The Codebase
Browse all Resources!
Look up that Squarespace tutorial, plugin, snippet or course that’s gonna help you customize your current personal or client project.
Create a typewriter effect for headings in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today’s tutorial, we’ll be tackling how to create a typewriting effect for headings in Squarespace, in just a few minutes!
How to center-align the last two slides of an Auto List in Squarespace (7.1)
Want to center-align those last two slides inside your client’s Auto List section? Then take a look at this easy CSS trick to make it happen!
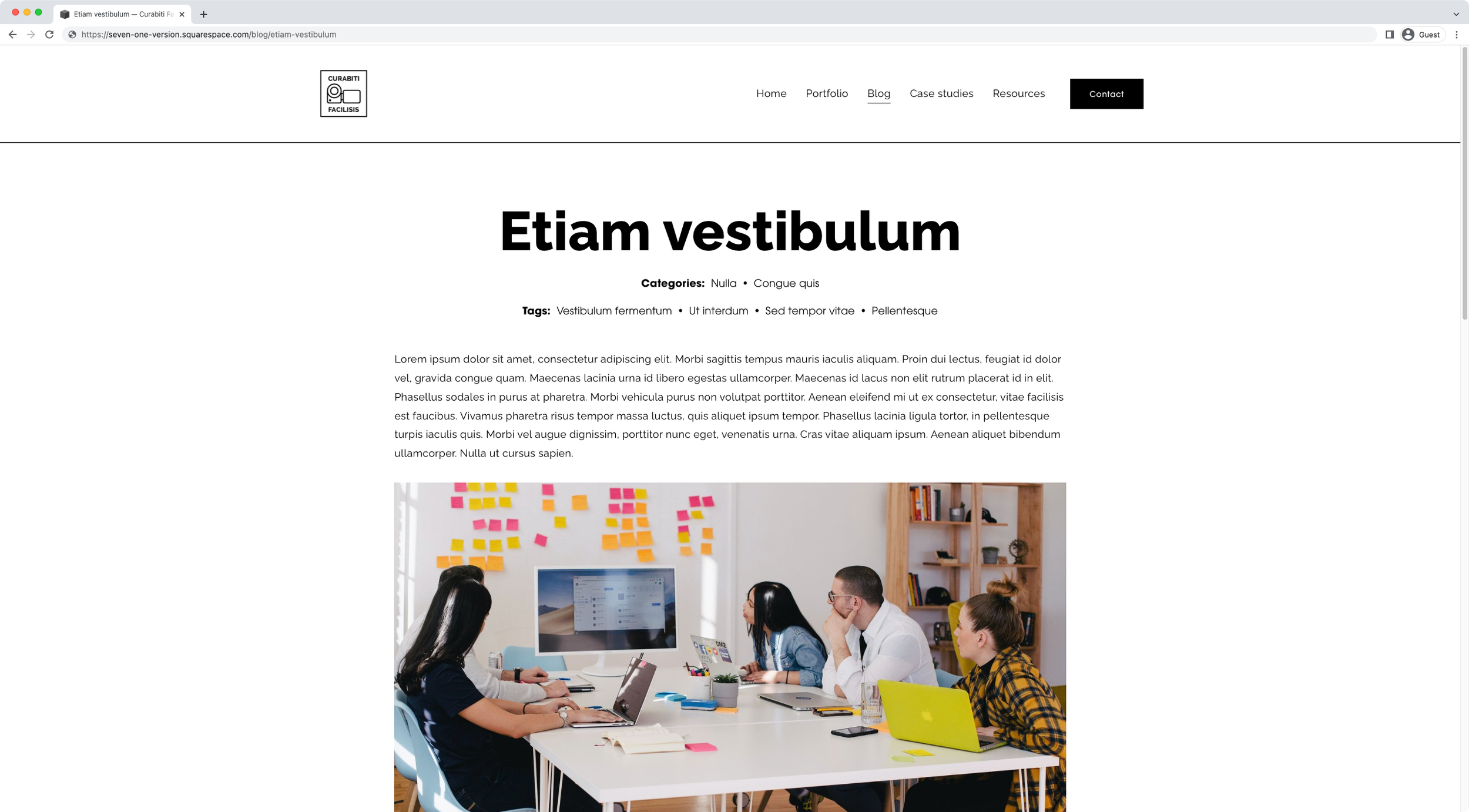
How to move the tags under categories on blog pages in Squarespace (7.1)
Are you wanting to move the tags inside blog pages in 7.1 to the top of the content and under the categories? Great! This tutorial will show you exactly how to make that happen with a CSS trick.
