/*CREATING AN ANIMATED LOADING SCREEN FOR SQUARESPACE*/
//To style the whole screen container
.loading-screen {
animation: goodbyeScreen .5s forwards 3.5s cubic-bezier(.5,-.75,.7,2);
background-color: #fafafa;
height: 100%;
position: fixed;
left: 0;
top: 0;
width: 100%;
z-index: 10000;
}
//To style the logo or image
.loading-screen-image {
animation: animatedLogo 1 3s linear;
background-image: url(LOGO.png);
background-position: center;
background-repeat: no-repeat;
background-size: contain;
height: 190px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 190px;
}
Option #1: Rotating logo animation
Custom CSS Window
//Rotating logo animation
@keyframes animatedLogo {
to {
transform: translate(-50%, -50%) rotate(360deg);
}
}
Option #2: Pulsing logo animation
Custom CSS Window
//Pulsing logo animation
@keyframes animatedLogo {
0% {
transform: translate(-50%, -50%) scale(1);
}
50% {
transform: translate(-50%, -50%) scale(1.1);
}
100% {
transform: translate(-50%, -50%) scale(1);
}
}
Option #3: Coin spin logo animation
Custom CSS Window
//Coin spin logo animation
@keyframes animatedLogo {
to {
transform: translate(-50%, -50%) rotateY(360deg);
}
}
Option #4: Fading logo animation
Custom CSS Window
//Fading logo animation
@keyframes animatedLogo {
to {
opacity: 0;
}
}
Option #1: Slide-out screen animation
Custom CSS Window
//Slide-out screen animation
@keyframes goodbyeScreen {
to {
transform: translateX(-100%);
}
}
Option #2: Fade-out screen animation
Custom CSS Window
//Fade-out screen animation
@keyframes goodbyeScreen {
to {
opacity: 0;
visibility: hidden;
}
}
Faqs & Troubleshooting
-
You'll need to move the HTML portion of the code to the Page Header Code Injection section of your chosen pages (Cog Icon > Advanced tab), instead of keeping it inside the Code Injection section of the entire site.
-
To make the logo fade out completely before the screen goes away, use “Option #4: Fading logo animation” and then in the BASE CODE change the value of linear for forwards, like this:
animation: animatedLogo 1 3s forwards;
-
This requires additional code that goes beyond the scope of this tutorial.
You can reach out to get personalized support.