The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
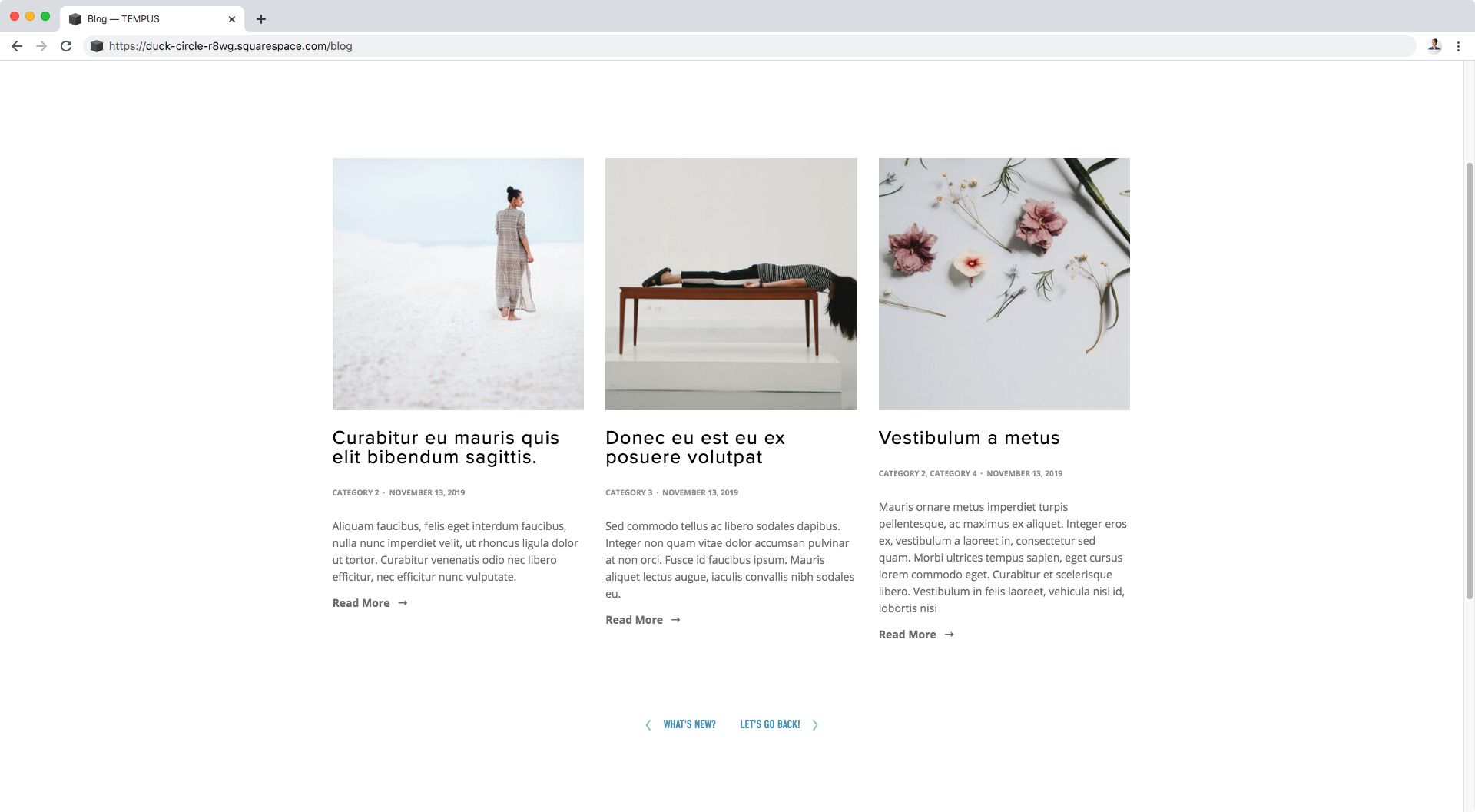
Staggered blog post highlight - Blog page (7.1)
Spruce up your client project’s blog pages with this quick layout restructuring and styling snippet. It will automatically expand certain slides on your 3 or 4-column grid to make them more prominent, as well as give all the cards a clean yet versatile look that you can adjust to match your design. You’ll be able to tweak the colors of the cards, and the bubble-looking categories on the left-top corner of the thumbnails.
