The Codebase
Browse all Resources!
Look up that Squarespace tutorial, plugin, snippet or course that’s gonna help you customize your current personal or client project.
Custom font for text (7.0, 7.1 CE & 7.1 FE) - Quote Block
Need to use a custom font for your Quote Blocks to make them stand out? This little code snippet will help you achieve just that. You’ll be able to set up your own font family and font color in just a few minutes with a quick copy/paste action.
Custom brand icons (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking to spruce things up with custom branded icons aaall over your Squarespace site, including the social icons? Great! Then get your hands on this snippet to ensure you can do that for the Social Links Block as well!
Vertical floating icons with line (7.0 & 7.1) - Social Links Block
Set your Social Links Block as a vertical floating stylish element on your Squarespace site with this copy/paste code snippet! You’ll be able to alter the look of the vertical line, as well as adjust the position of the whole floating element to make it match the look you’re going for.
Custom color regular style (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking to have full control over the colors of your Regular-style Social Links icons? Then snag this snippet and copy/paste it on your site! You’ll be able to set up the colors for the icons for every state of the hover mode to make sure your block looks completely on brand.
Custom color outline style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Get your hands on this code snippet and take full control of the colors of your Outline-style Social Links icons! Choose the border color, the background color on hover and and the color of the icons in the different states of the hover mode.
Custom color knockout style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking for a way to change up the different colors used for the Knockout-style Social Links on your site? Then this code snippet is for you! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
Custom color solid style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Want to fully customize the different color changes of the Social Links Block on your site? With this code snippet you’ll be able to make that happen! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Use this short code to style the title of the Grid Summary Blocks on your site! Change up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Want to change up the style of the excerpt text for Grid Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
If you’re looking to turn the “Read More” links into a button inside your Grid Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Style up the categories, tags, author or any other primary metadata you have showing up in your existing Grid Summary Block with this snippet. You’ll be able to target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Looking to style the secondary metadata of your Grid Summary Blocks? Then snag this copy/paste code to make that happen. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the thumbnail (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Looking to add rounded corners or a border to the thumbnails of your Grid Summary Block? Then look no further! This copy/paste snippet will allow you to create that look in just a few minutes.
Styling the content area (even height) (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Not a fan of unevenness? Me either. If you’re wanting to rectify the situation for the Grid Summary Blocks on your site and make sure the items match in height automatically, this handy little code snippet will help you achieve just that!
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
If you’re working with the Grid Summary Block and you’re wanting to even out the position of the ‘Read More’ links so that they align at the bottom of your summary items, use this little snippet to make that happen.
Polaroid-style (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Apply a fun polaroid-style look to your Grid Summary Block with this code snippet. You’ll be able to alter the background color, the border radius and the drop shadow of the slides, as well as modify the font styles for the title, excerpt and metadata! Plus, you’ll get to tweak the hover effect to make it more subtle or bolder, to match your preferences.
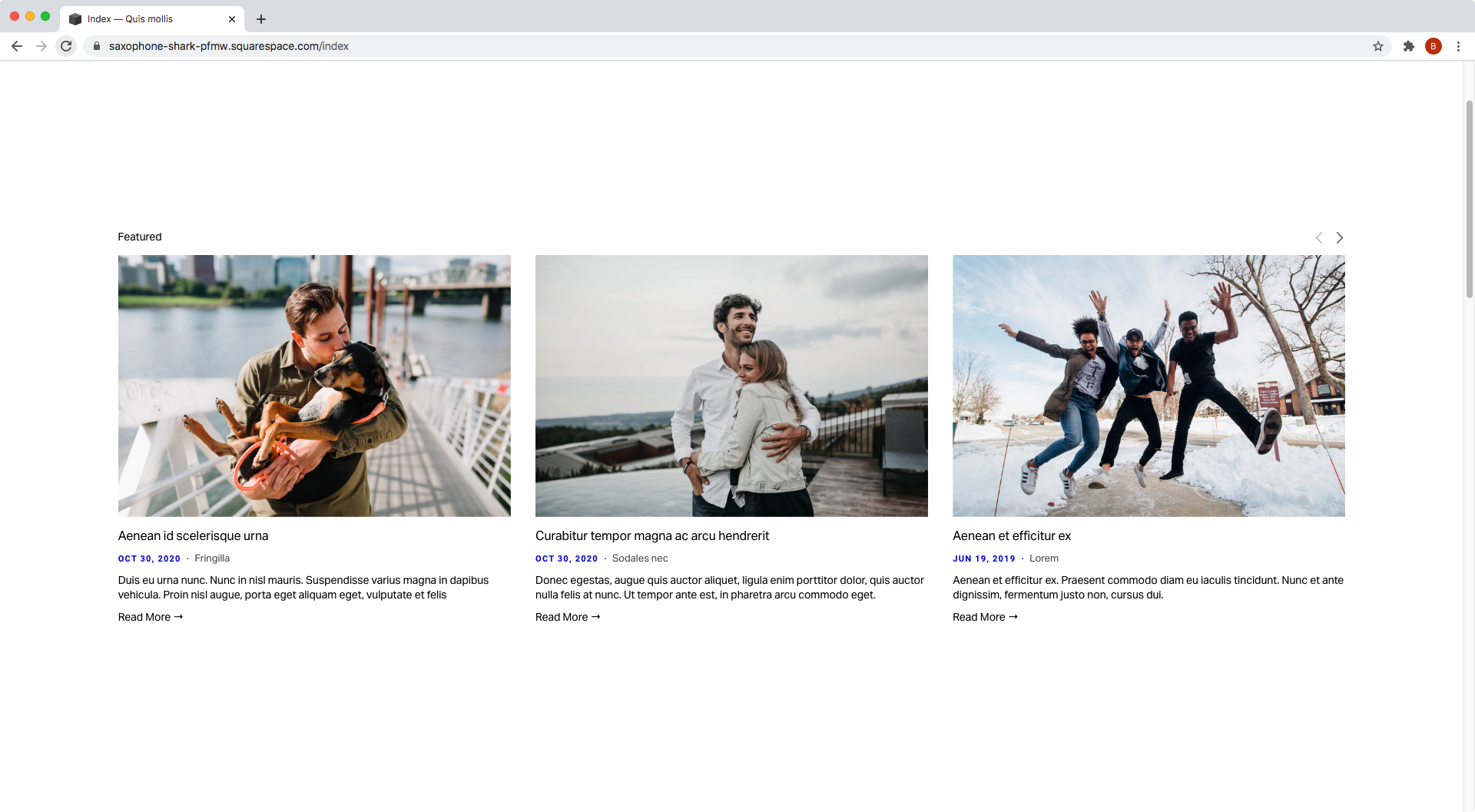
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Use this short code to style the title of the Carousel Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to change up the look of the excerpt text for Carousel Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re looking to turn the “Read More” links into a button inside your Carousel Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing Carousel Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!