The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Ripple icon card style - Auto Layout Carousel (7.1)
Give your project’s Auto Layout Carousel cards a subtle but dynamic hover effect with this snippet! In under 5 minutes, you’ll achieve a cool ripple effect behind the icons when hovering over the corresponding expanded button. Through the code, you’ll get to control the border styles, rounded corners, icon background and ripple color, icon size, title styles and button styles with ease, while still having the ability to use the section’s native options to adjust the spacing and font sizes to match your design.
Ripple icon card style - Auto Layout simple list (7.1)
Give your project’s Auto Layout Simple List cards a subtle but dynamic hover effect with this snippet! In under 5 minutes, you’ll achieve a cool ripple effect behind the icons when hovering over the corresponding expanded button. Through the code, you’ll get to control the border styles, rounded corners, icon background and ripple color, icon size, title styles and button styles with ease, while still having the ability to use the section’s native options to adjust the spacing and font sizes to match your design.
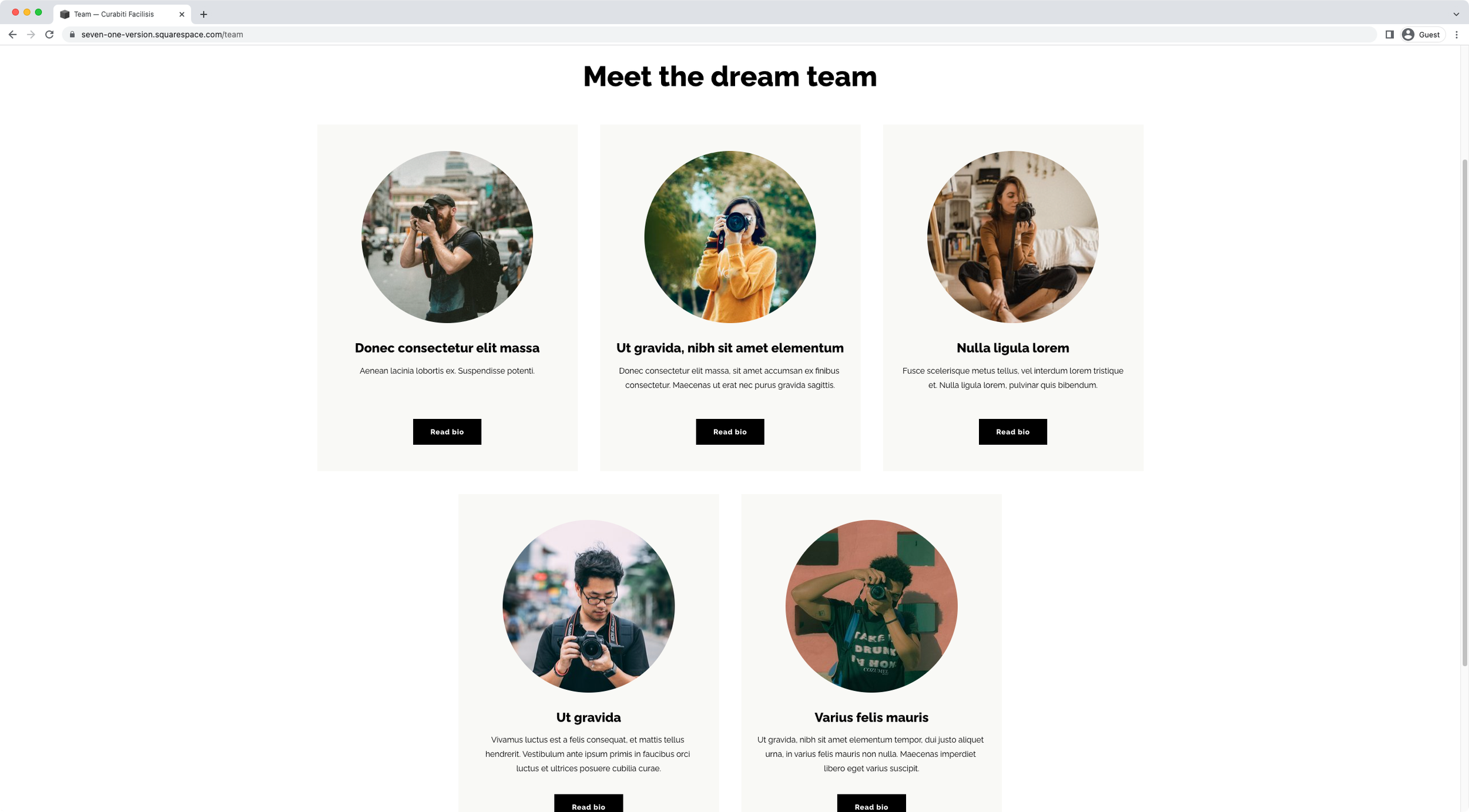
Dot-style cards - Auto Layout simple list (7.1)
Looking for a cool dynamic effect to add to your Auto Layout Simple List cards? Look no further! With this copy/paste plugin you’ll be able to add a clean static style and eye-catching hover mode in a single swoop. Plus, through the snippet settings you’ll get to control the color of the “dots”, set up two titles with their own styles, and manage how visible the image becomes on hover, to fully match the look of your section to the rest of your project.
Dot-style cards - Auto Layout carousel (7.1)
Looking for a cool dynamic effect to add to your Auto Layout Carousel cards? Look no further! With this copy/paste plugin you’ll be able to add a clean static style and eye-catching hover mode in a single swoop. Plus, through the snippet settings you’ll get to control the color of the “dots”, set up two titles with their own styles, and manage how visible the image becomes on hover, to fully match the look of your section to the rest of your project.
Expansive cards on hover - Auto Layout Simple List (7.1)