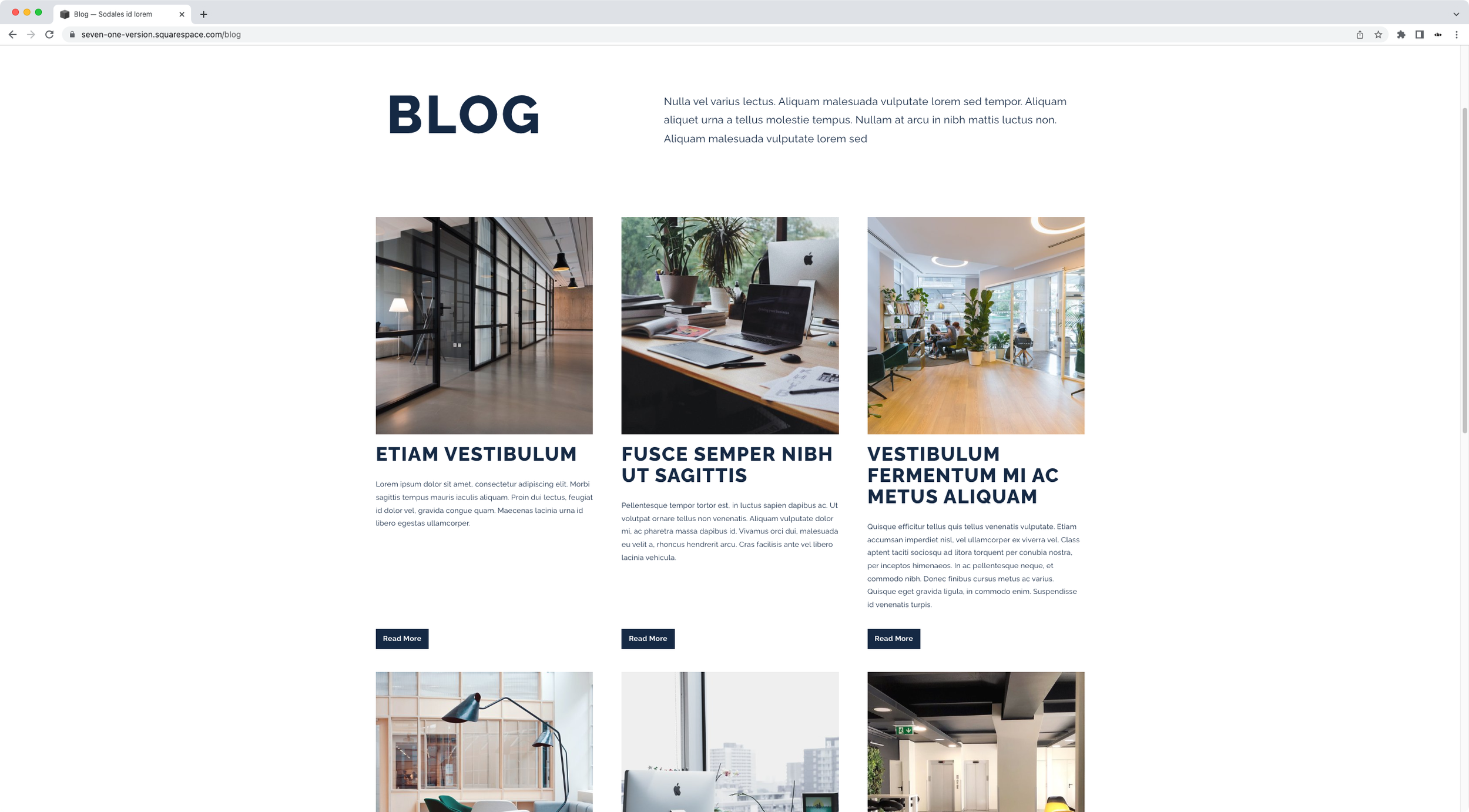
Styling and bottom-aligning ‘Read More’ links for the Basic Grid Blog in Squarespace (7.1)
Want to style the basic grid blog Read More links in Squarespace 7.1? Then today’s CSS trick is the one you’ve been looking for! Check it out.
