The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Custom color knockout style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking for a way to change up the different colors used for the Knockout-style Social Links on your site? Then this code snippet is for you! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
Custom color solid style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Want to fully customize the different color changes of the Social Links Block on your site? With this code snippet you’ll be able to make that happen! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
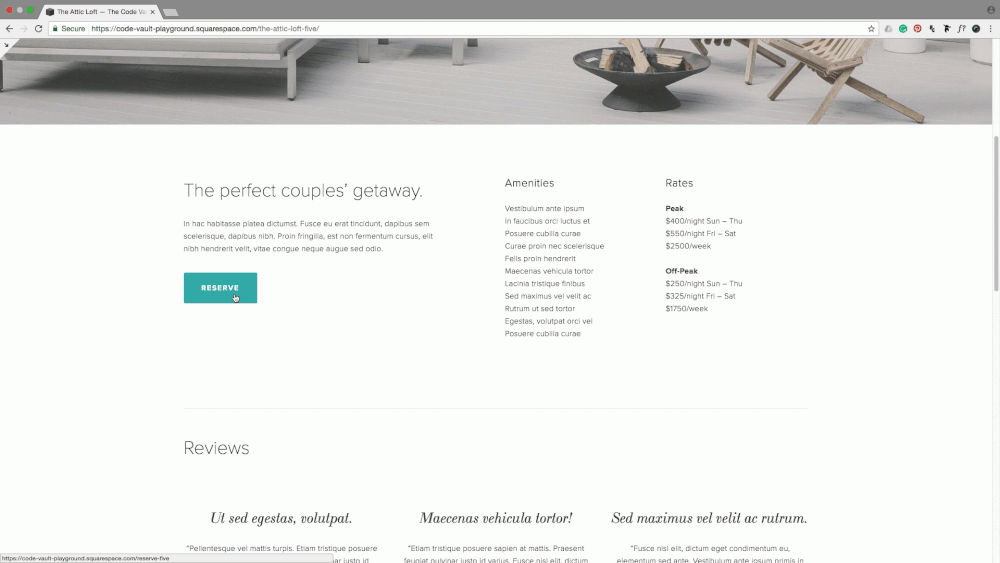
One-way sliding underline on hover for button blocks (7.0, 7.1 CE & 7.1 FE)
We haven’t really covered a lot of button customizations on the blog, so I thought I’d share one with you today! The final effect makes it seem like the underline loops around the button, so it’s a pretty cool effect. The code isn’t too complicated AND is flexible enough to allow you to target one particular button size or all at the same time. So, let’s get started!
Creating a selective overlay for Gallery Sections in Squarespace (7.1)
In today’s tutorial, we’ll be creating a “selective” overlay that only shows up on the gallery images that have a link, inside a 7.1 gallery section. Let’s jump right in!
Creating a simple hover mode for Gallery Strips (7.1)
We’ve covered different kinds of hover modes for blocks on this blog, but we haven’t yet touched page sections like the Gallery Sections from Squarespace 7.1… until now.
Adding a hover effect to summary and gallery blocks in Squarespace (7.0, 7.1 CE & 7.1 FE)
Today we’re going to break down a FANTASTIC way to wow your visitors and your clients by adding a “lifting” effect to the items in your Summary Block and Gallery Block.
Grayscale to color hover mode for image blocks (7.0 & 7.1 CE & 7.1 FE)
Adding a hover effect to image blocks can be a fun way to spice up your client’s design without too much hassle. So today, we’re going to be looking at how we can give a really cool grayscale to color + rotating + scaling effect to any images of your site on hover!
Creating a simple overlay for your Summary Blocks (7.0, 7.1 CE & 7.1 FE)
Want to see and learn how to do a reaaaaaally cool Squarespace customization? Then you’re in the right place my friend because today we’ll be going through how you can create or add a nice overlay to your summary block thumbnails!
Adding a hover mode to your menu items (Brine 7.0)
The simplest way to add a customization to your header in Squarespace is by adding some type of decoration to the menu links that pops up on mouseover. You can do this by adding a line at the bottom or the top, making the font change color, lifting…
Changing your button's color on hover mode (7.0, 7.1 CE & 7.1 FE)
One way to make your template buttons look not only unique and on-brand but also invite your audience to click is to add an eye-catching hover mode. In Squarespace, you can change the default button hover mode with custom code. In this post, you'll learn how.