Add a little something something to your project’s Auto Layout Simple List with this cool hover mode expansive effect. You’ll be able to set a custom icon for all the cards to mark them with your site’s brand, continue to modify the settings of the text through the native options, control the thumbnails saturation/opacity levels on both the initial and hover mode, and automatically get a sleek and responsive look on tablets and mobile, regardless of how many cards you set up on desktop!
Side-by-side thumbnail and content - Auto Layout Simple List (7.1)
If you’re looking for a quick way to display your Auto Layout Simple List items in a horizontal fashion, this is the snippet for you! You’ll get to decide whether the image sits to the right or left side of the text, choose the thumbnail size, adjust the spacing between elements, and even pick at which mobile breakpoint you’d like the slides to go back to their vertical look.
Bordered items with hover overlay - Auto Layout Carousel (7.1)
Give your Auto Layout Carousels a super custom look with this code snippet! It’ll instantly add a border to your list items, create an overlay on hover with the icon of your choice, and you’ll even be able to set up a floating label with whichever text you want to highlight on each slide!
How to create “Read More” dropdowns inside Auto Layouts (7.1)
Have you ever wanted to show/hide information inside the description area of Auto Layouts in 7.1 on click? If yes, you won’t want to miss out on this tutorial!
How to center-align the last two slides of an Auto List in Squarespace (7.1)
Want to center-align those last two slides inside your client’s Auto List section? Then take a look at this easy CSS trick to make it happen!
Autoplay and Ken Burns effect for the Auto Layout Banner Slideshow (7.1)
Today, we'll be diving into Auto Layouts once more, but this time we'll be tackling how to make the Banner Slideshow autoplay and tweak its native transition just a tad to build a lovely Ken Burns effect.
How to make Auto List items fully clickable in Squarespace (7.1)
If you want to make your 7.1's Auto List items go to your chosen link when ANY part of the card is clicked vs. linking only through the button, this CSS trick is going to show you how to make that happen!
Changing the number of slides per row for Squarespace Auto Layouts on smaller screens (7.1)
Let’s take a look at how we can control the number of items displayed on mobile when working with the Auto Layout List in Squarespace 7.1!