How to create a business info bar above the header in Squarespace (7.0 & 7.1)
In today’s tutorial, we’ll be creating a business info bar that carries the hours, email and phone number of a hypothetical company with the help of HTML and our friend, CSS.
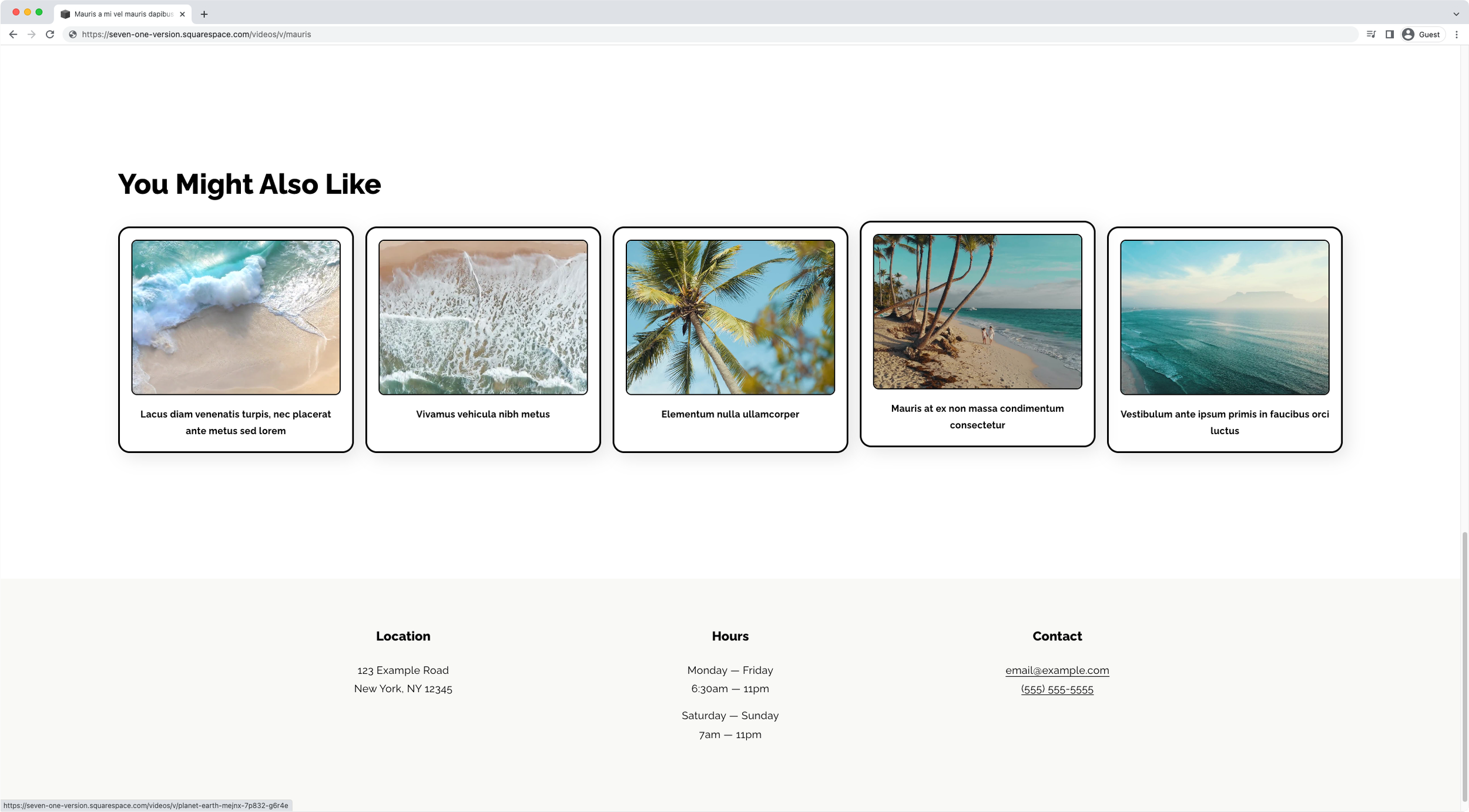
How to style the related video items section title in Squarespace (7.1)
Are you working with Video Pages on your client's site? If so, today's tutorial may come in handy if you're wanting to style the inner related video items area. In this video, I'll be showing you one clean and simple way to customize it with a bit of CSS.
