Mobile nav on demand - Header nav (7.1)
About
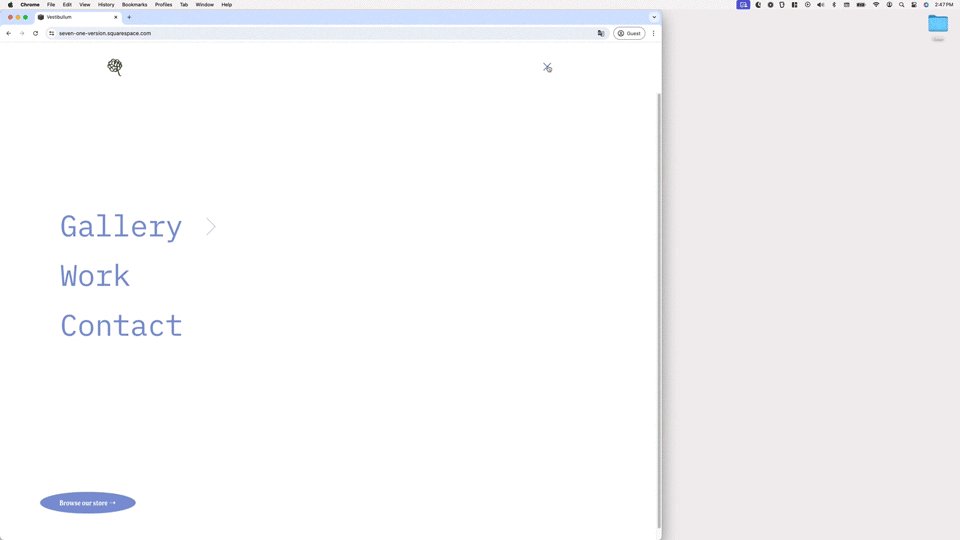
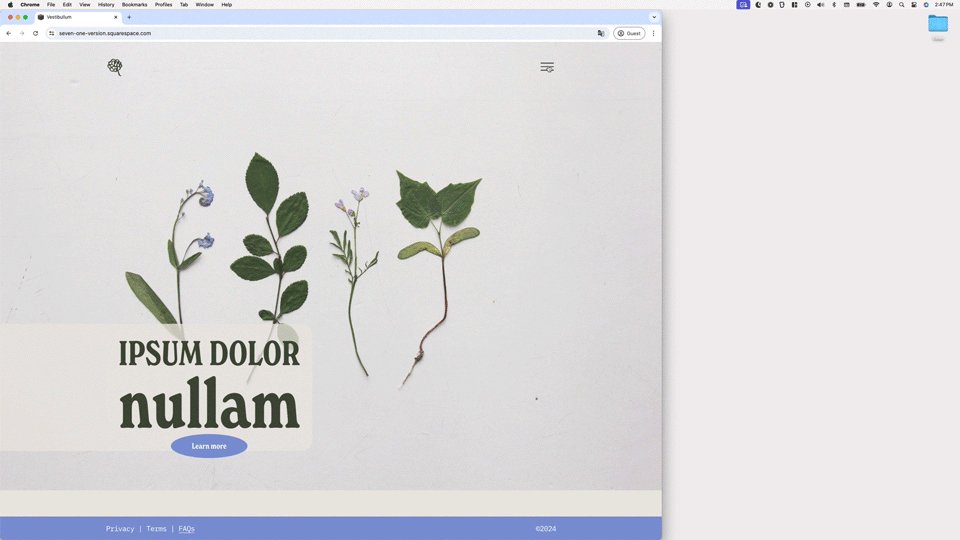
Wishing you could bring up the burger button and mobile menu on tablets in your 7.1 site? Wish no more with this handy little snippet!
Copy/paste this code into your Squarespace site and you’ll be able to have the mobile nav instantly show up at the breakpoint of your choice, to either avoid frustrating issues with excess nav links on tablet-ish devices or simply create a minimal look on desktop!
-
This particular snippet is compatible with:
Any header nav layout
Squarespace 7.1