Tutorials
Find a new fix, CSS trick, workflow tip, or resource recommendation for your Squarespace client projects.

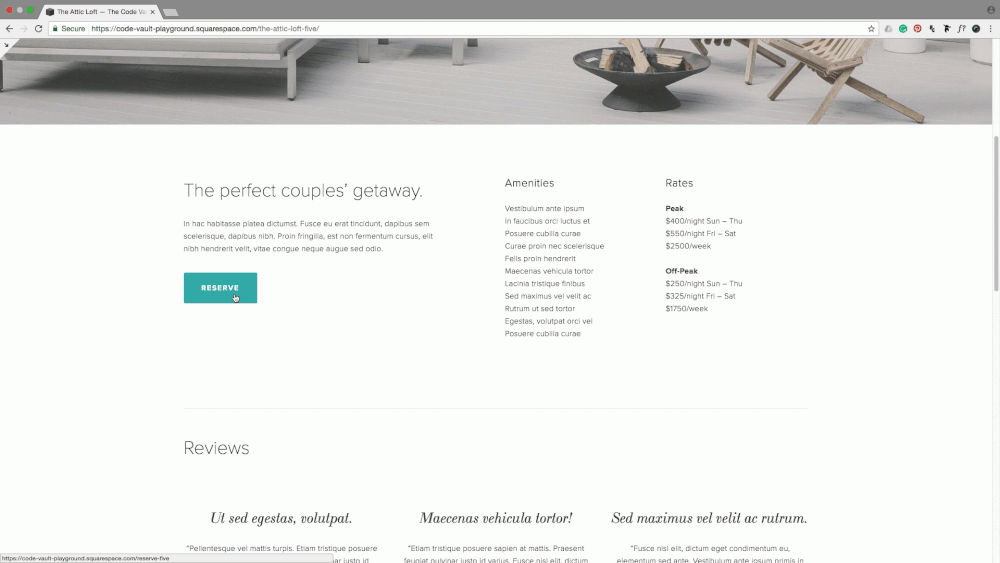
Adding a background color to Summary Block excerpts
In today’s tutorial, we’ll be looking at how to add a background color to those Summary Blocks with summary excerpts you have hanging around your site… AND how to make sure the colored portions have THE SAME HEIGHT. Oooh, intriguing right?

Create vertical lines in Squarespace
Today’s tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as decoration!

Find your unique page ID in squarespace
Want to add some CSS to just one page on your site, that's NOT an index section? Don't want to add the code to your page's settings? Then you're going to want to find your page's unique ID to make all the changes you like on just one page of your Squarespace…

Change the size of mobile fonts in Squarespace
Not feeling happy with how Squarespace is resizing your fonts in mobile? Then let's do something about it shall we? In today's quick tutorial I'm going to show you how you can easily change the size of your fonts in mobile view. Let's go!

Add another heading to Squarespace without using code blocks
So, you want to be able to add a custom h4, h5 or h6 to your Squarespace site, or even better, be able to add a specific font WITHIN one of the default Squarespace headings without having to add a code block with HTML, every single time?

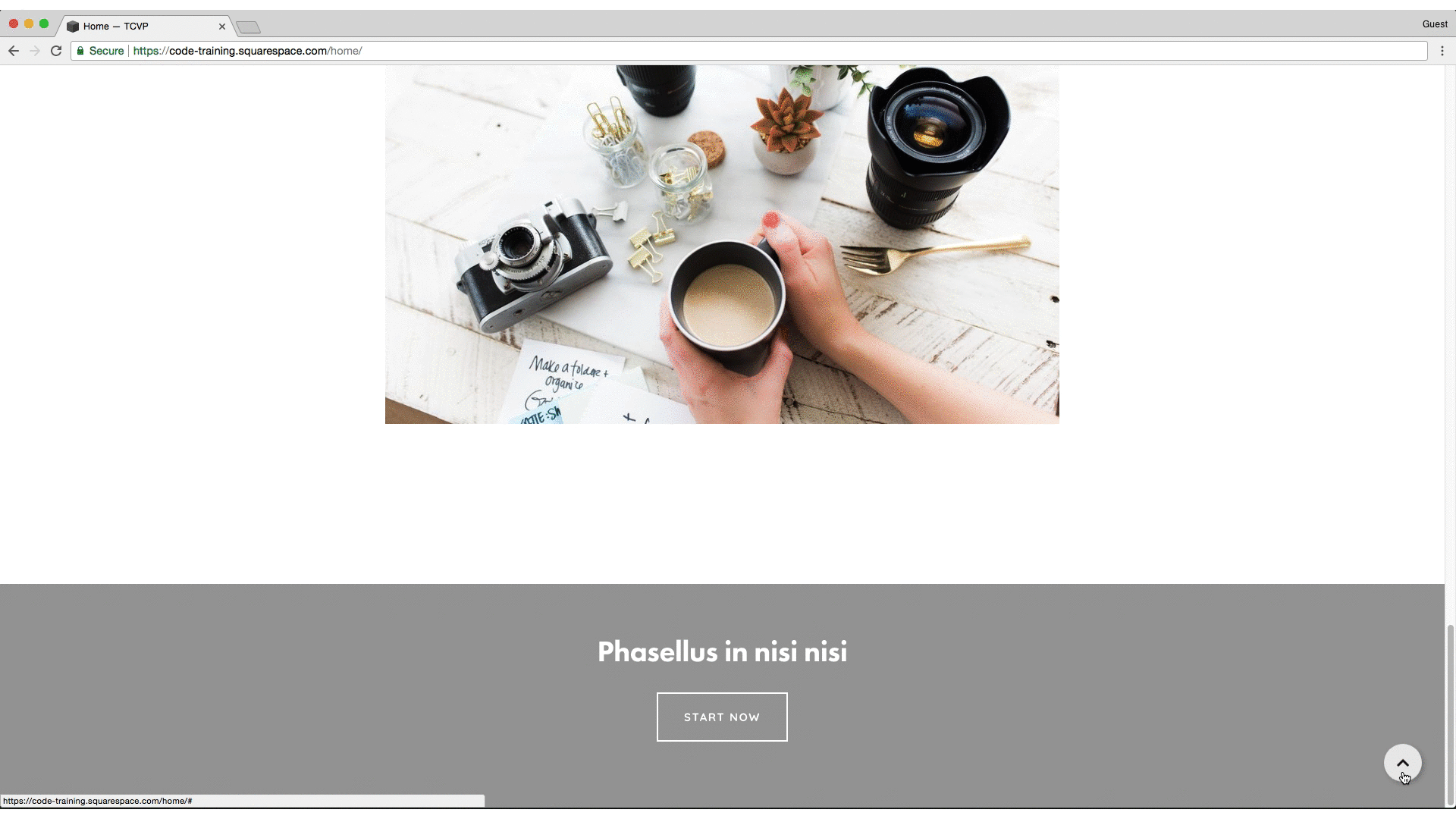
Adding a back to top button to your Squarespace template
In Squarespace, there are a couple of ways to add a sticky back to top button with custom code, by using CSS and/or JQuery. But don’t worry, even if you don’t know code these are pretty simple to implement. Take a look!

Adding custom fonts to your Squarespace site
So you’ve got your amazing brand all set, you finally decided on your fonts and now you’re starting to design your site on Squarespace. Great! But hang on, that gorgeous brush script you just chose is not in the editor's font list… crap, now what?

Changing your button's color on hover mode
One way to make your template buttons look not only unique and on-brand but also invite your audience to click is to add an eye-catching hover mode. In Squarespace, you can change the default button hover mode with custom code. In this post, you'll learn how.
