The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Custom font for title (7.0 & 7.1 CE) - Image Block Stack
Customize the title of your Stack Image Blocks with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Custom font for subtitle text (7.0 & 7.1 CE) - Image Block Stack
Make the subtitle text of your Stack Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Alternative image on hover (7.0 & 7.1 CE) - Image Block Stack
Set up an alternative image on hover mode for Stack Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Skewed newsletter block (7.0, 7.1 CE & 7.1 FE) - Newsletter Block
Change up the default Newsletter Block style with this copy/paste code snippet. Achieve a funky skewed look in just a few minutes and adjust the colors, borders and “skewdness” by playing with the existing CSS properties or adding in your own!
Adding a description (7.1) - Portfolio Page Grid Overlay
Get your hands on this code snippet to add a little description under the title of your Portfolio Page items, when set to the Grid: Overlay layout! Include any text you like, and modify, add or remove CSS properties from the code to style the color, font size, font family and any other font styles you want.
Adding a button (7.1) - Portfolio Page Grid Overlay
Add a button to your Portfolio Page slides with this quick code snippet. You’ll be able to modify the background color, font styles, border look and even hover mode, to make it match the rest of your design!
Custom font for source (7.0, 7.1 CE & 7.1 FE) - Quote Block
Using Quote Blocks on your Squarespace site and are looking for a way to customize the font of your testimonial source? Then grab this code snippet to make it happen! You’ll be able to set the font family, color and alignment right away.
Custom font for text (7.0, 7.1 CE & 7.1 FE) - Quote Block
Need to use a custom font for your Quote Blocks to make them stand out? This little code snippet will help you achieve just that. You’ll be able to set up your own font family and font color in just a few minutes with a quick copy/paste action.
Custom brand icons (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking to spruce things up with custom branded icons aaall over your Squarespace site, including the social icons? Great! Then get your hands on this snippet to ensure you can do that for the Social Links Block as well!
Vertical floating icons with line (7.0 & 7.1) - Social Links Block
Set your Social Links Block as a vertical floating stylish element on your Squarespace site with this copy/paste code snippet! You’ll be able to alter the look of the vertical line, as well as adjust the position of the whole floating element to make it match the look you’re going for.
Custom color regular style (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking to have full control over the colors of your Regular-style Social Links icons? Then snag this snippet and copy/paste it on your site! You’ll be able to set up the colors for the icons for every state of the hover mode to make sure your block looks completely on brand.
Custom color outline style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Get your hands on this code snippet and take full control of the colors of your Outline-style Social Links icons! Choose the border color, the background color on hover and and the color of the icons in the different states of the hover mode.
Custom color knockout style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking for a way to change up the different colors used for the Knockout-style Social Links on your site? Then this code snippet is for you! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
Custom color solid style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Want to fully customize the different color changes of the Social Links Block on your site? With this code snippet you’ll be able to make that happen! You’ll be able to choose the background color as well as the color of the icons in all instances of the hover animation.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Use this short code to style the title of the Grid Summary Blocks on your site! Change up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
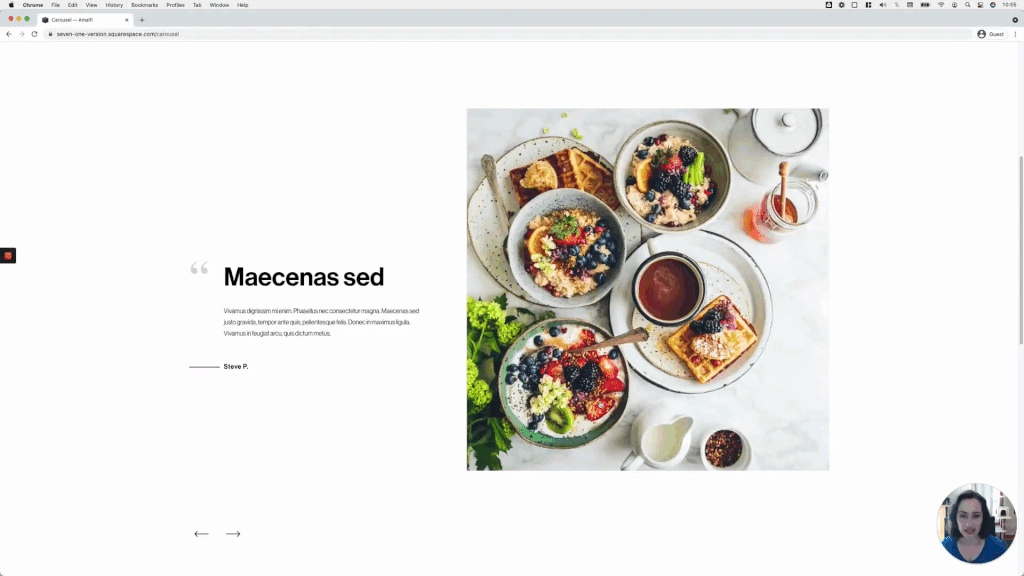
Minimal testimonial carousel using an Auto Layout in Squarespace (7.1)
This week we’re back with another Squaresapce Auto Layout customization! We’ll be looking at how to achieve a lovely minimal look for a testimonial carousel, with just the right amount of CSS. Check it out!
Creating a bold side-by-side slideshow in Squarespace, using auto layouts (7.1)
Squarespace’s auto layouts are really growing on me, so today I thought I’d share with you a cool customization I came up with the other day, using the Slideshow option. Take a look!
One-way sliding underline on hover for button blocks (7.0, 7.1 CE & 7.1 FE)
We haven’t really covered a lot of button customizations on the blog, so I thought I’d share one with you today! The final effect makes it seem like the underline loops around the button, so it’s a pretty cool effect. The code isn’t too complicated AND is flexible enough to allow you to target one particular button size or all at the same time. So, let’s get started!
Creating a selective overlay for Gallery Sections in Squarespace (7.1)
In today’s tutorial, we’ll be creating a “selective” overlay that only shows up on the gallery images that have a link, inside a 7.1 gallery section. Let’s jump right in!
5 tips to troubleshoot your Squarespace code
In today’s video, I want to share with you 5 different things you can look for when the code you added to your client’s Squarespace site isn’t working. These troubleshooting tips cover a vast majority of the issues you’ll encounter when using code in Squarespace or any other platform, so let’s jump right in!