The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Inactive arrow style (7.1) - Auto Layout Carousel
There’s no shame in being a control freak! Manage the opacity/transparency level of your 7.1 Auto Layout Carousel inactive pagination arrow with this short snippet. With some small tweaks to the values of the code, you’ll be able to decide how this element should show up on your site.
Custom arrow titles (7.1) - Auto Layout Carousel
Loving the Auto Layout Carousel but not a fan of the native arrow look? Then get your hands on this little code snippet to add some custom titles to those pagination elements and make them look completely personalized and on-brand! You’ll be able to adjust the font styles to your needs, so that everything matches your existing design.
Styling the arrows (round) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
Customize the arrows of your Slideshow Gallery Block with this code snippet. You’ll have the ability to adjust their background color, border style, roundness and size!
Styling the arrows (full height) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
Add a stylish look to your Gallery Slideshow with this code snippet! It’ll allow you to set up the native arrows on the sides of the slides, matching the height of the full carousel, and giving you control over the background color and border styles to better match your brand.
Styling the arrows (bottom corner) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
If you’re looking to add a cool customization to your Slideshow Galleries, this snippet can help! It’ll help you style the native control arrows in a completely different fashion, by placing them at the bottom of the slides and giving you full control over their alignment, background color and border styles.
Positioning thumbnails over slides (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
If you like the style of Squarespace’s Gallery Slideshow but want to make it look less template-y, this snippet can help you out! It’ll allow you to move the native thumbnails over the slides, instead of keeping them underneath, and add either a solid or slightly transparent background to the area to change up the look of the block in a heartbeat.
Turning the thumbnails into indicators (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
Swap the native thumbnails from your Slideshow Gallery for little dot indicators with this copy/paste snippet. You’ll be able to adjust their roundness, color and size in just a few minutes!
Styling the arrows (round) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Carousel
Customize the arrows of your Carousel Gallery Block with this code snippet. You’ll have the ability to adjust their background color, border style, roundness and size!
Styling the arrows (full height) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Carousel
Add a stylish look to your Gallery Carousels with this code snippet! It’ll allow you to set up the native arrows on the sides of the slides, matching the height of the full carousel, and giving you control over the background color and border styles to better match your brand.
Styling the arrows (bottom corner) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Carousel
If you’re looking to add a cool customization to your Carousel Galleries, this snippet can help! It’ll help you style the native control arrows in a completely different fashion, by placing them at the bottom of the slides and giving you full control over their alignment, background color and border styles.
Styling the arrows (round) (7.1) - Gallery Section Slideshow Simple
Change up the style of the Slideshow Simple arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Displaying slide numbers instead of image thumbnails (7.1) - Gallery Section Slideshow Simple
Instantly create a clean and minimal look for your Slideshow Simple Gallery Sections in Squarespace 7.1 by swapping the native thumbnails with number indicators. This code snippet will also give you the ability to change the numbers’ family, weight, size, and color, as well as decide whether they should show up on mobile devices or not!
