The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Looping rotating words effect for headings in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create a looping rotating effect for a heading on your client project? Then take a look at how you can easily achieve that with an awesome plugin!
Related videos heading styles - Video page (7.1)
Fully customize that “You might also like” title on top of your related videos area – AND the individual video titles – in your 7.1 site with this short snippet. You’ll be able to change up the font family and overall styles of all these titles with one quick copy/paste action and some small tweaks to the corresponding property values.
Custom font for blog post title on the main page (Brine 7.0) - Blog Page
Customize the font of your Main Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom font for blog post title on inner post pages (Brine 7.0) - Blog Page
Customize the font of your individual Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom font for event title on main page (7.0 & 7.1) - Event Page
Customize the font of your main page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Custom font for event title on inner page (7.0 & 7.1) - Event Page
Customize the font of your individual page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
Use your own custom font on the Grid Gallery Block slide titles of your Squarespace site with the help of this snippet. You’ll get the ability to change the font family, color, size, weight, etc to match your brand and design in just a few mins!
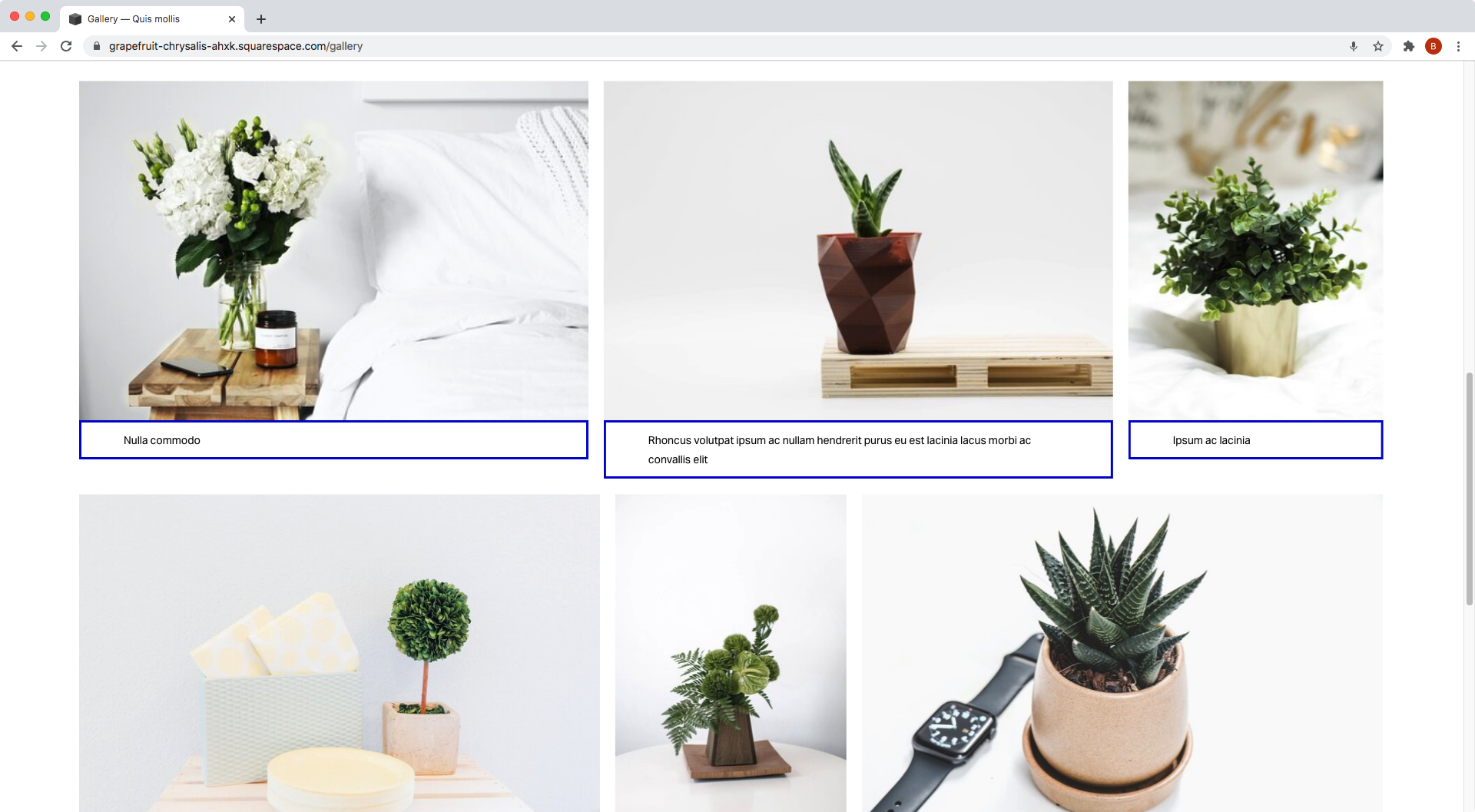
Styling the title area (even height) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
Customize the title box under your Grid Gallery Block slides with this copy/paste code. You’ll be able to modify the background color, border style and padding of those little sections, to make them as prominent or subtle as you need to, in order to match your design’s vision. Plus! You’ll automatically get them to match in height with the rest of the slides on the row, to achieve that even look you’re going for.
