Create vertical lines in Squarespace
Today’s tutorial will be quick an painless, and it will help you create those nice vertical lines you keep seeing everywhere that can be used to guide the eye further down the page, or simply as decoration!
Ready? Let’s go!
How to create vertical lines in Squarespacea
To do this we have to use a bit of HTML and then style it through CSS.
For the HTML portion, we only need to create an empty div, wherever we want to place the line, and give it the class of our choosing.
I’m going to name mine .vertical-line.
<div class="vertical-line"></div>
Now for the fun part!
Let’s go into our Custom CSS window to add the styles.
We’ll begin by targeting the class we just created:
.vertical-line {
}
Next, we’ll give it a background color. I’ll be using black.
.vertical-line {
background: #000;
}
And now let’s set the dimensions of the line.
I’ll be making mine 3px thick and 60px tall.
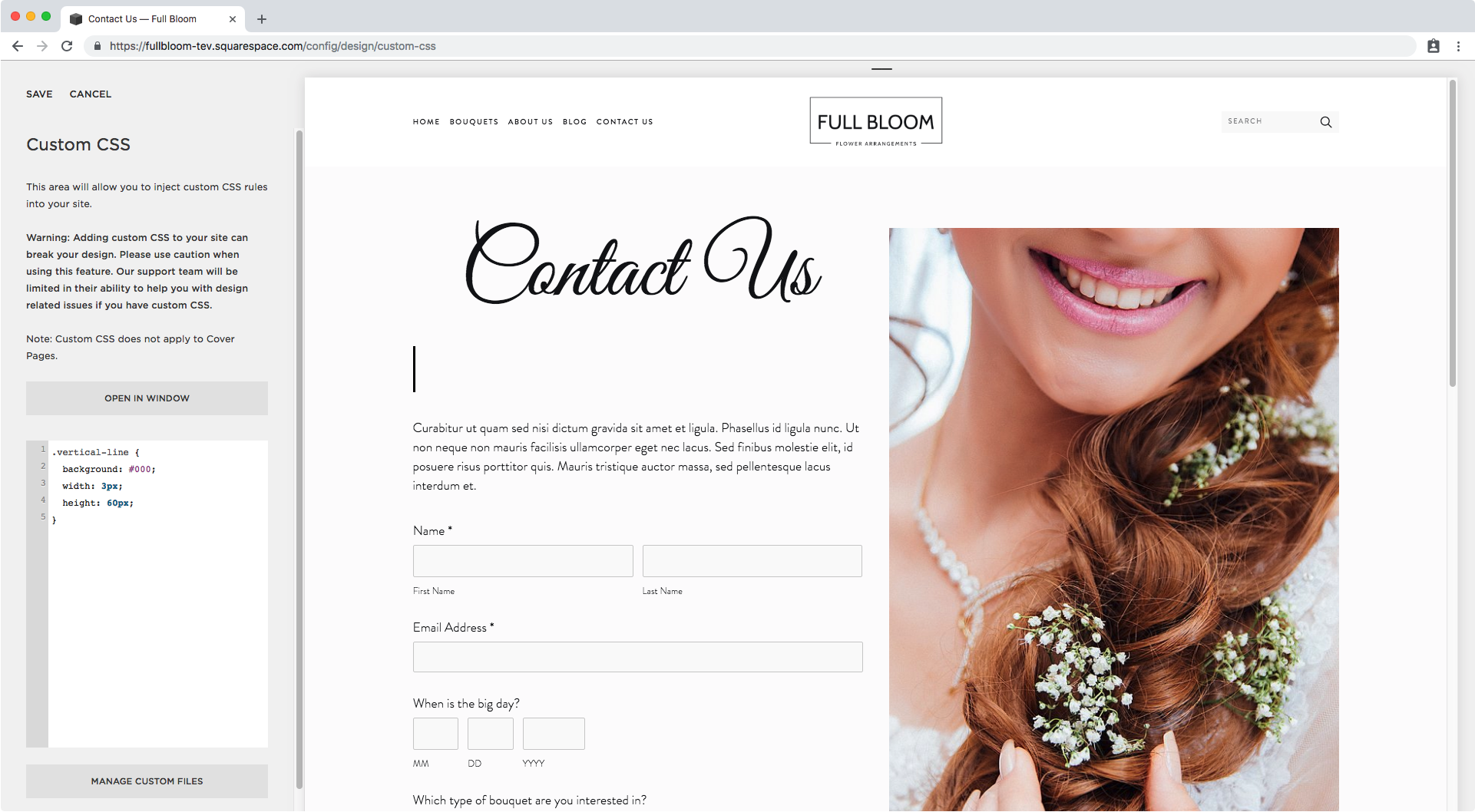
.vertical-line {
background: #000;
width: 3px;
height: 60px;
}
We can finally see it!
