The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Offset border (7.1 FE) - Image block fluid engine
Add a quick offset border look to your regular Image Blocks in 7.1 with this code! You’ll get the ability to style the border’s color, thickness and offset position to make it match your brand and site design.
Long border illusion (7.0 & 7.1 CE) - Image Block Stack
Add a sleek look to your Stack Image Blocks in Squarespace with this copy/paste code snippet. It’ll create a lovely minimal border design, wrapping your content and underlapping the image, and give you full control over its styles in terms of color, thickness, and “narrowness”!
Changing the number of slides per row for Squarespace Auto Layouts on smaller screens (7.1)
Let’s take a look at how we can control the number of items displayed on mobile when working with the Auto Layout List in Squarespace 7.1!
Minimal rounded Summary Grid | SBG1 (7.0, 7.1 CE & 7.1 FE)
Create a clean and minimal look for your client's summary block grid with this customizable Squarespace plugin.
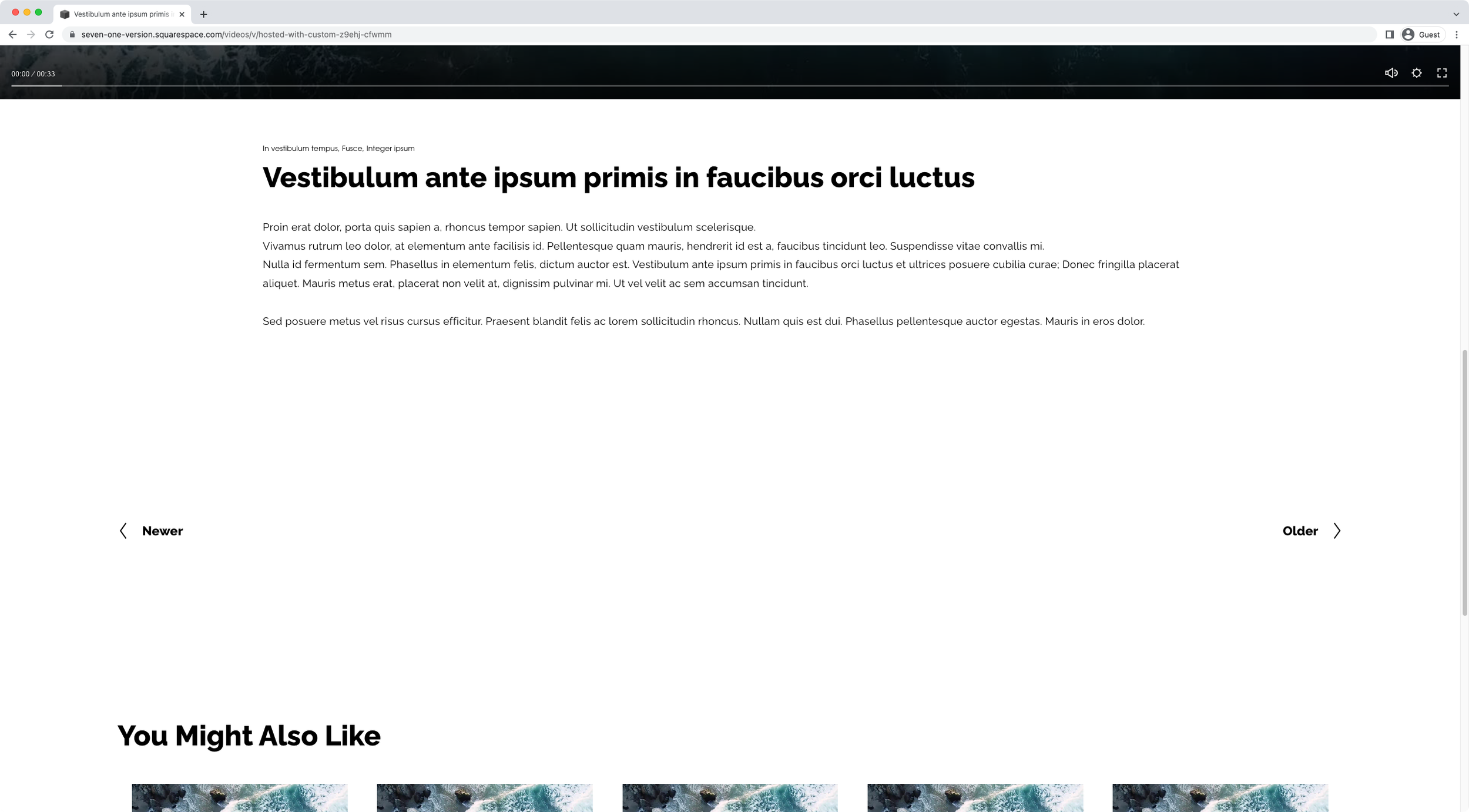
Related videos heading styles - Video page (7.1)
Fully customize that “You might also like” title on top of your related videos area – AND the individual video titles – in your 7.1 site with this short snippet. You’ll be able to change up the font family and overall styles of all these titles with one quick copy/paste action and some small tweaks to the corresponding property values.
