Fixing uneven spacing inside a narrow Squarespace section with one block
If you’ve ever created “thinner” index sections or page sections in Squarespace to carry just one block, you may have noticed that the vertical spacing around it sometimes looks a little (or blatantly obvious) uneven.
This issue is similar to what we covered last time when we looked at the weird extra spacing that sometimes shows up around headings only on live mode.
However, in this case, the problem isn’t the space itself but the misalignment it causes.
So, why don’t we take a look at what’s happening and how we can tweak it?
Breakdown and fix
TL;DW
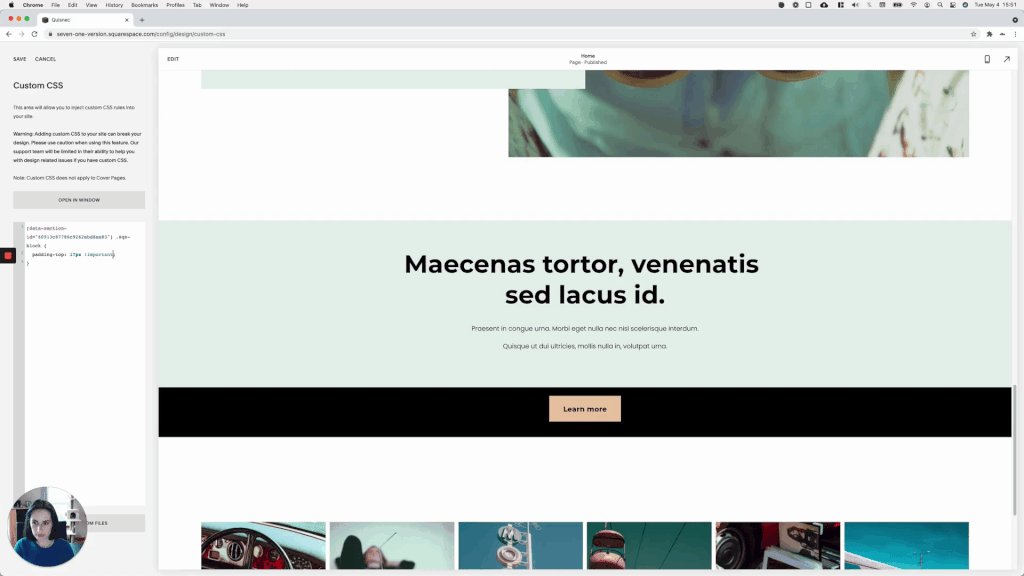
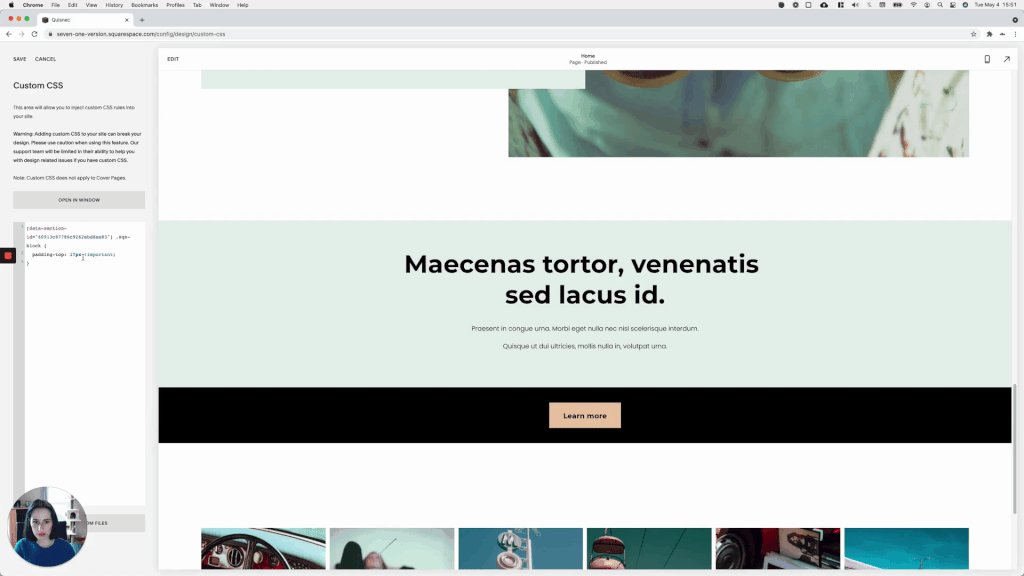
Padding, or rather the lack of it at the top of the block, is what’s creating the problem.
The top padding of the first block inside a section gets cut off by default.
Normally, we don’t get to see this unevenness because the rest of the blocks compensate for that removal.
However, when we create a shorter section for a single heading, quote, or CTA button, the issue becomes very noticeable.
The good news is that there’s a quick fix!
