Ripple icon card style - Auto Layout Carousel (7.1)
About
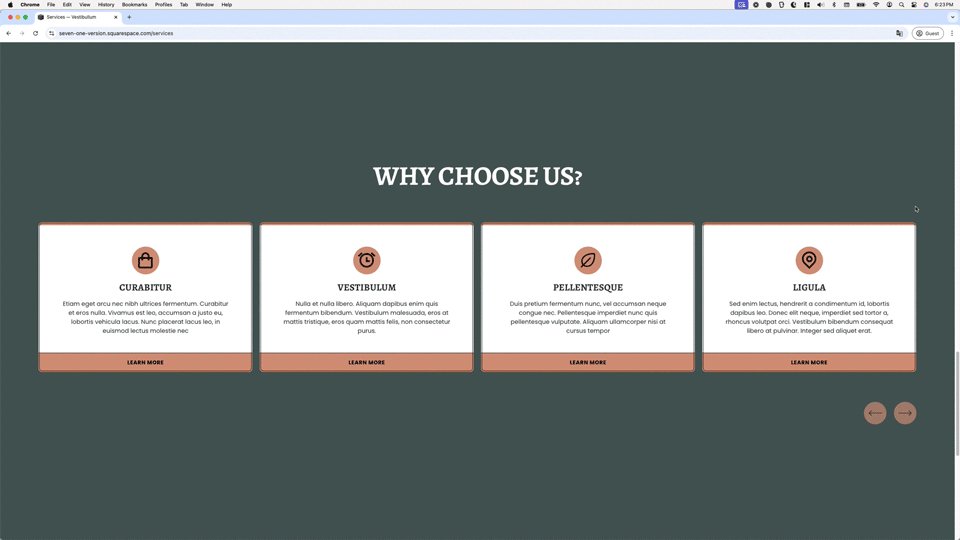
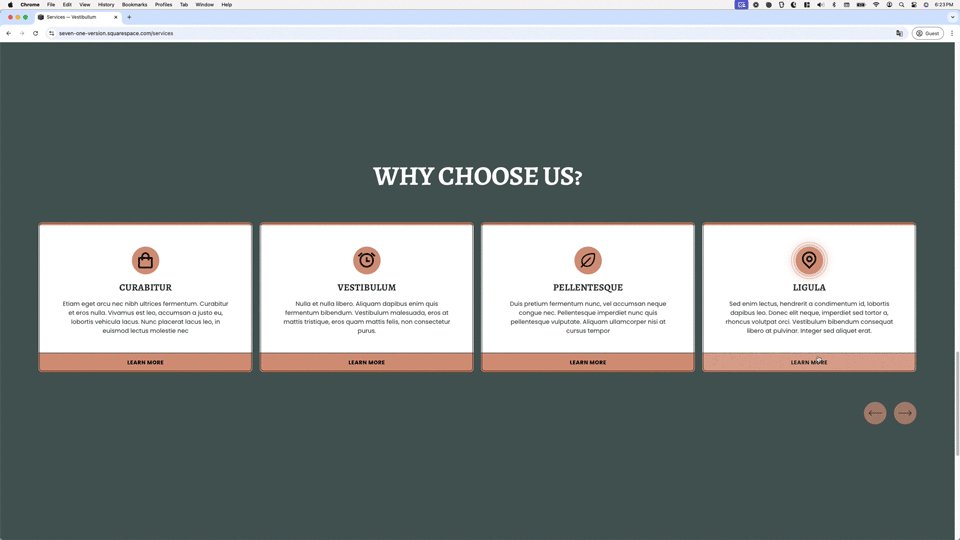
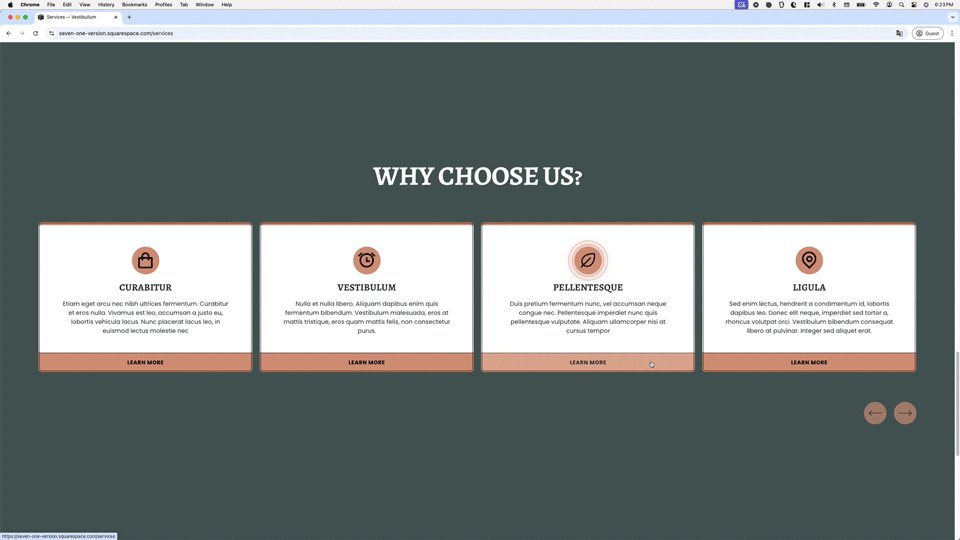
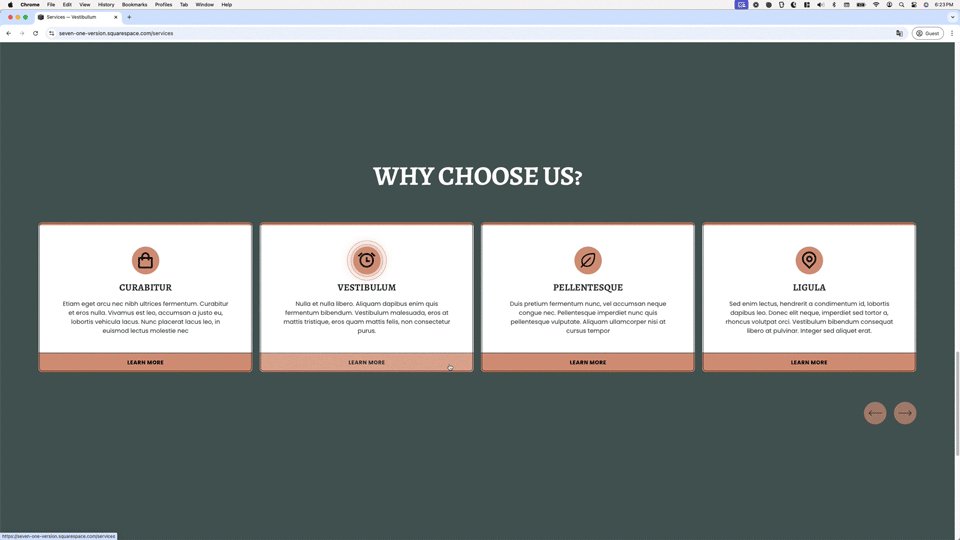
Give your project’s Auto Layout Carousel cards a subtle but dynamic hover effect with this snippet!
In under 5 minutes, you’ll achieve a cool ripple effect behind the icons when hovering over the corresponding expanded button.
Through the code, you’ll get to control the border styles, rounded corners, icon background and ripple color, icon size, title styles and button styles with ease, while still having the ability to use the section’s native options to adjust the spacing and font sizes to match your design.
Oh, but if you’re looking for the Auto Layout Simple List version, check out this snippet instead!
-
This particular snippet is compatible with:
Auto Layout Carousel
Squarespace 7.1