Stopping long titles from getting cut off (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
If you know, you know. This code snippet will help you fix this commonly frustrating issue for your Grid Gallery Blocks in Squarespace, so your slide titles no longer get cut-off at the edge of the image, but instead display fully.
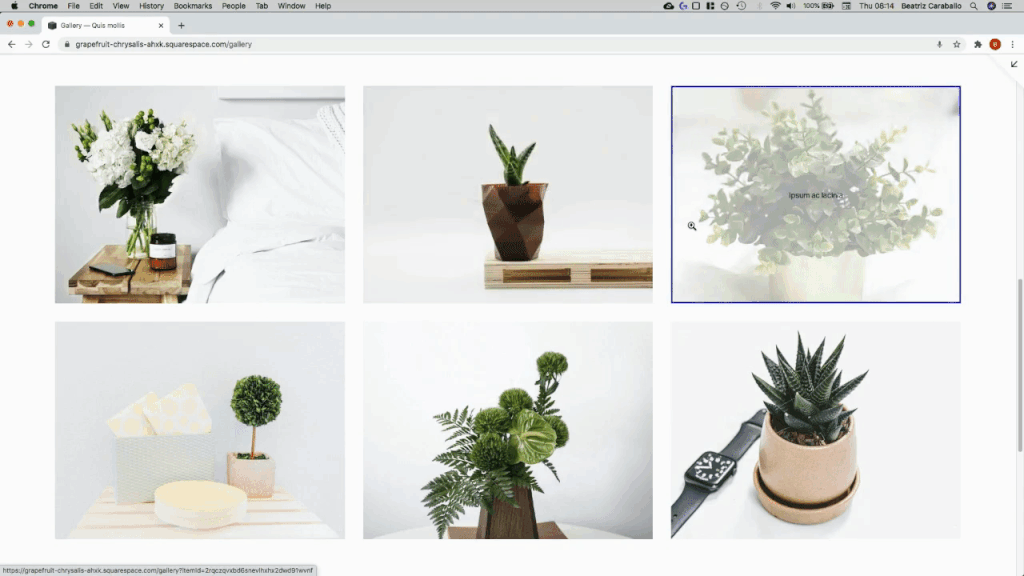
Simple title rollover (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
Add a quick and simple title rollover to your Grid Gallery Blocks in Squarespace. This snippet will allow you to work with the native Title of the slides, and you’ll get to control the background color, the border styles and even the padding, to make sure the spacing around the text fits your requirements.
Styling the caption font (7.1) - Gallery Section Grid Simple
If you want to customize the caption title of your Simple Gallery Sections in 7.1, this snippet can help! It will allow you to change up the font family, color, size, weight, letter spacing, etc in just a few minutes.
Styling the caption area (even height) (7.1) - Gallery Section Grid Simple
Customize the caption area of your Grid Simple Gallery Sections in 7.1 with this short snippet. You’ll be able to set your own background color, padding, and border style, to make the slides match the look of the rest of your Squarespace site! Plus! You’ll get that lovely even-height look that you’re aiming for too.
Centering the caption text (horizontally) (7.1) - Gallery Section Grid Simple
Looking for a way to center-align the captions under your Simple Gallery Section slides in 7.1? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Centering the caption text (vertically) (7.1) - Gallery Section Grid Simple
Are you working with long and short captions inside your Simple Gallery Section, and want to make sure the titles align vertically from slide to slide? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Simple caption rollover (7.1) - Gallery Section Grid Simple
Add a quick and simple caption overlay to your Gallery Grid Simple sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Styling the caption font (7.1) - Gallery Section Grid Strips
If you want to customize the caption title of your Strips Gallery Sections in 7.1, this snippet can help! It will allow you to change up the font family, color, size, weight, letter spacing, etc in just a few minutes.
Styling the caption area (7.1) - Gallery Section Grid Strips
Customize the caption area of your Grid Strips Gallery Sections in 7.1 with this short snippet. You’ll be able to set your own background color, padding, and border style, to make the slides match the look of the rest of your Squarespace site!
Centering the caption text (horizontally) (7.1) - Gallery Section Grid Strips
Looking for a way to center-align the captions under your Strips Gallery Section slides in 7.1? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Simple caption rollover (7.1) - Gallery Section Grid Strips
Add a quick and simple caption overlay to your Strips Gallery Section in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Styling the caption font (7.1) - Gallery Section Grid Masonry
If you want to customize the caption title of your Masonry Gallery Sections in 7.1, this snippet can help! It will allow you to change up the font family, color, size, weight, letter spacing, etc in just a few minutes.