The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
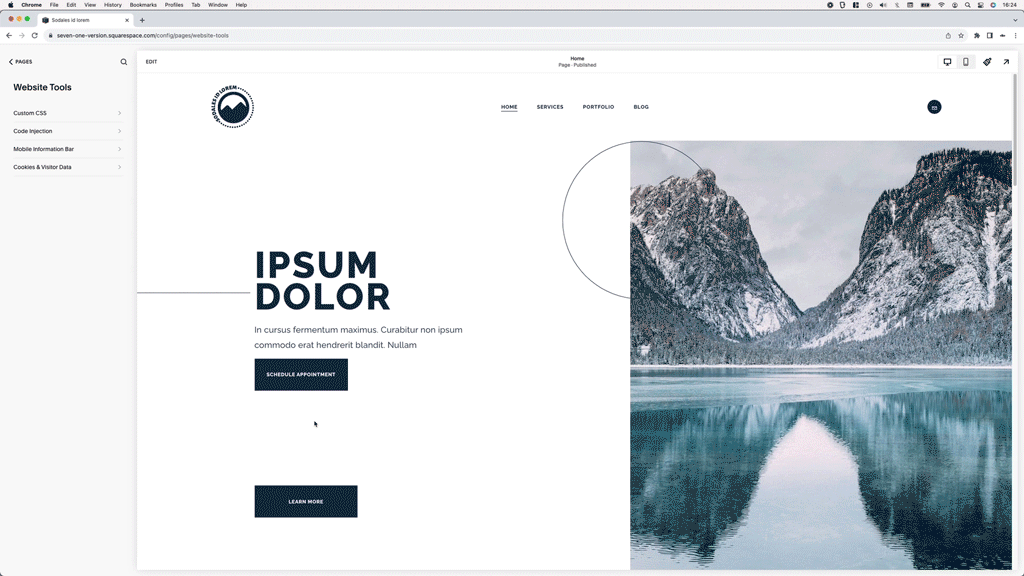
Creating a scrolling text header button in Squarespace (7.1)
Want to make the header button of your Squarespace project unmissable? Then why not turn it into a mini scrolling marquee with today's CSS trick! Let's get to it.
Customize and add an image to your Squarespace announcement bar (7.0 & 7.1)
Take a look at how you can create a super custom announcement bar look in Squarespace with a couple of CSS tricks and an icon or image!
Removing the space under code blocks in Squarespace when using Fluid Engine (7.1)
Want to get rid of the extra space under that code block in Squarespace 7.1 where you just added a widget with a script? Ok! Let’s do it.
How to add a wavy background to a wavy scrolling block in Squarespace (7.0, 7.1 CE & 7.1 FE)
Wondering if there’s a way to make Squarespace’s scrolling block background match the wavy pattern you’re using? Wonder no more! Find out how to make it happen.
Keeping centered navigation links in one single line, in Squarespace (7.1)
Struggling to keep your 7.1 navigation links in one single line? Not anymore! With this week’s CSS trick you’ll be able to fix that little issue in a hearbeat.
How to center-align the last two items of a Portfolio page in Squarespace (7.1)
For this week’s CSS trick, we’ll be using the same grid-altering method from a previous tutorial but with a small modification to the way we target those last two slides so that, if you or your client have a ton of items, you don’t have to count them all.
Sleek Masonry Gallery Section design in Squarespace with caption overlay and hover mode (7.1)
Today's CSS trick may come in handy on those projects where you want to use Squarespace Gallery Sections as a portfolio of sorts, where each image leads to a case study, or a post, or even a secondary image gallery.
How to create “Read More” dropdowns inside Auto Layouts (7.1)
Have you ever wanted to show/hide information inside the description area of Auto Layouts in 7.1 on click? If yes, you won’t want to miss out on this tutorial!
