How to remove header and footer from one page (7.0 & 7.1)
So, you want to create a custom landing page in Squarespace for an opt-in, product, tripwire or even for Instagram and you want to eliminate all distractions from the page so all your visitors have no escape, right? (insert evil laugh here)
In that case you probably want to remove the header and footer from your page – otherwise why would you be reading this – so let's dive into how you can do that in your template.
Let's do this!
Finding your header and footer class
To remove both elements from your page, you may be thinking about simply targeting the element selectors header and footer like so:
header, footer { display: none; }
However, I DO NOT RECOMMEND DOING THAT because some Squarespace blocks also use the same header element inside their structure (e.g. the carousel summary block). So it's better to play it safe and take just 2 more steps to make sure you're not removing anything else.
Simply open up your Inspect Element window and look for the
and elements.
In this case, for the Brine template, there are two header elements, one for the top header with the classes .Header and .Header--top
And another for the bottom header with the classes .Header and .Header--bottom
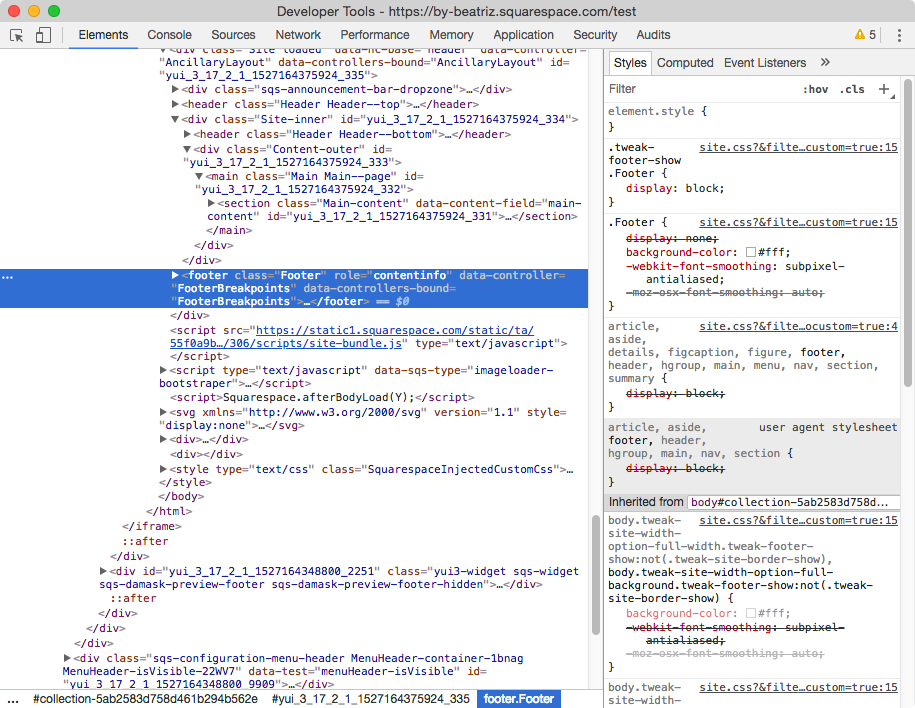
As for the footer, there's only one with a class of .Footer
With those classes, we can remove the header and footer from your page.
Removing the header and footer from a page
Now, you have two options.
Either adding the code under your page's settings or adding it in your Custom CSS window.
I always prefer having all my code inside the Custom CSS window so I can group selectors (e.g. if you're removing the header and footer of more than one page) and to avoid having to hunt down a snippet if I need to change something.
Adding the code inside the Custom CSS window
If you're pasting your code in your Custom CSS window, you'll need to look for your page's ID as well. This will ensure you're removing the header and footer of that ONE page in your site.
Note: if you're removing the header and footer from an index page, you'll need to find the page ID for the Index page itself; using the URL slug of the first/last section won't work!
Then, you'll have to paste in your page ID before each of the selectors of the elements you want to get rid of inside that page. Since we'll be giving the same style to all elements, we can group them by separating their selectors with a comma.
In this case, if we want to remove these three (top header, bottom header and footer) this is what the code will look like:
#collection-5ab2583d758d461b294b562e .Header.Header--top, #collection-5ab2583d758d461b294b562e .Header.Header--bottom, #collection-5ab2583d758d461b294b562e .Footer { }
Now, all you need to do is set display:none. Keep in mind that you may need to set the declaration as !important
#collection-5ab2583d758d461b294b562e .Header.Header--top, #collection-5ab2583d758d461b294b562e .Header.Header--bottom, #collection-5ab2583d758d461b294b562e .Footer { display: none; }
Alright there you go, no more header and footer!
Adding the code under your page settings
If you prefer to add the code under your page settings because you're planning on removing the header and footer of literally just ONE page on your site, and don't think you'll do it for any other, here's what you can do:
Click the gear icon next to your page and go to the Advanced tab. If you're dealing with an index, you'll need to add the code to the index page itself, not the inner ones.
Inside the Page Header section, add your style tags
<style> .Header.Header--top, .Header.Header--bottom, .Footer { display: none; } </style>
That's it!
Removing the mobile header from your page
Now, there's nothing worse than being excited thinking you're done creating your custom landing page only to open your site on your phone and then *face palm*, the mobile menu is showing.
So, let's get that out of the way right now shall we?
To find the class of your mobile menu in Squarespace you can either browse a little bit with inspect element in your full desktop screen, or make good use of Squarespace's mobile previews and use inspect element in one of those!
Note: depending on the mobile breakpoint you've set for your site you might not see the menu pop up in tablet view but only on phone view.
Here we have that the classes are .Mobile and .loaded
We can just stick to the first one.
If pasting it inside your Custom CSS window, remember you need to add your page's ID to this selector too.
