The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Full width for top blocks (Brine 7.0) - Footer Section
Looking to expand that block you have sitting inside the Top Footer area of your Brine 7.0 site? Then get your hands on this code snippet to make it happen right away!
Full width for middle blocks (Brine 7.0) - Footer section
Looking to expand that block you have sitting inside the Middle Footer area of your Brine 7.0 site? Then get your hands on this code snippet to make it happen right away!
Full width for bottom blocks (Brine 7.0) - Footer section
Looking to expand that block you have sitting inside the Bottom Footer area of your Brine 7.0 site? Then get your hands on this code snippet to make it happen right away!
How to make any block full width in Squarespace (7.0 & 7.1)
So, your client’s design includes some blocks that should be displayed in full width, while others stick to the boundaries of the site. And you’ve been trying to make that happen for the past couple of hours (days?) without luck? If so, then today’s tutorial is for you!
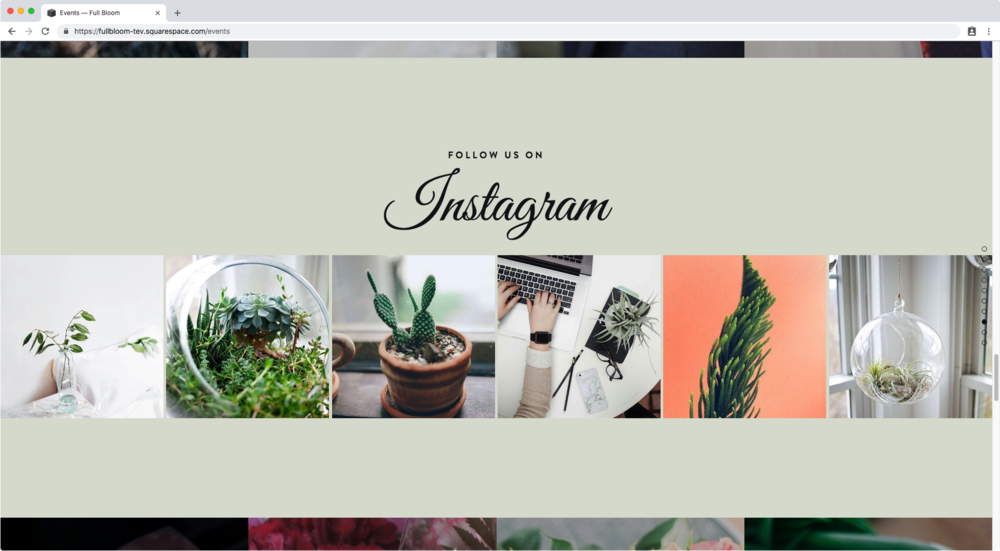
Expanding the Instagram Block to full width (Brine 7.0)
One of the easiest way to customize any Squarespace site is to expand its blocks to the full width of your design to contrast with the content that has some spacing on the sides. In today’s post we’ll be looking at how to do that with the Instagram block.