Creating cool text effects in Squarespace with CSS (7.0, 7.1 CE & 7.1 FE)
We’ve already covered a couple of ways to add different effects to headings in Squarespace, such as adding a lowlight, having the font as an outline, and even adding a brushstroke as the text background.
However, there are a lot more things we can do to bring regular headings to the next level.
In today’s tutorial, we’ll be looking at 3 ways to create AMAZING looks with text shadows, and very little effort.
Sounds good?
Then let’s jump right into it!
Tutorial
That’s all for now! I hope you enjoyed this one.
Until next time,
B.
Full code
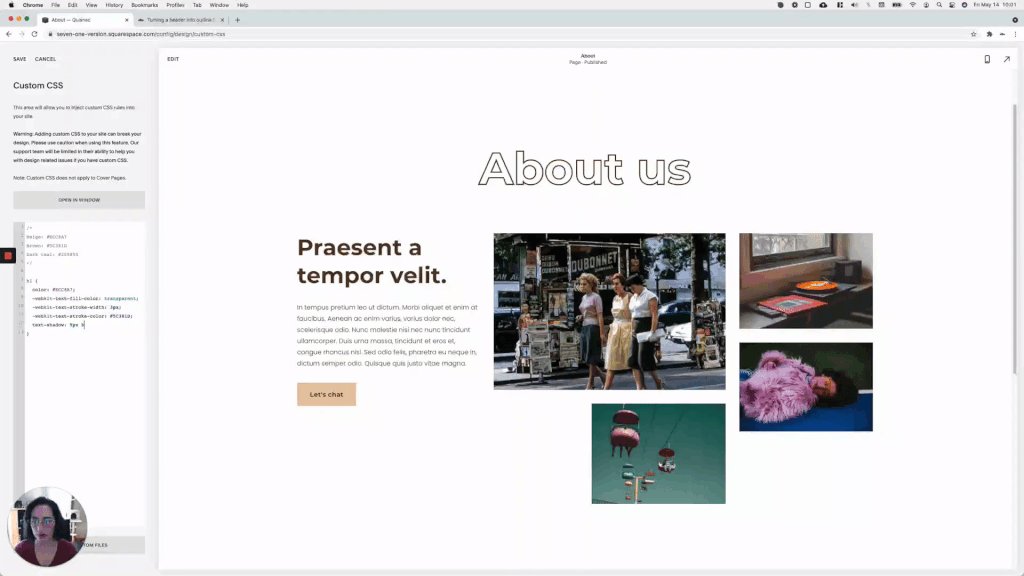
Style #1: Simple text shadow
h1 { text-shadow: -5px -5px 0 #5C381D; }
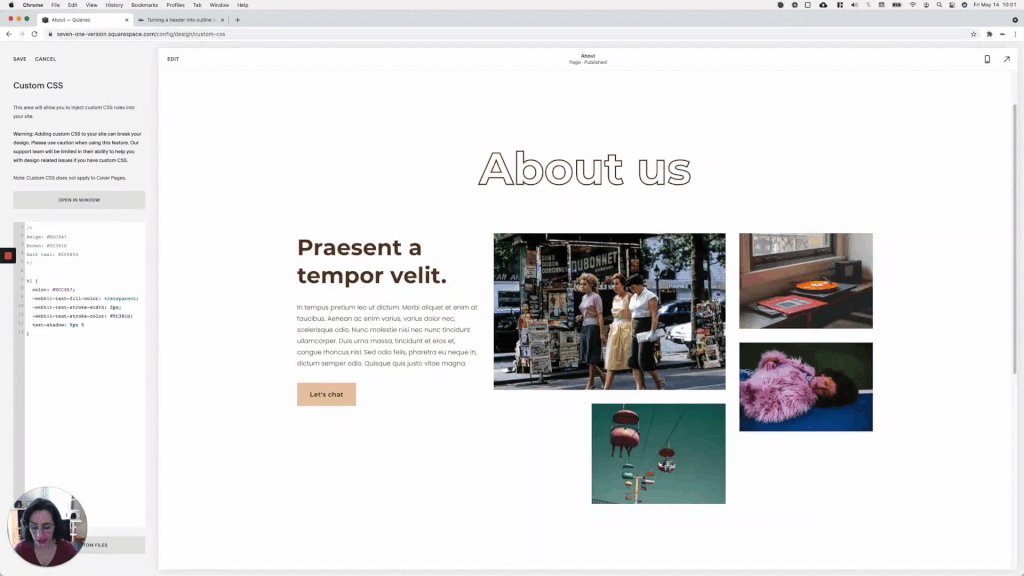
Style #2: Offset font color
h1 { color: #ECC8A7; text-fill-color: transparent; text-stroke-width: 2px; text-stroke-color: #5C381D; text-shadow: 5px 5px 0 #ECC8A7; }
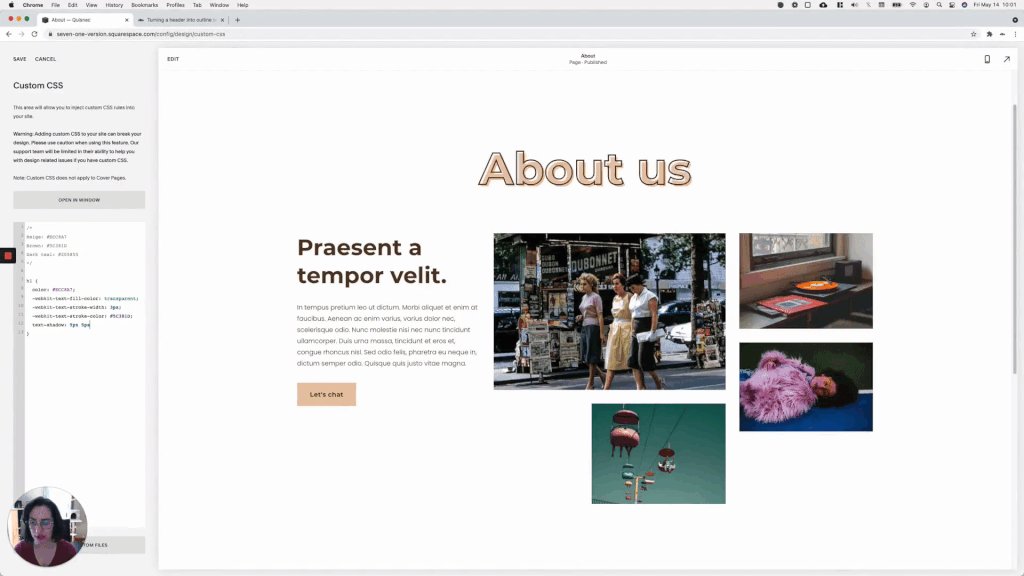
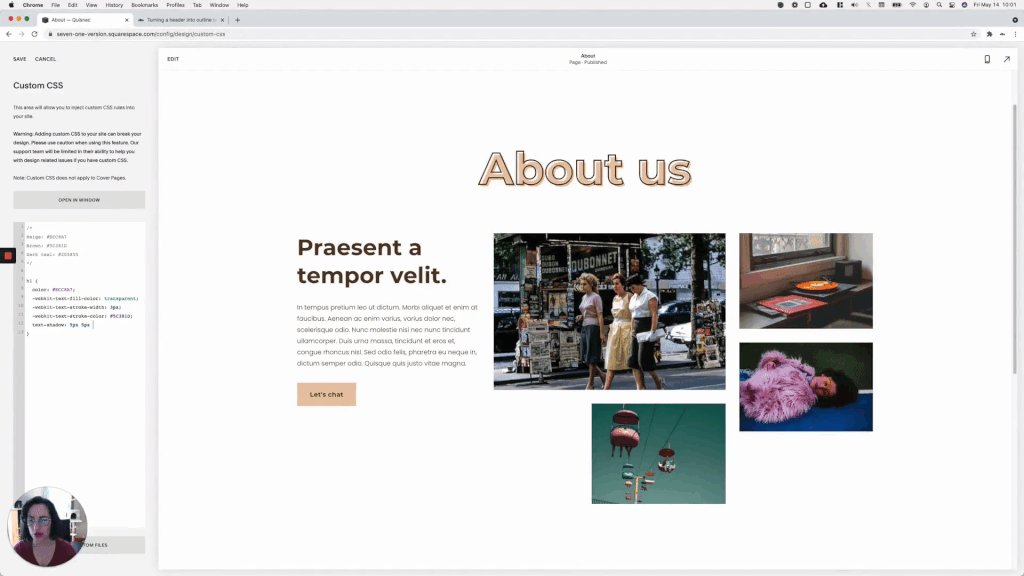
Style #3: Super cool retro/vintage effect
h1 { text-stroke-width: 3px; text-stroke-color: #5C381D; text-shadow: -5px 5px 0 #5C381D, -10px 10px 0 #205855, -15px 15px 0 #FF8301; }