Looping rotating words effect for headings in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create a looping rotating effect for a heading on your client project? Then take a look at how you can easily achieve that with an awesome plugin!
Change the number of columns and thumbnail aspect ratio of ONE blog page in Squarespace (7.1)
In this tutorial, we’ll be looking at how you can easily modify the number of columns and aspect ratio of a blog page in 7.1 with a little CSS trick!
Autoplay and Ken Burns effect for the Auto Layout Banner Slideshow (7.1)
Today, we'll be diving into Auto Layouts once more, but this time we'll be tackling how to make the Banner Slideshow autoplay and tweak its native transition just a tad to build a lovely Ken Burns effect.
How to make Auto List items fully clickable in Squarespace (7.1)
If you want to make your 7.1's Auto List items go to your chosen link when ANY part of the card is clicked vs. linking only through the button, this CSS trick is going to show you how to make that happen!
Creating collapsible form sections in Squarespace (7.0, 7.1 CE & 7.1 FE)
Today’s tutorial is a really useful one, especially if you have to deal with large-ish form blocks on a regular basis when building your client sites. We’ll be using a crafty little trick to HIDE parts of a form when the page loads, and then reveal those hidden fields on click, almost like an accordion block!
Adding a simple hover mode to main video pages in Squarespace (7.1)
If you're using 7.1's Video Pages in your client sites and you want to add a fun little customization to the design, then this tutorial is for you!
How to make folder titles clickable in Squarespace (7.0 & 7.1)
Are you using folders in your Squarespace site’s navigation? Do you want to make the titles clickable? If so, tutorial will help you achieve that in no time!
Styling the related video items in Squarespace’s video pages (7.1)
If you’re working with video pages in your 7.1 projects, it’s very likely that you want to customize the look of some of its areas a little bit. If that’s the case, then this tutorial is for you!
Changing the accordion block icon when a dropdown is open (7.0, 7.1 CE & 7.1 FE)
If you want to add a little fun customization to your client’s accordion block, then this tutorial is for you! We'll be looking at how to use two custom icons for the accordion block items in Squarespace: one when the dropdowns are open and a different one when they are closed. Spoiler alert: the customization is easier than you think!
Adding custom icons to the Accordion Block in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today's tutorial, we'll be looking at how to change the arrow or plus sign inside the accordion block for a custom icon. We'll tackle how to use the same image for ALL accordion items, and how to use a DIFFERENT icon for each individual dropdown!
Custom font for quantity field (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page quantity field text in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for subtotal (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page’s subtotal text and amount in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for product title (7.0 & 7.1) - Cart page
Tweak the font style of the product titles on your Cart Page in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for checkout button (7.0 & 7.1) - Cart page
Tweak the font style of the Checkout button text on your Cart Page in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for shopping cart title (7.0 & 7.1) - Cart page
Tweak the font style of your “Shopping Cart” Cart Page title in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!