The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Style the secondary metadata of your Wall Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the thumbnail (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Looking to style the thumbnail of Wall Summary Blocks on your Squarespace site? Then look no further! This code snippet will allow you to target that specific area of your summary items so you can apply a border, a drop shadow, round the corners, or implement any other style you need to match your site’s design.
Styling the content area (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Need to style the content area of your Wall Summary Block? Then snag this code snippet to help you out! You’ll be able to give it a background color, set up a border, or apply any other style you want to those specific parts of your summary items.
Adding an icon to the content area (7.0 & 7.1 CE) - Image Block Poster
Spruce up your Poster Blocks with this copy/paste snippet that’ll allow you to add a simple hover mode overlay, as well as a custom icon right above the text.
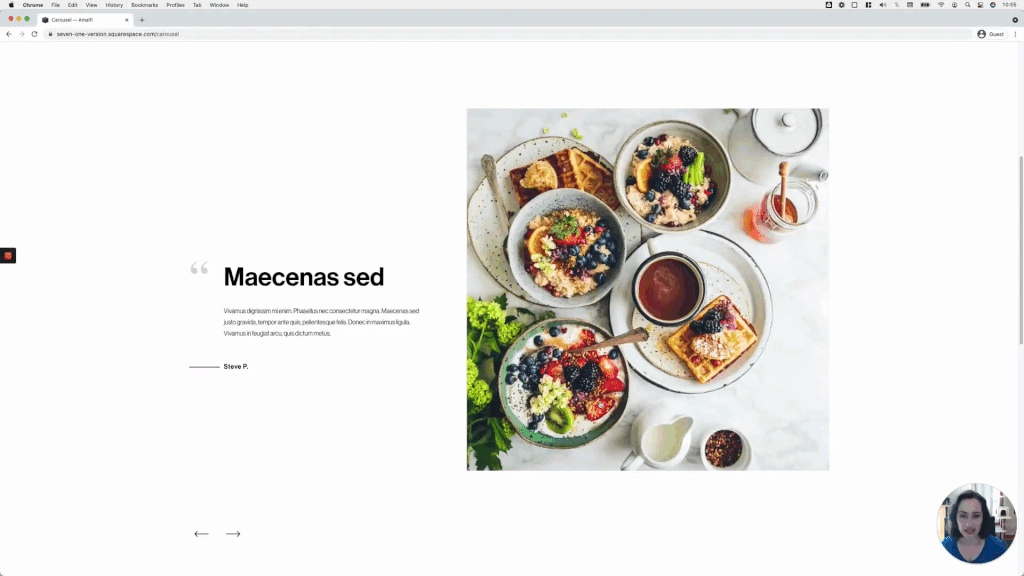
Minimal testimonial carousel using an Auto Layout in Squarespace (7.1)
This week we’re back with another Squaresapce Auto Layout customization! We’ll be looking at how to achieve a lovely minimal look for a testimonial carousel, with just the right amount of CSS. Check it out!
Creating a bold side-by-side slideshow in Squarespace, using auto layouts (7.1)
Squarespace’s auto layouts are really growing on me, so today I thought I’d share with you a cool customization I came up with the other day, using the Slideshow option. Take a look!
One-way sliding underline on hover for button blocks (7.0, 7.1 CE & 7.1 FE)
We haven’t really covered a lot of button customizations on the blog, so I thought I’d share one with you today! The final effect makes it seem like the underline loops around the button, so it’s a pretty cool effect. The code isn’t too complicated AND is flexible enough to allow you to target one particular button size or all at the same time. So, let’s get started!
Creating a selective overlay for Gallery Sections in Squarespace (7.1)
In today’s tutorial, we’ll be creating a “selective” overlay that only shows up on the gallery images that have a link, inside a 7.1 gallery section. Let’s jump right in!
5 tips to troubleshoot your Squarespace code
In today’s video, I want to share with you 5 different things you can look for when the code you added to your client’s Squarespace site isn’t working. These troubleshooting tips cover a vast majority of the issues you’ll encounter when using code in Squarespace or any other platform, so let’s jump right in!
2 simple ways to create a sticky content navigation (7.0 & 7.1)
Let’s create that sticky content navigation you’ve been wanting to add to your client’s site, in 2 different ways!
4 tips to improve your Squarespace customization workflow
This week we’ll look at 4 ways we can improve our customization workflow in Squarespace to save time, and make our code a lot easier to tweak when rounds of revisions come along!
How to create a simple timeline in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today’s tutorial, we’ll be going through how to build a simple timeline in Squarespace, that’ll be incredibly easy for you and your clients to update.
Creating cool text effects in Squarespace with CSS (7.0, 7.1 CE & 7.1 FE)
This is a fun one! Today we’ll be looking at how we can create 3 awesome text effects in Squarespace, with just a little bit of CSS.
Fixing uneven spacing inside a narrow Squarespace section with one block (7.0 & 7.1 CE)
In today’s post, we’ll be tackling a quick fix to help you even out the misalignment on those thinner index/page sections, where there’s only one block involved.
Why is there extra spacing around headings on my live Squarespace site? (7.0 & 7.1)
Want to find out how to remove that odd spacing that shows up on some Squarespace headings, only on live mode? Then take a look at today’s CSS trick!
Changing the placeholder text color of form and newsletter blocks (7.0, 7.1 CE & 7.1 FE)
A few members inside the Club recently asked about how the placeholder text color of form and newsletter blocks could be altered via CSS so, in case you’ve been wondering the same thing, today I wanted to share with you how to achieve that for your own client projects!
Labeling products on a shop page in Squarespace (7.0 & 7.1)
Have you ever wanted to highlight products on a shop page to visually indicate which are new, vegan, on-demand, or up for pre-order, etc? If so, then today’s tutorial is for you!
How to easily create an alternated column blog layout (7.0 & 7.1)
In today’s post, we’ll be going from the regular grid layout we always see on the main blog pages in Squarespace, to an alternated column layout that makes things more visually interesting!
Creating an extended logo illusion in Squarespace (7.0 & 7.1)
With just a little bit of CSS, we can create the illusion that that background extends all the way out to the edge of the browser window, without having to move things from their place!
Add multi-line descriptions to any Gallery Section in Squarespace (7.1)
In today’s post, I want to show you a super easy workaround to display a title AND a short description in your 7.1 Gallery Section captions! This little trick works for all of the different Gallery Section layouts, but we’ll be breaking down the logic behind the tweak for the Slideshow: Reel layout.