How to move the tags under categories on blog pages in Squarespace (7.1)
If you’ve been following the blog for a while, you know I love those VERY specific CSS tricks that can help tweak those pesky areas in Squarespace that don’t quite look the way we want them to.
And in today’s tutorial, we’re going to be doing just that.
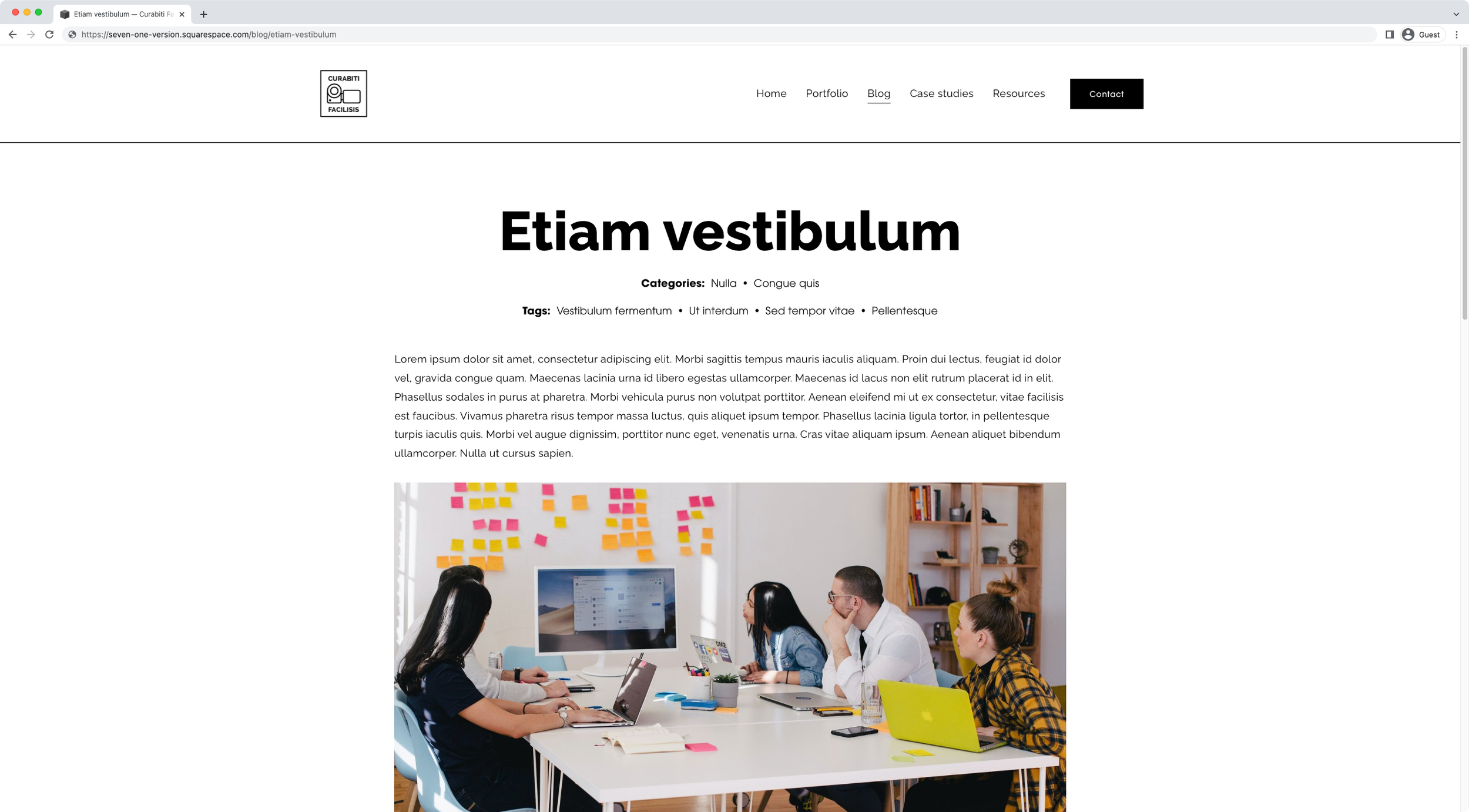
We’ll be focusing on moving the tags that usually sit underneath the post content, and placing them right below the categories at the top of the content.
Plus, I’ll be showing you how you can style things a bit more to be able to add some extra text that can help clarify what’s what.
Take a look!
Tutorial
Overview & timestamps
The core part of this customization is a pretty quick one!
However, I couldn’t help myself and included an additional tweak we can make to make sure that Categories are labeled as Categories and Tags are labeled as Tags once all the information is bundled together at the top of the page:
00:00 - Intro
00:53 - Checking the HTML structure of the page to see if the customization can be done with CSS
The “doability” factor of this type of tweak highly depends on the structure of the element and those around it. So, the first thing we’ll be doing here is checking how things were built by Squarespace to see if CSS can handle the task of reordering the stuff we want to switch around.03:38 - Making the CSS changes to reorganize the blog tags placement
Once we have a green light to move along with CSS, we’ll break down how we’re going to target what needs to be targeted to apply Flexbox and reorder the elements within the post.06:28 - Styling the tags and categories inside 7.1 blog pages
Lastly, I’ll show you a neat trick you can use if you’d like to “label” both categories and tags, so that visitors know what they’re looking at when they see all that info at the top of the post.
Simple, right?
I hope you found this tutorial at the right time to implement this CSS trick on your client’s project.
Until next time,
B.
Full code
/*HOW TO MOVE THE TAGS UNDER CATEGORIES ON BLOG PAGES IN SQUARESPACE 7.1*/
//Moving the tags
.blog-item-content-wrapper {
display: flex;
flex-direction: column;
}
//Styling the tags
.blog-item-wrapper .blog-meta-item--tags {
margin-bottom: 60px;
margin-top: 0;
order: -1;
text-align: center;
}
//Adding "titles" to both categories and tags
.blog-item-wrapper .blog-meta-item--tags::before {
content: 'Tags:';
font-weight: bold;
margin-right: 5px;
}
.blog-meta-item--categories::before {
content: 'Categories:';
font-weight: bold;
margin-right: 5px;
}