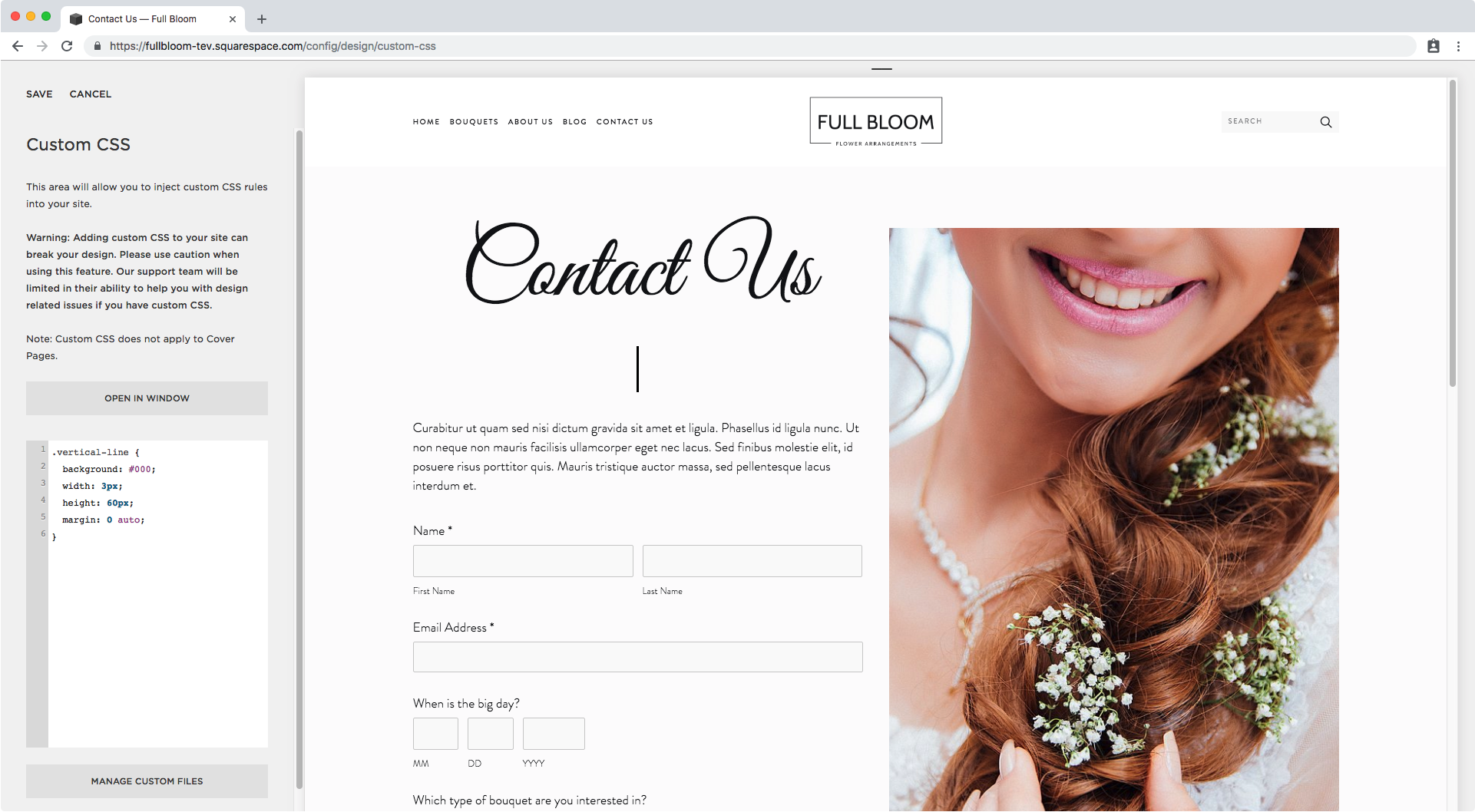
Now, how about we center it?
.vertical-line {
background: #000;
width: 3px;
height: 60px;
margin: 0 auto;
}
And that’s it!! Here’s the final result:
You’re good to go my friend, you can now add vertical lines to your Squarespace site as much as you like by simply duplicating the HTML portion anywhere you want to display one!
Until next time,
B.
Full code
Code Block
<!-- CREATE VERTICAL LINES IN SQUARESPACE --> <div class="vertical-line"></div>
Custom CSS Window
/*CREATE VERTICAL LINES IN SQUARESPACE*/
.vertical-line {
background: #000;
width: 3px;
height: 60px;
margin: 0 auto;
}