Styling the arrows (round) (7.1) - Slideshow Gallery Slideshow Full
Change up the style of the Slideshow Full layout arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Styling the arrows (round) (7.1) - Gallery Section Slideshow Reel
Change up the style of the Slideshow Reel arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Styling the arrows (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Snag this short snippet to help you style the Carousel Summary Block arrows! You’ll be able to change the background color, set a border, adjust the size, etc by simply copy/pasting the code
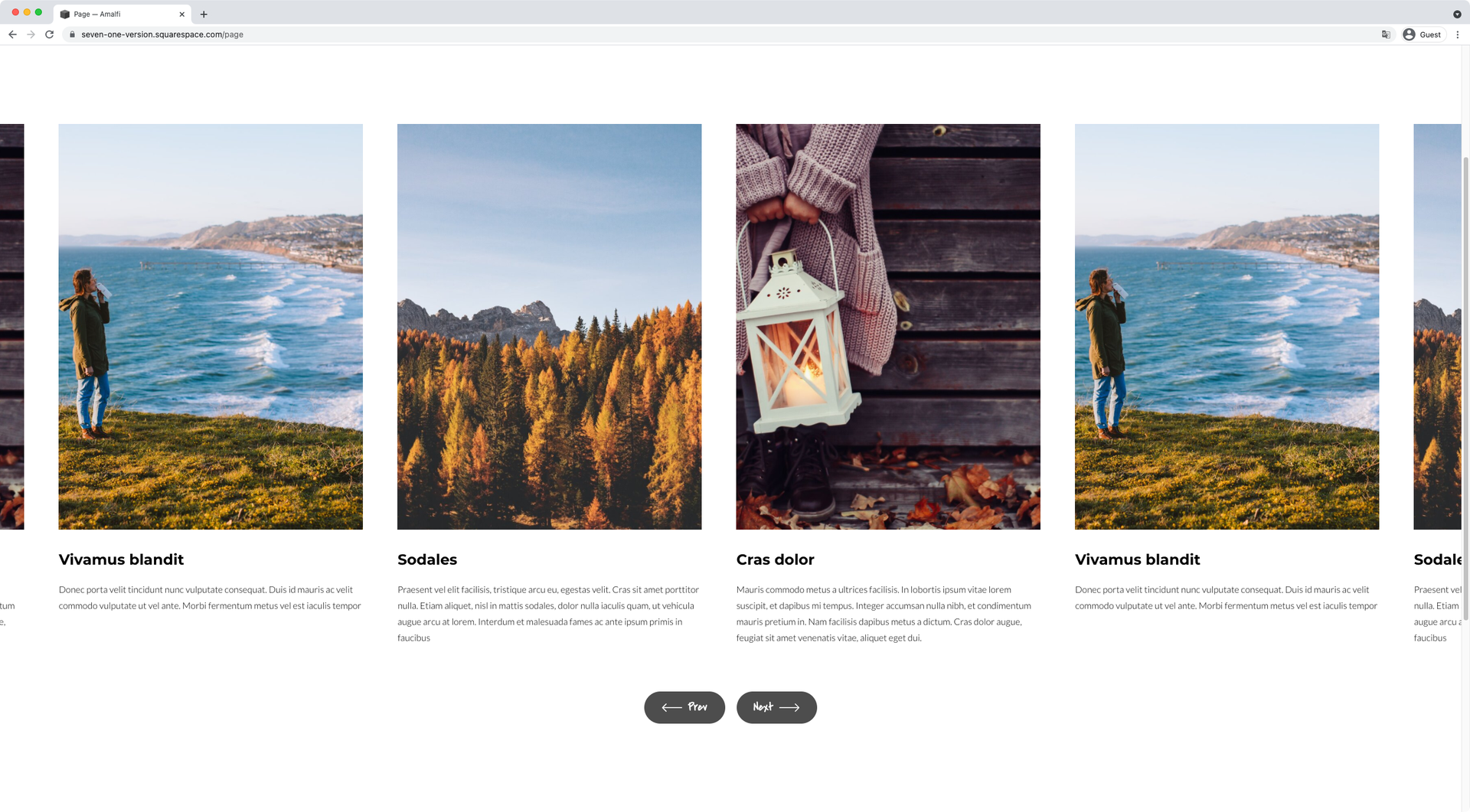
Moving the arrows below the content (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to have your Carousel Summary Block arrows under the slides? This code snippet will help you do just that! You’ll be able to determine whether they should align to the center, left or right of the carousel, or even space them out if you rather have each on a different side.
Placing the arrows on each side (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Reposition the arrows of your Carousel Summary Block with this short code snippet! With a quick copy/paste you’ll be able to instantly place them to the sides of the slides and determine how far away from the items they should sit.
Changing the disabled arrow's opacity (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re using the Carousel Summary Block but don’t like the look of the greyed-out/disbaled arrow when the first or last item is showing, this short snippet will allow you to change that and make sure the opacity is turned up to the max!