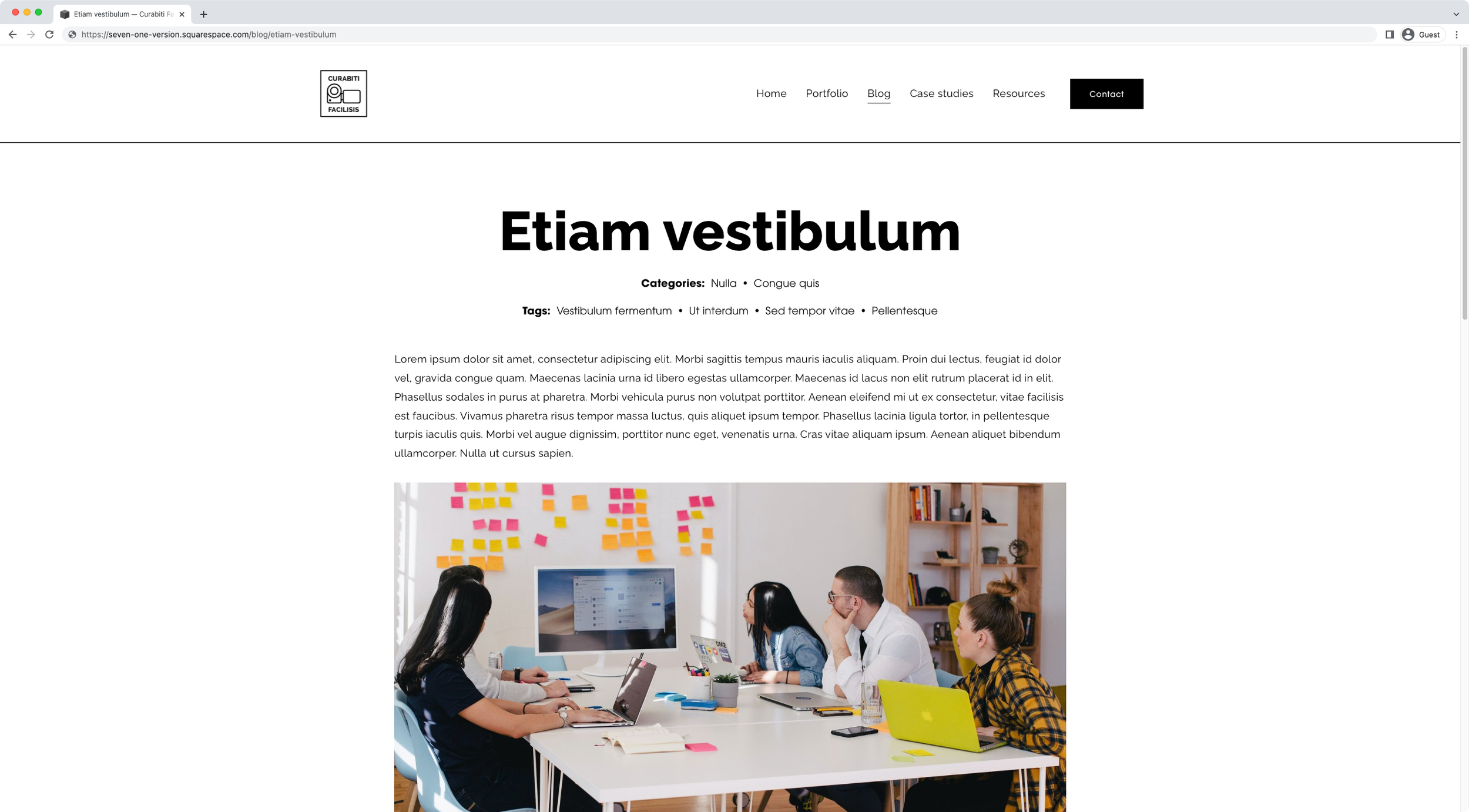
How to move the tags under categories on blog pages in Squarespace (7.1)
Are you wanting to move the tags inside blog pages in 7.1 to the top of the content and under the categories? Great! This tutorial will show you exactly how to make that happen with a CSS trick.
