The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Ripple icon card style - Auto Layout Carousel (7.1)
Give your project’s Auto Layout Carousel cards a subtle but dynamic hover effect with this snippet! In under 5 minutes, you’ll achieve a cool ripple effect behind the icons when hovering over the corresponding expanded button. Through the code, you’ll get to control the border styles, rounded corners, icon background and ripple color, icon size, title styles and button styles with ease, while still having the ability to use the section’s native options to adjust the spacing and font sizes to match your design.
Ripple icon card style - Auto Layout simple list (7.1)
Give your project’s Auto Layout Simple List cards a subtle but dynamic hover effect with this snippet! In under 5 minutes, you’ll achieve a cool ripple effect behind the icons when hovering over the corresponding expanded button. Through the code, you’ll get to control the border styles, rounded corners, icon background and ripple color, icon size, title styles and button styles with ease, while still having the ability to use the section’s native options to adjust the spacing and font sizes to match your design.
Dot-style cards - Auto Layout simple list (7.1)
Looking for a cool dynamic effect to add to your Auto Layout Simple List cards? Look no further! With this copy/paste plugin you’ll be able to add a clean static style and eye-catching hover mode in a single swoop. Plus, through the snippet settings you’ll get to control the color of the “dots”, set up two titles with their own styles, and manage how visible the image becomes on hover, to fully match the look of your section to the rest of your project.
Dot-style cards - Auto Layout carousel (7.1)
Looking for a cool dynamic effect to add to your Auto Layout Carousel cards? Look no further! With this copy/paste plugin you’ll be able to add a clean static style and eye-catching hover mode in a single swoop. Plus, through the snippet settings you’ll get to control the color of the “dots”, set up two titles with their own styles, and manage how visible the image becomes on hover, to fully match the look of your section to the rest of your project.
Expansive cards on hover - Auto Layout Simple List (7.1)
Add a little something something to your project’s Auto Layout Simple List with this cool hover mode expansive effect. You’ll be able to set a custom icon for all the cards to mark them with your site’s brand, continue to modify the settings of the text through the native options, control the thumbnails saturation/opacity levels on both the initial and hover mode, and automatically get a sleek and responsive look on tablets and mobile, regardless of how many cards you set up on desktop!
Minimal poster style (7.0, 7.1 CE & 7.1 FE) - Summary Block
Looking to create an Auto Layout-y style for your Grid Summary Blocks in Squarespace? Then get your hands on this poster-inspired code snippet to achieve a clean and minimal look for those blocks on your site. You’ll be able to tweak the title of the summary items to match your brand, adjust the background color of the slides and make the hover mode shadow and shift as subtle or bold as you like!
Minimal rounded fields style (7.0, 7.1 CE & 7.1 FE) - Newsletter Block
Get a sleek one-line look for your Newsletter Block, with rounded fields, with this code snippet! You’ll be able to copy/paste your way into this minimal look in just a few minutes, and tweak the spacing, roundness and shadow of the fields with a couple of clicks.
Side-by-side thumbnail and content - Auto Layout Simple List (7.1)
If you’re looking for a quick way to display your Auto Layout Simple List items in a horizontal fashion, this is the snippet for you! You’ll get to decide whether the image sits to the right or left side of the text, choose the thumbnail size, adjust the spacing between elements, and even pick at which mobile breakpoint you’d like the slides to go back to their vertical look.
Bordered items with hover overlay for Related Products - Shop pages (7.1)
Create a stylish line-look for the related items in your 7.1 Shop Pages with this short code. You’ll have the ability to style the border, overlay color and icon, and even set up a floating title label however you want to make it as prominent or subtle as you wish!
Bordered items with hover overlay - Auto Layout Carousel (7.1)
Give your Auto Layout Carousels a super custom look with this code snippet! It’ll instantly add a border to your list items, create an overlay on hover with the icon of your choice, and you’ll even be able to set up a floating label with whichever text you want to highlight on each slide!
