The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Highlights: The Website Designer Summit 2025
If you’re a Squarespace designer, you may have heard about the second edition of Liz Ellery’s Website Designer Summit that just took place yesterday, February 27, 2025. Aaand if you’re a VIP of my email list, you most certainly did! However, if you did not get a chance to catch it – nor have watched the replays – I want to share with you the truth-bombs, golden nuggets and overall amazing insights the speakers casually dropped in their presentations and talks.
Product item button - Summary block (7.0, 7.1CE & 7.1FE)
If you’re working with a Summary Block linked to a product/shop page and you’re wanting to display something like the native “Read More” button to lead to the item’s details, this is the snippet for you! You’ll have the ability to choose the text that gets displayed, the color of the button and the style of its font, to make sure everything matches the rest of your site.
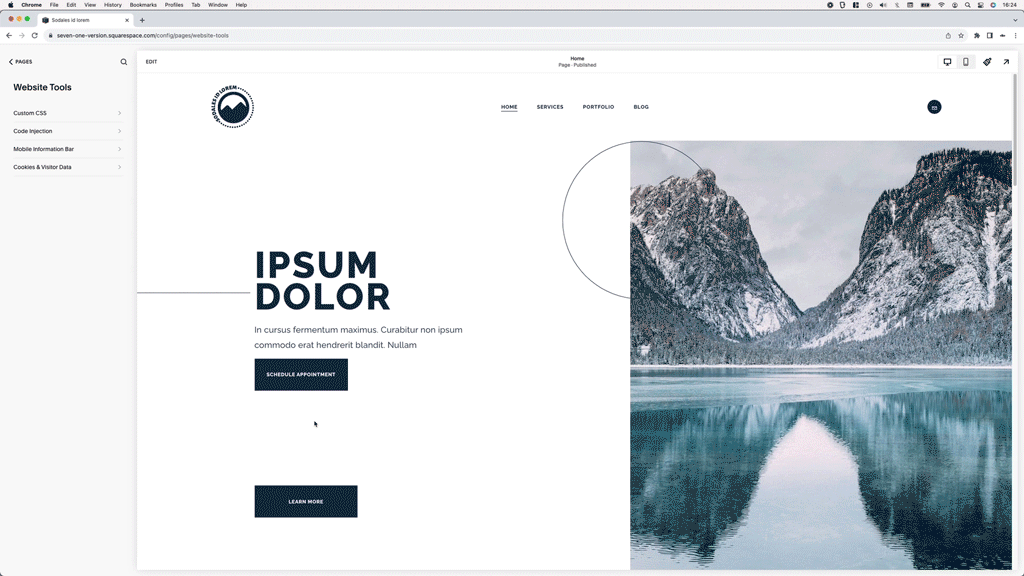
Customize and add an image to your Squarespace announcement bar (7.0 & 7.1)
Take a look at how you can create a super custom announcement bar look in Squarespace with a couple of CSS tricks and an icon or image!
Removing the space under code blocks in Squarespace when using Fluid Engine (7.1)
Want to get rid of the extra space under that code block in Squarespace 7.1 where you just added a widget with a script? Ok! Let’s do it.
How to add a wavy background to a wavy scrolling block in Squarespace (7.0, 7.1 CE & 7.1 FE)
Wondering if there’s a way to make Squarespace’s scrolling block background match the wavy pattern you’re using? Wonder no more! Find out how to make it happen.
Keeping centered navigation links in one single line, in Squarespace (7.1)
Struggling to keep your 7.1 navigation links in one single line? Not anymore! With this week’s CSS trick you’ll be able to fix that little issue in a hearbeat.
How to center-align the last two items of a Portfolio page in Squarespace (7.1)
For this week’s CSS trick, we’ll be using the same grid-altering method from a previous tutorial but with a small modification to the way we target those last two slides so that, if you or your client have a ton of items, you don’t have to count them all.
How to create “Read More” dropdowns inside Auto Layouts (7.1)
Have you ever wanted to show/hide information inside the description area of Auto Layouts in 7.1 on click? If yes, you won’t want to miss out on this tutorial!
