The Codebase
Browse all Resources!
Look up that Squarespace tutorial, plugin, snippet or course that’s gonna help you customize your current personal or client project.
How to remove header and footer from one page (7.0 & 7.1)
So, you want to create a custom landing page in Squarespace for an opt-in, product, tripwire or even for Instagram and you want to eliminate all distractions from the page so all your visitors have no escape, right? (insert evil laugh here). In that case you…
Find your unique page ID in squarespace (7.0 & 7.1)
Want to add some CSS to just one page on your site, that's NOT an index section? Don't want to add the code to your page's settings? Then you're going to want to find your page's unique ID to make all the changes you like on just one page of your Squarespace…
Change the size of mobile fonts in Squarespace (7.0, 7.1 CE & 7.1 FE)
Not feeling happy with how Squarespace is resizing your fonts in mobile? Then let's do something about it shall we? In today's quick tutorial I'm going to show you how you can easily change the size of your fonts in mobile view. Let's go!
How to overlap headings in Squarespace (7.0 & 7.1 CE)
I'm a big fan of overlapping text on purpose to create cool-looking headers, I feel this gives a more interesting look to a rather "standard" section of your website without overthinking it. So, if you love mixing fonts and want to add a unique touch to…
Add another heading to Squarespace without using code blocks (7.0, 7.1 CE & 7.1 FE)
So, you want to be able to add a custom h4, h5 or h6 to your Squarespace site, or even better, be able to add a specific font WITHIN one of the default Squarespace headings without having to add a code block with HTML, every single time?
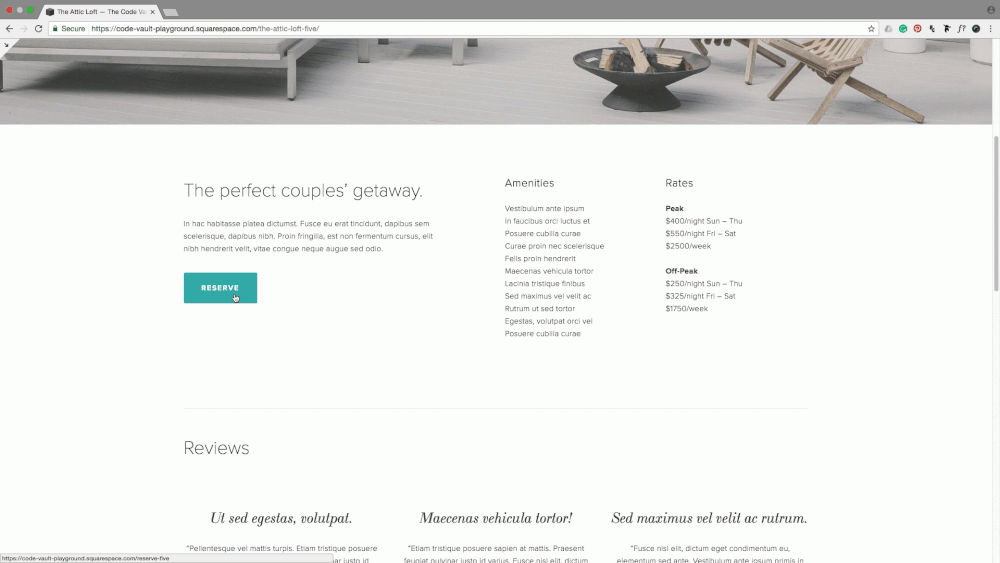
Edit a specific banner in the Five template (7.0)
To edit just ONE banner in your Five template you can either add your code inside your chosen page's header or target the corresponding page's ID in your Custom CSS window. In this tutorial, we'll see how to do it with the page's ID to change the…
Make changes to a specific banner in the Brine template family (7.0)
It seems like one of the most common struggles DIYers and designers alike have when creating a site in Squarespace, is finding out how to make changes to a specific banner on their site. In today's post, I'll show you how to style a specific index…
How to add a custom Pin It button in Squarespace (7.0 & 7.1)
Whether you can’t stop thinking that red or white pin it button doesn’t match your branding, or you want to prove yourself you can make the change, today you’ll find out how to add a custom pin it button to your pinnable images in Squarespace.