In that case, combined with the other selectors, your code will look like this:
#collection-5ab2583d758d461b294b562e .Header.Header--top, #collection-5ab2583d758d461b294b562e .Header.Header--bottom, #collection-5ab2583d758d461b294b562e .Footer, #collection-5ab2583d758d461b294b562e .Mobile { display: none; }
All done!
Although... not quite
Removing the announcement bar from your page
If you're using the announcement bar in your site, you're going to want to get rid of it too, because if you have it activated it will pop up on your visitors' page, allowing them to escape the persuasive jaws of your landing page... or something like that.
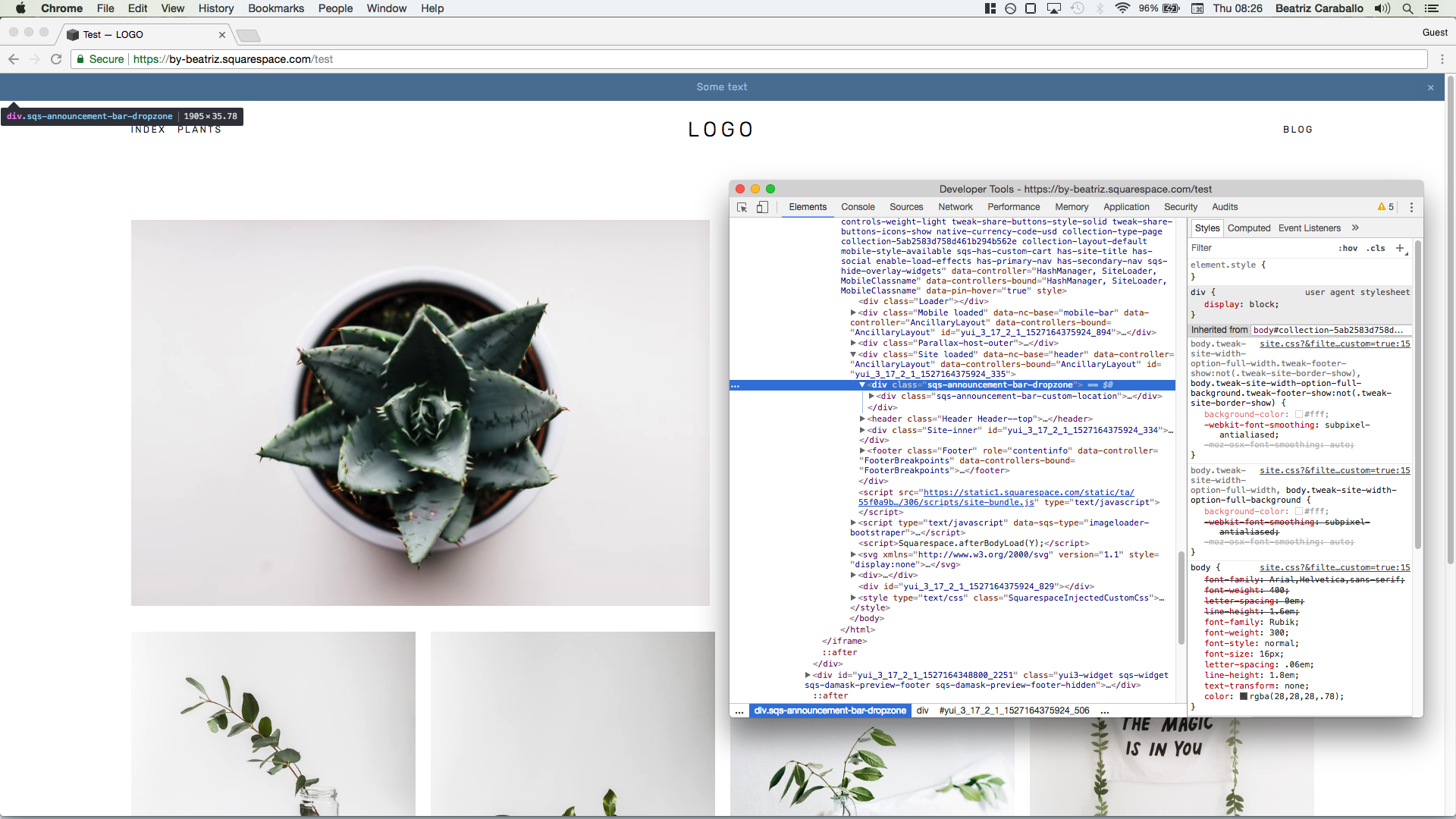
Anyway, you can look for the announcement bar class if you like, but there's no need because it's just one for all templates and it's this one .sqs-announcement-bar-dropzone
Now, go ahead and group it with your other selectors in your page settings or Custom CSS window and you'll be completely done!
#collection-5ab2583d758d461b294b562e .Header.Header--top, #collection-5ab2583d758d461b294b562e .Header.Header--bottom, #collection-5ab2583d758d461b294b562e .Footer, #collection-5ab2583d758d461b294b562e .Mobile { display: none; }
Until next time,
B.
Full code
Note: not sure how to find your Page ID? Check this tutorial on how to find it!
Squarespace 7.0
/*HOW TO REMOVE HEADER AND FOOTER FROM ONE PAGE (7.0)*/
#YOUR-PAGE-ID-HERE .Header.Header--top,
#YOUR-PAGE-ID-HERE .Header.Header--bottom,
#YOUR-PAGE-ID-HERE .Footer,
#YOUR-PAGE-ID-HERE .Mobile {
display: none;
}Squarespace 7.1
/*HOW TO REMOVE HEADER AND FOOTER FROM ONE PAGE (7.1)*/
#YOUR-PAGE-ID-HERE #header,
#YOUR-PAGE-ID-HERE #footer-sections {
display: none;
}