Tutorials
Find a new fix, CSS trick, workflow tip, or resource recommendation for your Squarespace client projects.

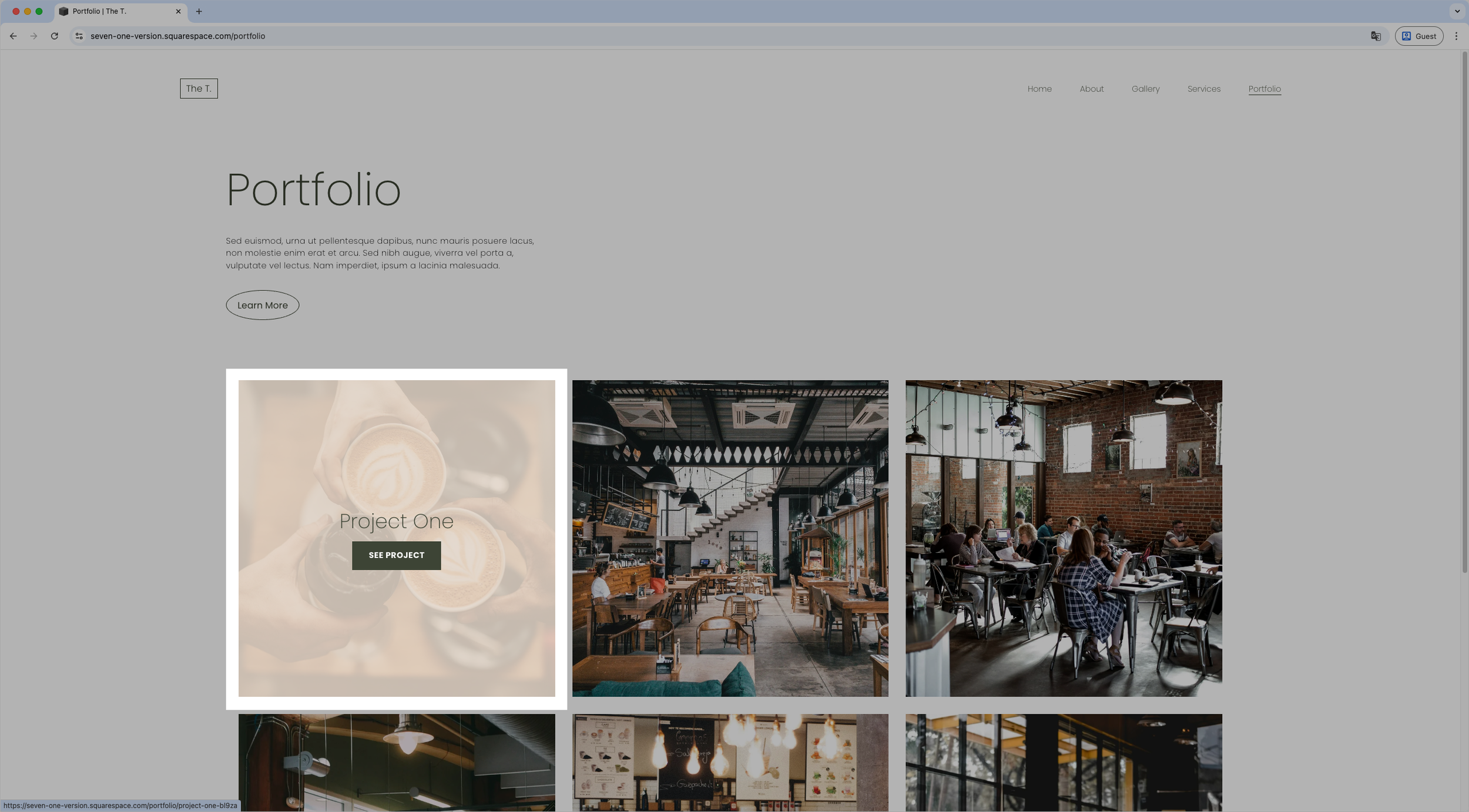
Custom button for Portfolio items in Squarespace 7.1
Want to add buttons to your Squarespace Portfolio items with a simple CSS trick?
This method will show you not just how to create custom buttons, but also how to sync them with your existing button styles using Squarespace variables. Take a look!