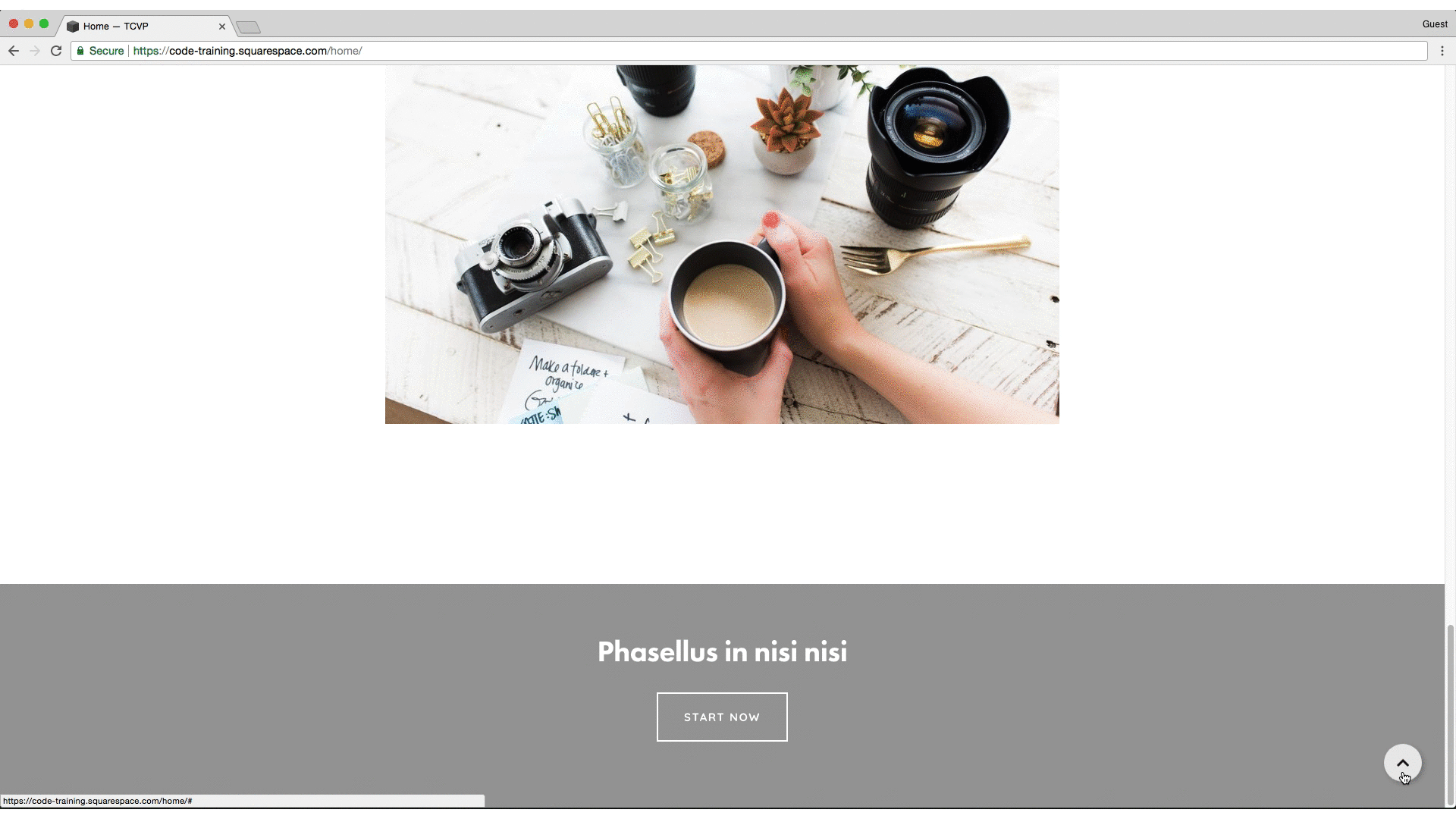
Adding a back to top button to your Squarespace template (7.0 & 7.1)
In Squarespace, there are a couple of ways to add a sticky back to top button with custom code, by using CSS and/or JQuery. But don’t worry, even if you don’t know code these are pretty simple to implement. Take a look!
Adding custom fonts to your Squarespace site (7.0 & 7.1)
So you’ve got your amazing brand all set, you finally decided on your fonts and now you’re starting to design your site on Squarespace. Great! But hang on, that gorgeous brush script you just chose is not in the editor's font list… crap, now what?
Changing your button's color on hover mode (7.0, 7.1 CE & 7.1 FE)
One way to make your template buttons look not only unique and on-brand but also invite your audience to click is to add an eye-catching hover mode. In Squarespace, you can change the default button hover mode with custom code. In this post, you'll learn how.