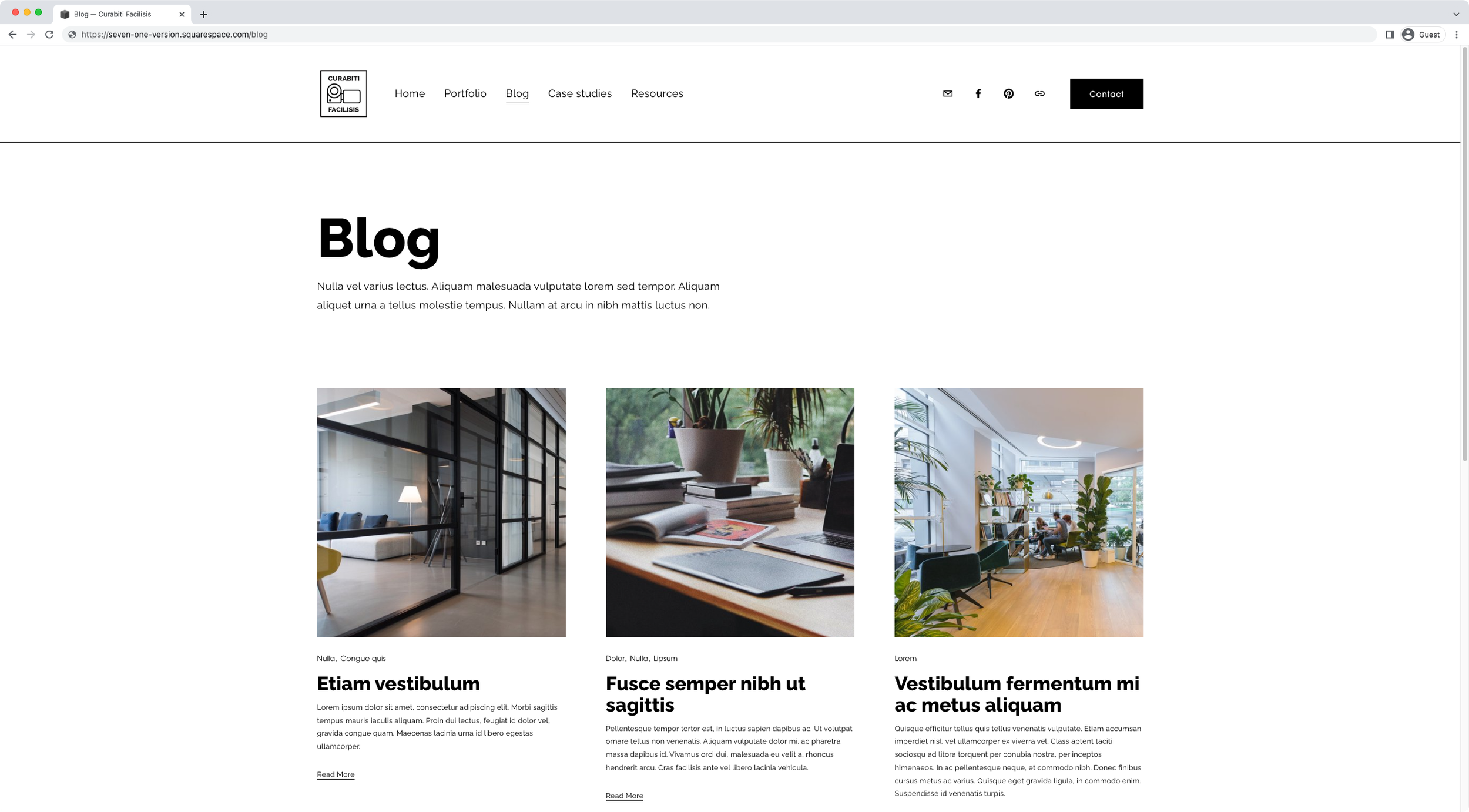
Change the number of columns and thumbnail aspect ratio of ONE blog page in Squarespace (7.1)
In this tutorial, we’ll be looking at how you can easily modify the number of columns and aspect ratio of a blog page in 7.1 with a little CSS trick!