Custom pagination - Video page (7.1)
Swap the native “Newer” and “Older” 7.1 Video Page pagination text for your own custom phrases! This code snippet will allow you to quickly set things up by just doing a quick copy/paste and change of the example values.
Reordering video and content - Video page (7.1)
If you’re looking for a way to reverse the stacking order of the video and description of your Video Page posts in Squarespace 7.1, this snippet can help you out. Simply copy/paste the code and you’ll be able to flip things around in less than a minute!
Flipping Auto List rollover | All2 (7.1)
Looking for something different than a regular hover effect for your Auto Layout List section? Then this plugin is for you! Create an awesome flipping animation for your list items in less than 5 mins with this plugin.
Bringing back the quote block line in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today's video, we'll look at why the quote block line disappears on the live site and how a super simple CSS trick can help bring it back and stay put at all times.
How to create responsive text, WITHOUT media queries, in Squarespace (7.0 & 7.1)
In today's video, we'll be tackling how to handle responsive text in Squarespace with ONE line of code and no media queries. Take a look!
How to create custom shapes for images in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to know how to create custom shapes for images in Squarespace? Then today’s tutorial is for you! Take a look.
Colliding content Auto List rollover | All1 (7.1)
Create a lovely colliding effect rollover for the content of your auto layout list in Squarespace 7.1 with this mini-course!
Stacking the shop categories, on mobile, in Squarespace (7.1)
Find out how you can change the horizontal mobile layout from shop categories in 7.1 into a vertical one with a bit of CSS!
How to create a hover mode for anything in Squarespace (7.0 & 7.1)
In this week's video, we'll be looking at the steps behind creating a hover mode for anything you want in Squarespace. Sounds good? Then let’s jump right into it!
Add custom bullet points to text blocks and image blocks in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create branded bullet points for your client’s site? Then take a look at this tutorial to learn how you can make that happen, only with CSS, for both text blocks and image blocks!
Easily create a multilingual site in Squarespace (7.0 & 7.1)
Want to add a free translation widget to your Squarespace site? Then take a look at how you can easily set that up and style it with this simple CSS trick.
Gallery title + link rollover | GBG3 (7.0, 7.1 CE & 7.1 FE)
Add a description and overlay hover mode to your Grid Gallery Blocks in Squarespace with this great little plugin!
Flush testimonial carousel + round thumbnail | SBC3 (7.0, 7.1 CE & 7.1 FE)
Get your client’s testimonial carousel on-brand with this simple and clean look! Choose between a horizontal or vertical layout, make the headshots round without any cropping beforehand, and take full control of the style of the summary block.
Custom timeline for Squarespace (7.0, 7.1 CE & 7.1 FE)
In this mini-course, you'll learn how to create a versatile custom timeline in Squarespace! The plugin will give you full control, and allow you to decide which features you want to add, and use the done-for-you settings to style them.