Flipping Auto List rollover | All2 (7.1)
Looking for something different than a regular hover effect for your Auto Layout List section? Then this plugin is for you! Create an awesome flipping animation for your list items in less than 5 mins with this plugin.
Colliding content Auto List rollover | All1 (7.1)
Create a lovely colliding effect rollover for the content of your auto layout list in Squarespace 7.1 with this mini-course!
How to create a hover mode for anything in Squarespace (7.0 & 7.1)
In this week's video, we'll be looking at the steps behind creating a hover mode for anything you want in Squarespace. Sounds good? Then let’s jump right into it!
Inactive arrow style (7.1) - Auto Layout Carousel
There’s no shame in being a control freak! Manage the opacity/transparency level of your 7.1 Auto Layout Carousel inactive pagination arrow with this short snippet. With some small tweaks to the values of the code, you’ll be able to decide how this element should show up on your site.
Content overlay on hover (7.1) - Auto Layout Carousel
Add a simple yet dynamic hover mode to your Auto Layout Carousels in Squarespace 7.1 with this snappy code snippet. You’ll be able to easily adjust the subtleness or bluntness of the colliding effect, and the overlay transparency level, by making quick tweaks to the values in the code.
Custom arrow titles (7.1) - Auto Layout Carousel
Loving the Auto Layout Carousel but not a fan of the native arrow look? Then get your hands on this little code snippet to add some custom titles to those pagination elements and make them look completely personalized and on-brand! You’ll be able to adjust the font styles to your needs, so that everything matches your existing design.
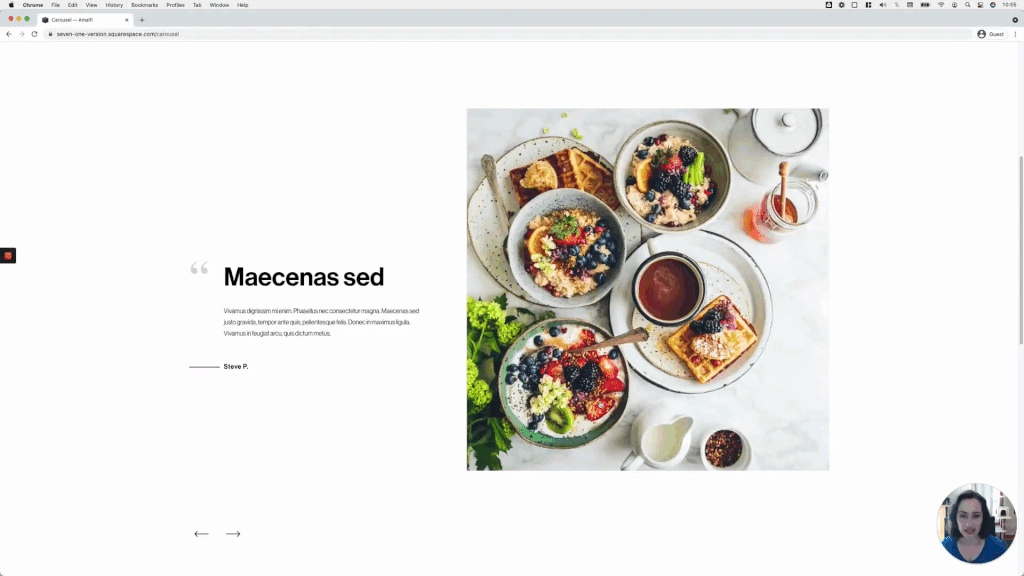
Minimal testimonial carousel using an Auto Layout in Squarespace (7.1)
This week we’re back with another Squaresapce Auto Layout customization! We’ll be looking at how to achieve a lovely minimal look for a testimonial carousel, with just the right amount of CSS. Check it out!