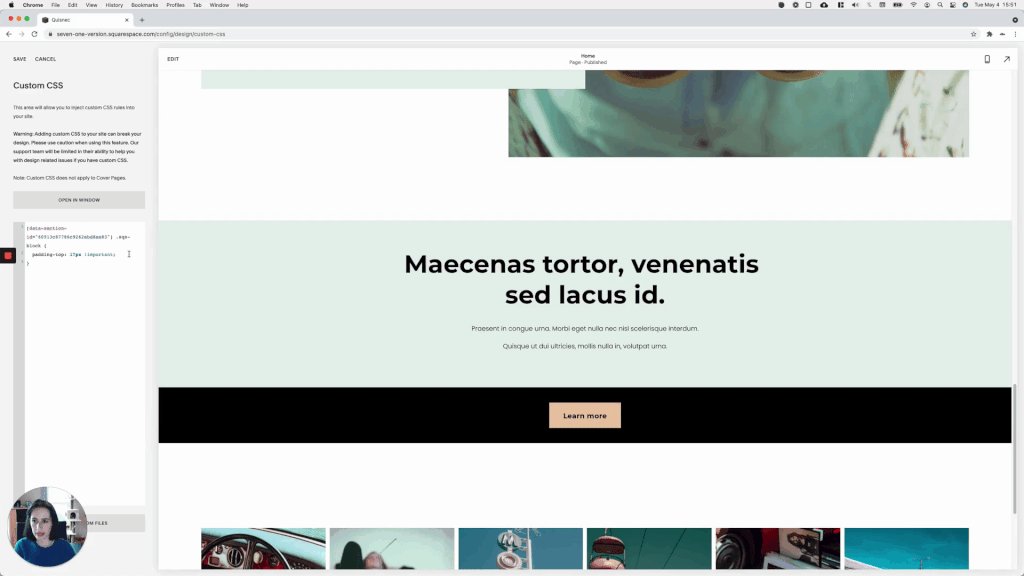
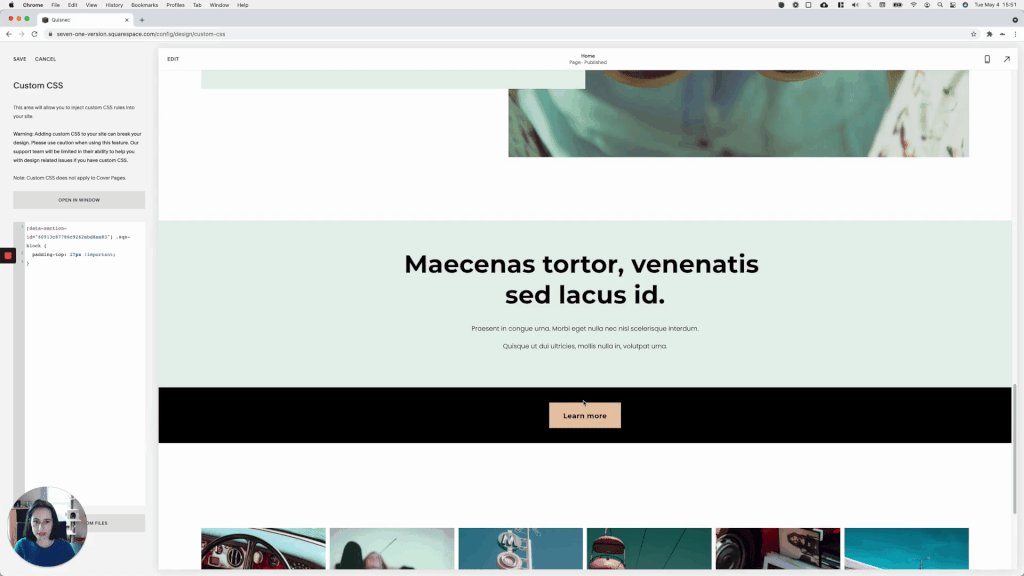
It’s a matter of targeting the section and its corresponding block, and then deciding whether to add more padding at the top, or remove the existing one at the bottom.
[your-data-section-id] .sqs-block {
padding-top: 17px !important;
}
#your-section-id .sqs-block {
padding-bottom: 0 !important;
}
I hope you find this helpful!
Until next time,
B.
Full code
Squarespace 7.1
Custom CSS Window
/*FIXING UNEVEN SPACING INSIDE A NARROW SQUARESPACE SECTION WITH ONE BLOCK (7.1)*/
//To add padding
[your-data-section-id] .sqs-block {
padding-top: 17px !important;
}
//To remove padding
[your-data-section-id] .sqs-block {
padding-bottom: 0 !important;
}
Squarespace 7.0
Custom CSS Window
/*FIXING UNEVEN SPACING INSIDE A NARROW SQUARESPACE SECTION WITH ONE BLOCK (7.0)*/
//To add padding
#your-section-id .sqs-block {
padding-top: 17px !important;
}
//To remove padding
#your-section-id .sqs-block {
padding-bottom: 0 !important;
}