Colliding content Auto List rollover | All1 (7.1)
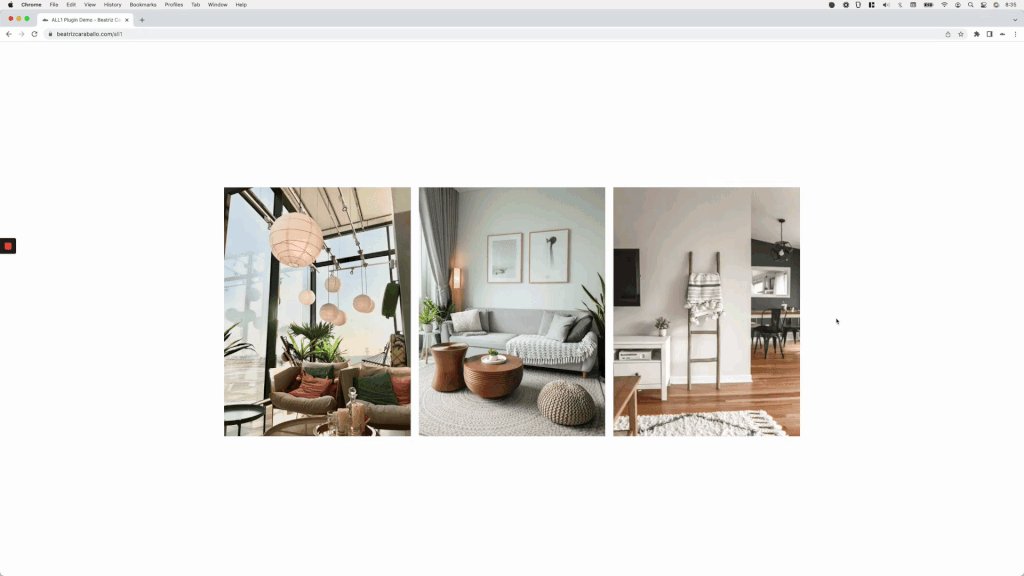
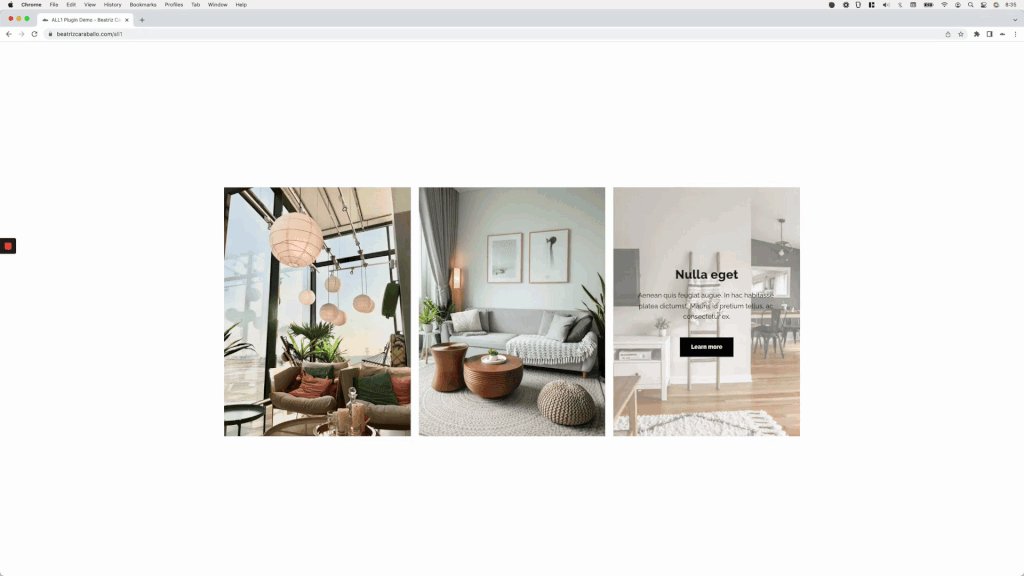
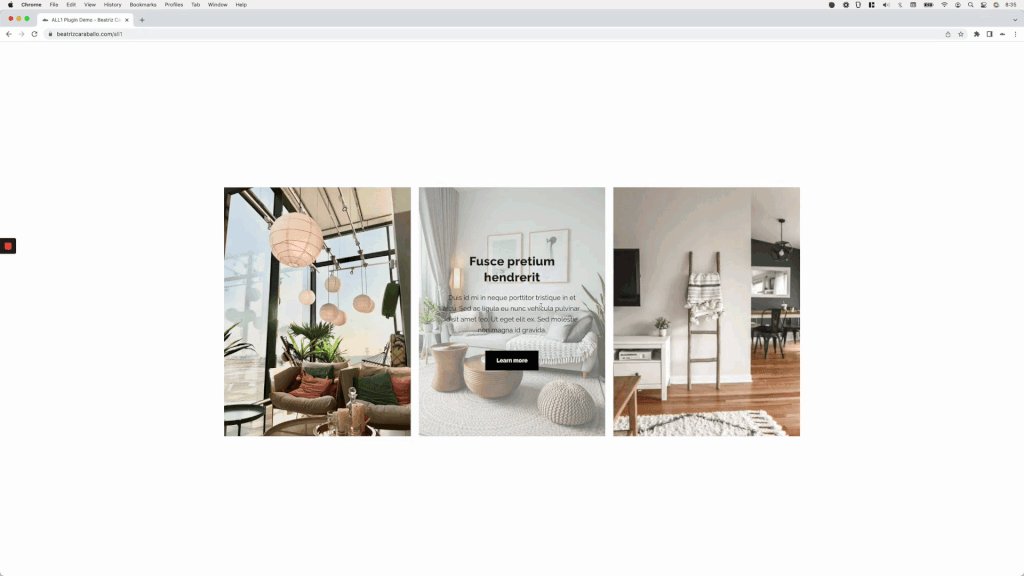
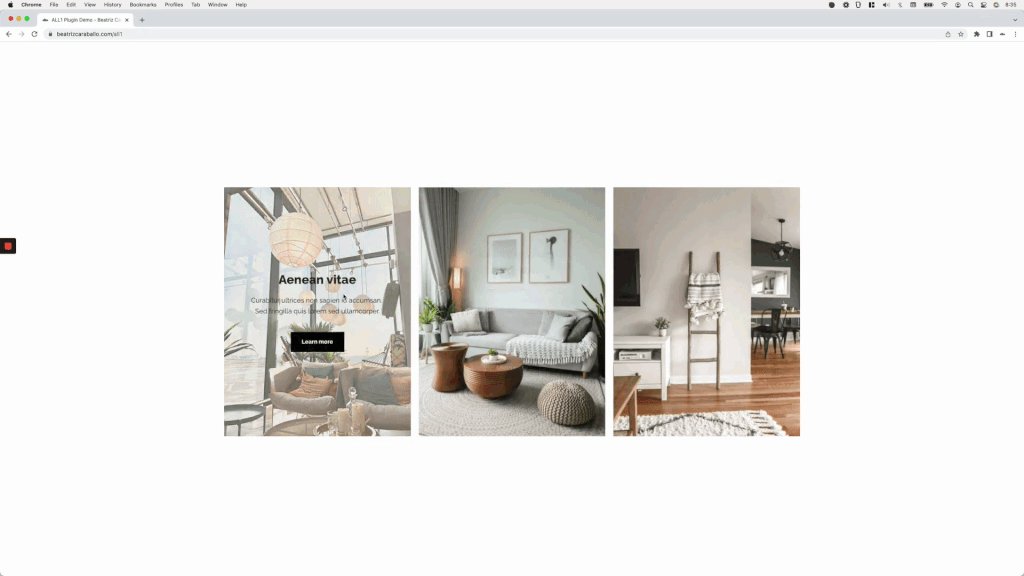
Create a lovely colliding effect rollover for the content of your auto layout list in Squarespace 7.1 with this mini-course.
You’ll be able to keep controlling the colors and fonts through Squarespace itself, while having the flexibility of choosing when the mobile layout kicks in through the code!
-
This product works ONLY with the Auto Layout Simple List in 7.1.
-
Even when this product comes with all the necessary setup instructions and additional helpful tips, having a basic knowledge of Squarespace and CSS is highly recommended for a successful implementation.
Please note: refunds are not available.
-
If you run into any tech issues with the content or the code, you can open a ticket.
Please note: support required that goes beyond the scope of the product will need to be provided on an hourly rate basis.
-
This product includes an Unlimited License.
“What does that mean?”
Long-story short, you can use the code from this product on as many personal or client projects as you like.
For the full-story, including what to do if you want to use the code inside a product/template, please read the terms here.
-
Refunds are NOT available.
Make sure to check the details of the product before purchasing. If you have any additional questions, don’t hesitate to reach out!