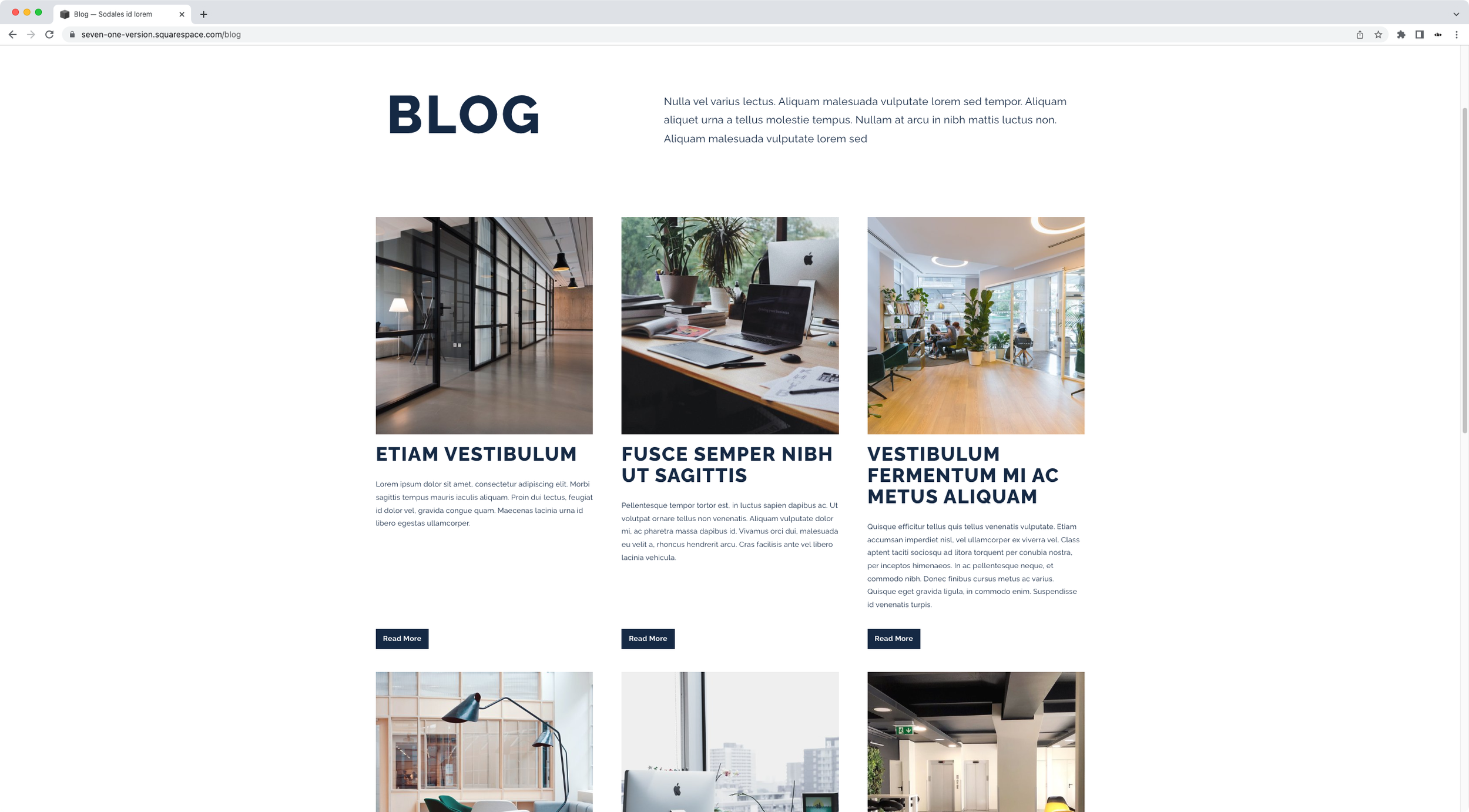
Styling and bottom-aligning ‘Read More’ links for the Basic Grid Blog in Squarespace (7.1)
Want to style the basic grid blog Read More links in Squarespace 7.1? Then today’s CSS trick is the one you’ve been looking for! Check it out.
How to modify the space between the header social icons in Squarespace (7.1)
Looking to modify the spacing between social icons in Squarespace 7.1’s header? Then take a look at today’s CSS trick!
Stopping portfolio page thumbnails from getting cropped in Squarespace (7.1)
Not your everyday issue, but an annoying one when it comes up unexpectedly when working with Portfolio pages in Squarespace 7.1. Check out how you can fix it in less than 2 mins!
Styling the Related Products section: number of items per row, title and price font (7.0 & 7.1)
Take a look at how you can customize the Related Products section of Shop pages in Squarespace, with a bit of CSS.
Creating an animated loading screen for Squarespace (7.0 & 7.1)
Let’s tackle how to build a loading screen or splash page for Squarespace sites that’s totally animated!
Adding custom icons to the Accordion Block while keeping the arrow or plus sign (7.0, 7.1 CE & 7.1 FE)
Want to know how to add a custom icon to your accordion items while also keeping the chevron arrow or plus sign indicator? Then this tutorial is for you!
Styling the active nav links in Squarespace (7.1)
In today’s tutorial, we’ll be getting rid of the underline of active links in Squarespace 7.1, and setting our own styles with a little bit of CSS!
Adding an accordion block to the details section of Product Pages in Squarespace (7.0, 7.1 CE & 7.1 FE)
Let’s take a look at how we can add an accordion block to the details section of product pages in Squarespace, with less code than you think!
Change the number of thumbnails per row on mobile for Portfolio pages set to Grid layout (Simple & Overlay) (7.1)
In this tutorial, I'll be showing you how you can easily control how many thumbnails/images/slides per row show up in your 7.1 Portfolio pages on mobile, when working with the Grid: Simple or Grid: Overlay layout



![[Affiliate] Video Lightbox Squarespace plugin](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1718200879101-B2SUGOFE823Z0AJXVQHI/Squarespace+video+Lightbox+plugin+-+SQSMods.png)



![[Affiliate] How to add a mega menu in Squarespace](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1686677207290-28EP9VT8S2UEHGBY3KIX/Squarespace+mega+menu.png)
![[Affiliate] +30 Squarespace animations to make your site extraordinary](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1686676414016-DCH6P3NDZGVM5QQNRIZS/Squarespace+animations+roundup.png)