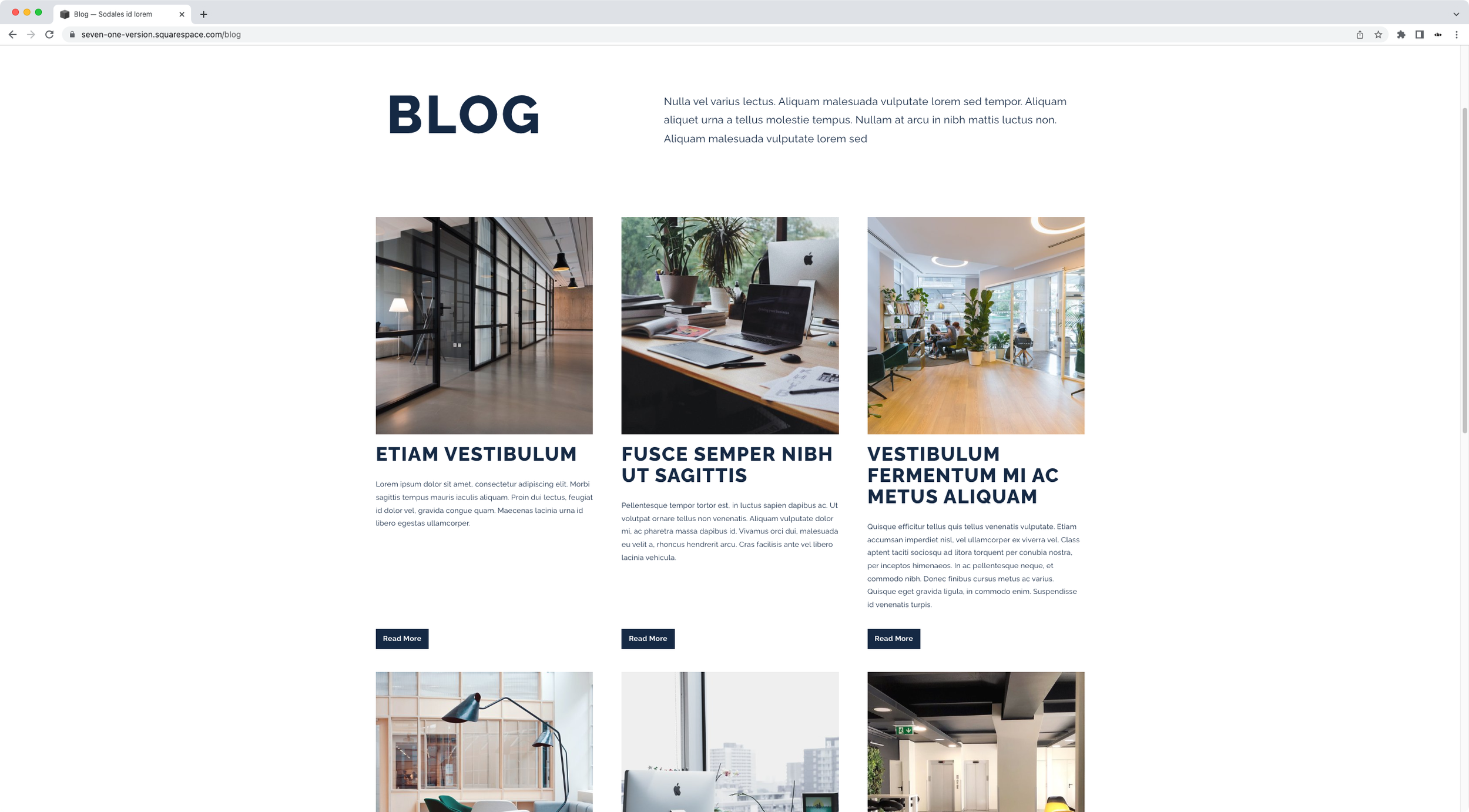
Styling and bottom-aligning ‘Read More’ links for the Basic Grid Blog in Squarespace (7.1)
Want to style the basic grid blog Read More links in Squarespace 7.1? Then today’s CSS trick is the one you’ve been looking for! Check it out.
How to modify the space between the header social icons in Squarespace (7.1)
Looking to modify the spacing between social icons in Squarespace 7.1’s header? Then take a look at today’s CSS trick!
Stopping portfolio page thumbnails from getting cropped in Squarespace (7.1)
Not your everyday issue, but an annoying one when it comes up unexpectedly when working with Portfolio pages in Squarespace 7.1. Check out how you can fix it in less than 2 mins!
Styling the Related Products section: number of items per row, title and price font (7.0 & 7.1)
Take a look at how you can customize the Related Products section of Shop pages in Squarespace, with a bit of CSS.
Creating an animated loading screen for Squarespace (7.0 & 7.1)
Let’s tackle how to build a loading screen or splash page for Squarespace sites that’s totally animated!
Adding custom icons to the Accordion Block while keeping the arrow or plus sign (7.0, 7.1 CE & 7.1 FE)
Want to know how to add a custom icon to your accordion items while also keeping the chevron arrow or plus sign indicator? Then this tutorial is for you!
Styling the active nav links in Squarespace (7.1)
In today’s tutorial, we’ll be getting rid of the underline of active links in Squarespace 7.1, and setting our own styles with a little bit of CSS!
Adding an accordion block to the details section of Product Pages in Squarespace (7.0, 7.1 CE & 7.1 FE)
Let’s take a look at how we can add an accordion block to the details section of product pages in Squarespace, with less code than you think!
Change the number of thumbnails per row on mobile for Portfolio pages set to Grid layout (Simple & Overlay) (7.1)
In this tutorial, I'll be showing you how you can easily control how many thumbnails/images/slides per row show up in your 7.1 Portfolio pages on mobile, when working with the Grid: Simple or Grid: Overlay layout
Moving the mobile menu button in Squarespace closer to the links (7.1)
In today’s tutorial, we’ll be looking into how we can bring the button inside the mobile nav of Squarespace 7.1, closer to the links!
Customizing the style and text of Read More links inside Summary Blocks (7.0, 7.1 CE & 7.1 FE)
In today’s video, you’ll learn how to replace the text of Read More links for Summary Blocks and how to turn them into buttons!
How to reduce the height of the Gallery Slideshow Reel on mobile in Squarespace (7.1)
Gallery Reels can be a pretty easy way to create an immersive image carousel in your client's site, but on mobile they may show up taller than what you have in mind. Luckily, today, you’ll find out how you can quickly change that!