The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
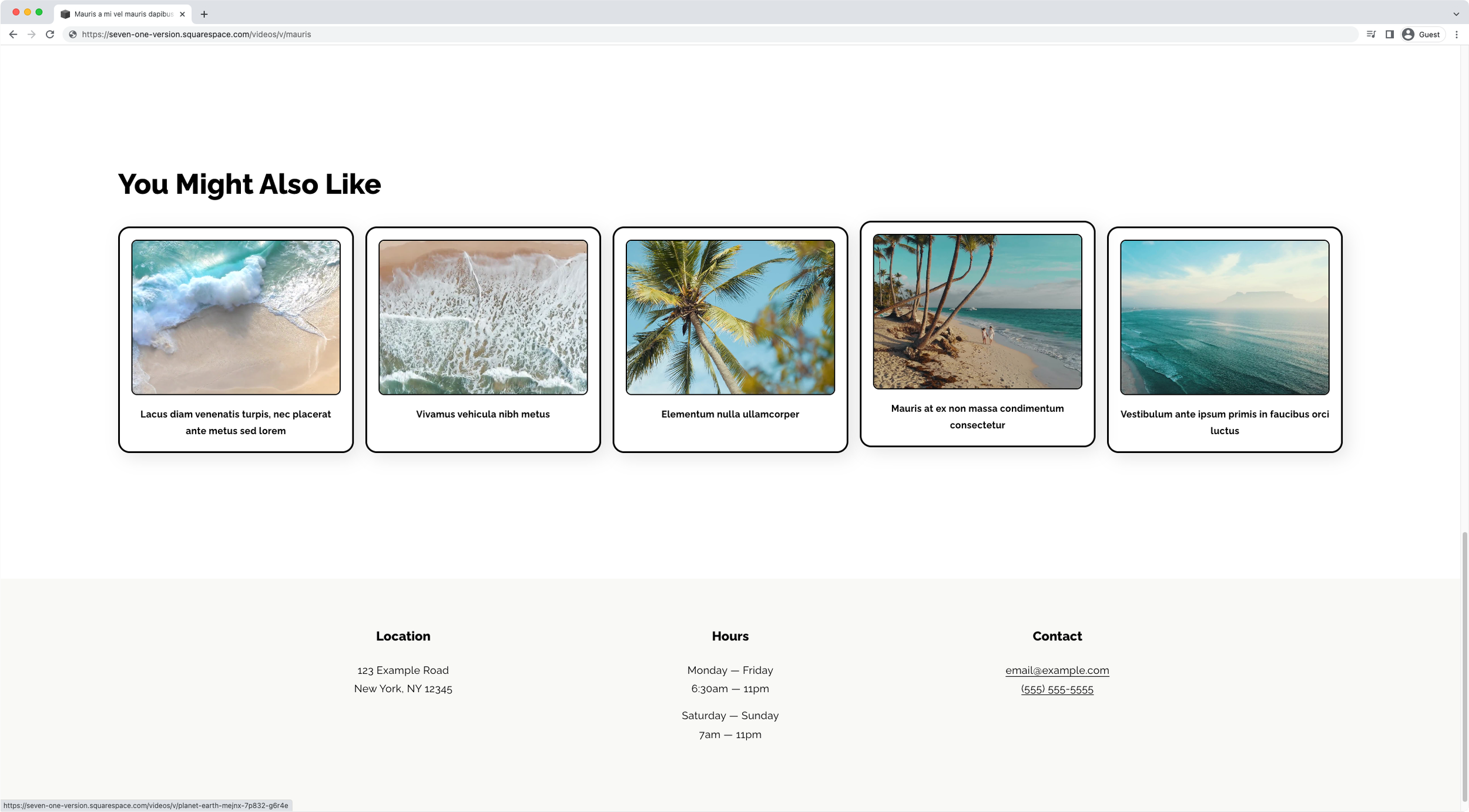
How to style the related video items section title in Squarespace (7.1)
Are you working with Video Pages on your client's site? If so, today's tutorial may come in handy if you're wanting to style the inner related video items area. In this video, I'll be showing you one clean and simple way to customize it with a bit of CSS.
Looping rotating words effect for headings in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create a looping rotating effect for a heading on your client project? Then take a look at how you can easily achieve that with an awesome plugin!
Change the number of columns and thumbnail aspect ratio of ONE blog page in Squarespace (7.1)
In this tutorial, we’ll be looking at how you can easily modify the number of columns and aspect ratio of a blog page in 7.1 with a little CSS trick!
Autoplay and Ken Burns effect for the Auto Layout Banner Slideshow (7.1)
Today, we'll be diving into Auto Layouts once more, but this time we'll be tackling how to make the Banner Slideshow autoplay and tweak its native transition just a tad to build a lovely Ken Burns effect.
How to make Auto List items fully clickable in Squarespace (7.1)
If you want to make your 7.1's Auto List items go to your chosen link when ANY part of the card is clicked vs. linking only through the button, this CSS trick is going to show you how to make that happen!
Creating collapsible form sections in Squarespace (7.0, 7.1 CE & 7.1 FE)
Today’s tutorial is a really useful one, especially if you have to deal with large-ish form blocks on a regular basis when building your client sites. We’ll be using a crafty little trick to HIDE parts of a form when the page loads, and then reveal those hidden fields on click, almost like an accordion block!
Adding a simple hover mode to main video pages in Squarespace (7.1)
If you're using 7.1's Video Pages in your client sites and you want to add a fun little customization to the design, then this tutorial is for you!
How to make folder titles clickable in Squarespace (7.0 & 7.1)
Are you using folders in your Squarespace site’s navigation? Do you want to make the titles clickable? If so, tutorial will help you achieve that in no time!
Styling the related video items in Squarespace’s video pages (7.1)
If you’re working with video pages in your 7.1 projects, it’s very likely that you want to customize the look of some of its areas a little bit. If that’s the case, then this tutorial is for you!
Changing the accordion block icon when a dropdown is open (7.0, 7.1 CE & 7.1 FE)
If you want to add a little fun customization to your client’s accordion block, then this tutorial is for you! We'll be looking at how to use two custom icons for the accordion block items in Squarespace: one when the dropdowns are open and a different one when they are closed. Spoiler alert: the customization is easier than you think!
Adding custom icons to the Accordion Block in Squarespace (7.0, 7.1 CE & 7.1 FE)
In today's tutorial, we'll be looking at how to change the arrow or plus sign inside the accordion block for a custom icon. We'll tackle how to use the same image for ALL accordion items, and how to use a DIFFERENT icon for each individual dropdown!
Custom font for quantity field (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page quantity field text in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for subtotal (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page’s subtotal text and amount in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for product title (7.0 & 7.1) - Cart page
Tweak the font style of the product titles on your Cart Page in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for checkout button (7.0 & 7.1) - Cart page
Tweak the font style of the Checkout button text on your Cart Page in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for shopping cart title (7.0 & 7.1) - Cart page
Tweak the font style of your “Shopping Cart” Cart Page title in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for variant text (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page product variant text in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Custom font for product price (7.0 & 7.1) - Cart page
Tweak the font style of your Cart Page product prices in Squarespace with this quick snippet. You’ll be able to add in your own custom font family, and add in any other styles you want to make it match your brand!
Alternative image on hover (7.1 FE) - Image block fluid engine
Set up an alternative image on hover mode for 7.1 Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Offset border (7.1 FE) - Image block fluid engine
Add a quick offset border look to your regular Image Blocks in 7.1 with this code! You’ll get the ability to style the border’s color, thickness and offset position to make it match your brand and site design.