Easy custom cursor for specific elements or sections in Squarespace
Learn how to add a custom cursor to Squarespace, but display it only where you want it to show.
This tutorial walks you through how to target specific elements or sections using just three lines of CSS, so you can implement a quick interactive modification to client sites in a few minutes.

Custom arrows for Summary Block Carousels in Squarespace
Learn how to replace the default Summary Block Carousel arrows in Squarespace with custom image-based arrows using CSS. This tutorial breaks down the structure of the carousel controls and shows how to override them cleanly and easily.

Squarespace 7.1 Auto Layout Lists: Spotlight Hover Effect
Learn how to create a spotlight-style hover effect for Auto Layout Lists in Squarespace 7.1 using CSS only. This subtle interaction fades surrounding cards while keeping the hovered card in focus!

+5 awesome 2025 Black Friday deals for BUSY Squarespace designers
This Black Friday offer roundup is made for busy Squarespace designers with packed calendars, like you. Inside this hand-picked collection of time-saving plugins, mini-courses, and services, you’ll find different options to streamline your workflow with minimal time investment.

Highlights: The Website Designer Summit 2025
If you’re a Squarespace designer, you may have heard about the second edition of Liz Ellery’s Website Designer Summit that just took place yesterday, February 27, 2025. Aaand if you’re a VIP of my email list, you most certainly did! However, if you did not get a chance to catch it – nor have watched the replays – I want to share with you the truth-bombs, golden nuggets and overall amazing insights the speakers casually dropped in their presentations and talks.

Creating a scrolling text header button in Squarespace (7.1)
Want to make the header button of your Squarespace project unmissable? Then why not turn it into a mini scrolling marquee with today's CSS trick! Let's get to it.

Removing the space under code blocks in Squarespace when using Fluid Engine (7.1)
Want to get rid of the extra space under that code block in Squarespace 7.1 where you just added a widget with a script? Ok! Let’s do it.

Keeping centered navigation links in one single line, in Squarespace (7.1)
Struggling to keep your 7.1 navigation links in one single line? Not anymore! With this week’s CSS trick you’ll be able to fix that little issue in a hearbeat.

How to center-align the last two items of a Portfolio page in Squarespace (7.1)
For this week’s CSS trick, we’ll be using the same grid-altering method from a previous tutorial but with a small modification to the way we target those last two slides so that, if you or your client have a ton of items, you don’t have to count them all.

How to create “Read More” dropdowns inside Auto Layouts (7.1)
Have you ever wanted to show/hide information inside the description area of Auto Layouts in 7.1 on click? If yes, you won’t want to miss out on this tutorial!

Styling and bottom-aligning ‘Read More’ links for the Basic Grid Blog in Squarespace (7.1)
Want to style the basic grid blog Read More links in Squarespace 7.1? Then today’s CSS trick is the one you’ve been looking for! Check it out.
How to modify the space between the header social icons in Squarespace (7.1)
Looking to modify the spacing between social icons in Squarespace 7.1’s header? Then take a look at today’s CSS trick!

Stopping portfolio page thumbnails from getting cropped in Squarespace (7.1)
Not your everyday issue, but an annoying one when it comes up unexpectedly when working with Portfolio pages in Squarespace 7.1. Check out how you can fix it in less than 2 mins!

Styling the Related Products section: number of items per row, title and price font
Take a look at how you can customize the Related Products section of Shop pages in Squarespace, with a bit of CSS.

Creating an animated loading screen for Squarespace
Let’s tackle how to build a loading screen or splash page for Squarespace sites that’s totally animated!
Adding custom icons to the Accordion Block while keeping the arrow or plus sign
Want to know how to add a custom icon to your accordion items while also keeping the chevron arrow or plus sign indicator? Then this tutorial is for you!

Styling the active nav links in Squarespace (7.1)
In today’s tutorial, we’ll be getting rid of the underline of active links in Squarespace 7.1, and setting our own styles with a little bit of CSS!

Adding an accordion block to the details section of Product Pages in Squarespace (Simple & Full layout)
Let’s take a look at how we can add an accordion block to the details section of product pages in Squarespace, with less code than you think!

Change the number of thumbnails per row on mobile for Portfolio pages set to Grid layout (Simple & Overlay) (7.1)
In this tutorial, I'll be showing you how you can easily control how many thumbnails/images/slides per row show up in your 7.1 Portfolio pages on mobile, when working with the Grid: Simple or Grid: Overlay layout