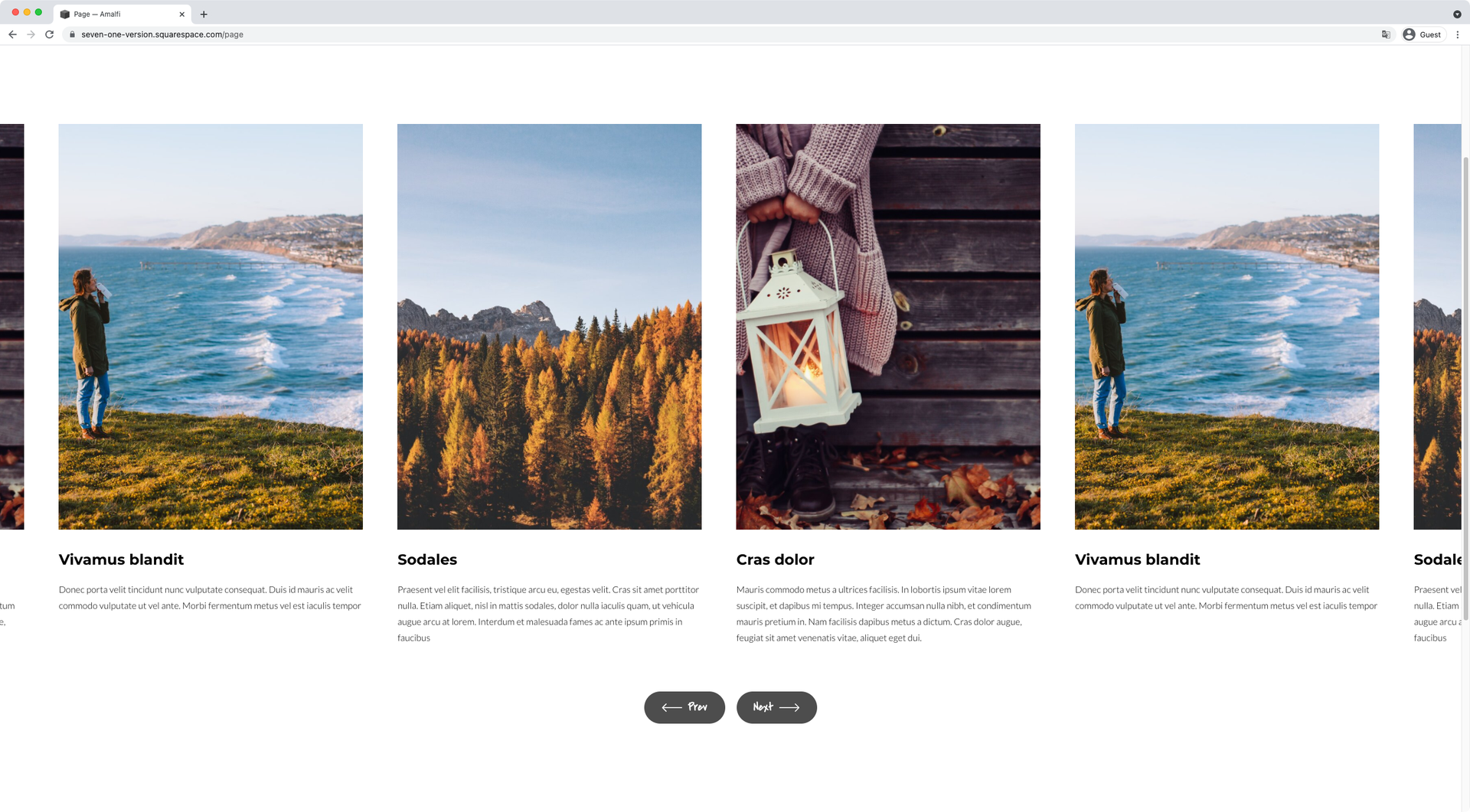
Creating a bold side-by-side slideshow in Squarespace, using auto layouts (7.1)
Squarespace’s auto layouts are really growing on me, so today I thought I’d share with you a cool customization I came up with the other day, using the Slideshow option. Take a look!