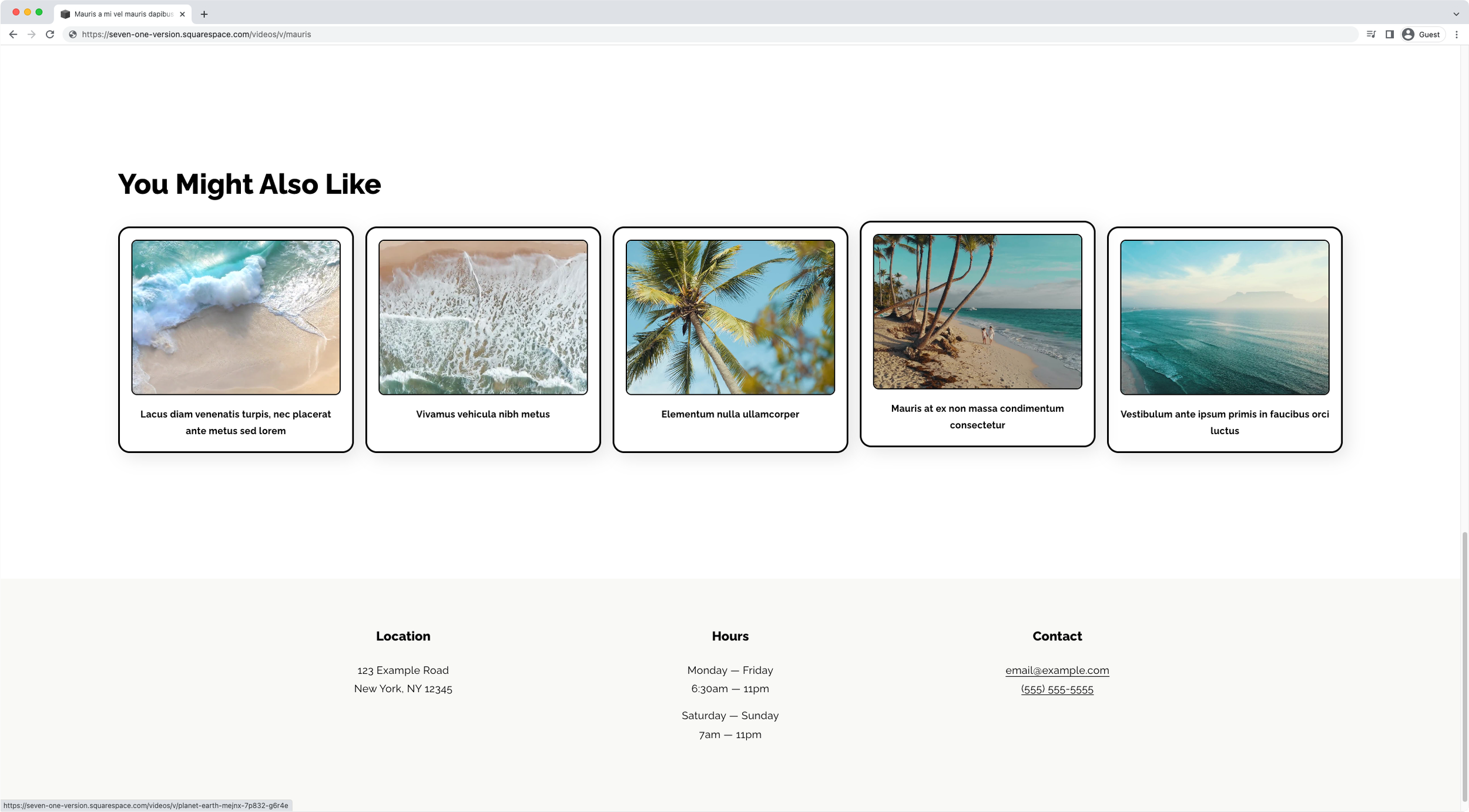
How to style the related video items section title in Squarespace (7.1)
Are you working with Video Pages on your client's site? If so, today's tutorial may come in handy if you're wanting to style the inner related video items area. In this video, I'll be showing you one clean and simple way to customize it with a bit of CSS.
Looping rotating words effect for headings in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create a looping rotating effect for a heading on your client project? Then take a look at how you can easily achieve that with an awesome plugin!
Autoplay and Ken Burns effect for the Auto Layout Banner Slideshow (7.1)
Today, we'll be diving into Auto Layouts once more, but this time we'll be tackling how to make the Banner Slideshow autoplay and tweak its native transition just a tad to build a lovely Ken Burns effect.
Creating collapsible form sections in Squarespace (7.0, 7.1 CE & 7.1 FE)
Today’s tutorial is a really useful one, especially if you have to deal with large-ish form blocks on a regular basis when building your client sites. We’ll be using a crafty little trick to HIDE parts of a form when the page loads, and then reveal those hidden fields on click, almost like an accordion block!
Adding a simple hover mode to main video pages in Squarespace (7.1)
If you're using 7.1's Video Pages in your client sites and you want to add a fun little customization to the design, then this tutorial is for you!
Styling the related video items in Squarespace’s video pages (7.1)
If you’re working with video pages in your 7.1 projects, it’s very likely that you want to customize the look of some of its areas a little bit. If that’s the case, then this tutorial is for you!
Long border illusion (7.0 & 7.1 CE) - Image Block Stack
Add a sleek look to your Stack Image Blocks in Squarespace with this copy/paste code snippet. It’ll create a lovely minimal border design, wrapping your content and underlapping the image, and give you full control over its styles in terms of color, thickness, and “narrowness”!
Minimal rounded Summary Grid | SBG1 (7.0, 7.1 CE & 7.1 FE)
Create a clean and minimal look for your client's summary block grid with this customizable Squarespace plugin.
Corner button design (7.0 & 7.1 CE) - Image Block Poster
Create a unique look for your Poster Image Block with this code snippet. You’ll be able to set up the majority of the styles through your regular Site Styles panel, and then control the corner button styles through the code by modifying the existing CSS properties, removing some of them, or adding your own.
Minimal design with hover mode (7.0 & 7.1 CE) - Image Block Card
Looking for a quick way to spruce up your Card Image Blocks? You got it! This code snippet will allow you to create a rounded minimal style in no time, and allow you to adjust the background color, border radius, shadow intensity, space around the content and hover mode position.