The Codebase
Browse all Resources!
Look up that Squarespace tutorial, plugin, snippet or course that’s gonna help you customize your current personal or client project.
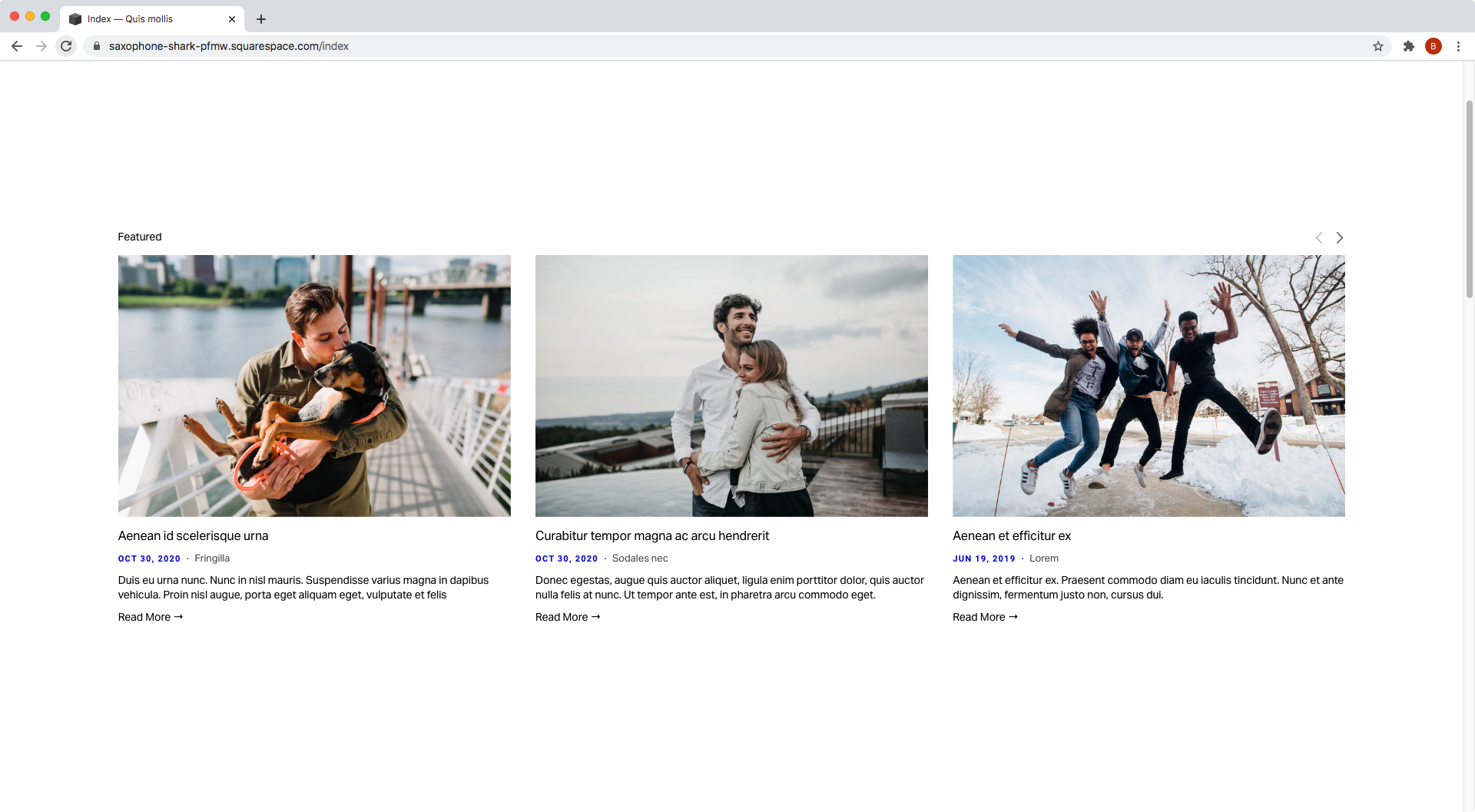
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re looking to turn the “Read More” links into a button inside your Carousel Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing Carousel Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Style the secondary metadata of your Carousel Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the thumbnail (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Looking to add rounded corners or a border to the thumbnails of your Carousel Summary Block? Then look no further! This copy/paste snippet will allow you to create that look in just a few minutes.
Styling the content area (even height) (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Not a fan of unevenness? I get you. If you’re wanting to rectify the situation for your Carousel Summary Blocks and make sure the items match in height automatically, this handy little code snippet will help you achieve just that!
Styling the arrows (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Snag this short snippet to help you style the Carousel Summary Block arrows! You’ll be able to change the background color, set a border, adjust the size, etc by simply copy/pasting the code
Styling the 'Featured' header font (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
With this copy/paste code snippet you’ll be able to set all the font styles you want for the Header text at the top of Carousel Summary Blocks, to ensure everything on your site matches your brand.
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re working with the Carousel Summary Block but the content of your slides differs in length, you can use this little snippet to align the ‘Read More’ links to the bottom of each item to even things out!
Moving the arrows below the content (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to have your Carousel Summary Block arrows under the slides? This code snippet will help you do just that! You’ll be able to determine whether they should align to the center, left or right of the carousel, or even space them out if you rather have each on a different side.
Placing the arrows on each side (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Reposition the arrows of your Carousel Summary Block with this short code snippet! With a quick copy/paste you’ll be able to instantly place them to the sides of the slides and determine how far away from the items they should sit.
Changing the disabled arrow's opacity (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re using the Carousel Summary Block but don’t like the look of the greyed-out/disbaled arrow when the first or last item is showing, this short snippet will allow you to change that and make sure the opacity is turned up to the max!
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block List
With this short code you’ll be able to style the title of the List Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Need to change up the look of the excerpt text for List Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Ah yes, the “Read More” links. If you’re looking to change the ones inside your List Summary Block and turn them into a button, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be!
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing List Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Style the secondary metadata of your List Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the content area (even height) (7.0, 7.1 CE & 7.1 FE) - Summary Block List
If you want to add something like a background color or a border to the content side of your List Summary Block items, AND make sure that the image thumbnail has the same height, this snippet is for you. Copy/paste the code into your site and you’ll be able to pull off the even height look across all of this kind of block across your site!
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block List
So, you’re working with the List Summary Block but your text is fairly short (compared to the height of your image) and you’re wanting to balance things out by aligning the ‘Read More’ link to the bottom of the thumbnail? I gotchu! Use this little snippet to make that happen.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
With this short code you’ll be able to style the title of the Wall Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Need to change up the look of the excerpt text for Wall Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!