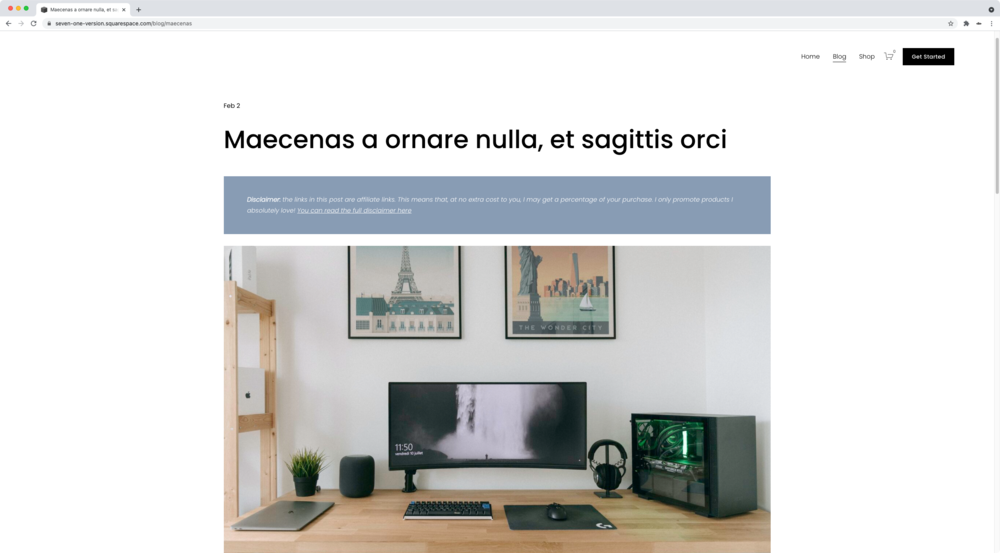
Automatic disclaimer for blog posts (7.0 & 7.1)
In this mini-course, you’ll learn how to create a disclaimer block for your client’s Squarespace site that can be easily shown or hidden on specific posts, by simply adding or removing a tag!
Post thumbnail on top of title (Brine 7.0) - Blog Page
Want to display an immersive full-width image at the top of your Blog posts in Squarespace 7.0? This snippet can help you achieve just that! You’ll only need to use a regular Image Block and this copy/paste code to make it happen.
Post opt-in at the bottom of all posts (Brine 7.0) - Blog Page
Want to present your opt-in, offer, service, or any other kind of info below every single one of your 7.0 Blog posts, WITHOUT having to do it manually? Then this is the snippet for you! You’ll be able to set up a regular Image Block, with text if needed, and the code will take care of the rest.
Customizing the Post Comment button (7.0 & 7.1) - Blog Page
Style the “Post Comment” button in your Squarespace site’s comment box section with this copy/paste snippet. You’ll be able to change its background color, font family, and other font styles with some quick modifications to the example values.
Hide "Posts in..." when using a blog filter (Brine 7.0) - Blog Page
Not a fan of that little filter text that shows up at the top of the blog posts when a category or tag is clicked (in Squarespace 7.0)? Then get your hands on this short snippet to take care of the problem and hide it from sight. Just copy/paste and you’ll be good to go!
Custom font for blog post title on the main page (Brine 7.0) - Blog Page
Customize the font of your Main Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom font for blog post title on inner post pages (Brine 7.0) - Blog Page
Customize the font of your individual Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom text for newer/older blog pagination indicators (Brine 7.0) - Blog Page
Swap the native “Newer” and “Older” 7.0 Blog Page pagination text for your own custom phrases! This code snippet will allow you to quickly set things up by just doing a quick copy/paste and change of the example values.
Custom text for previous/next post pagination indicators (Brine 7.0) - Blog Page
If you’re looking for a small way to spruce up your Blog Pages in 7.0, why not swap the regular pagination text for anything else you want? This snippet will allow you to quickly set up your own custom text for the Previous and Next arrows, to have them say whatever your heart desires!
'Read More' button for blog items (Brine 7.0) - Blog Page
Turn the regular “Read More” links from your 7.0 Blog Page into buttons with this short snippet. You’ll be able to adjust the background color and font styles to match the rest of your site’s design, by copy/pasting the code and modifying the corresponding values!
Bottom-aligned 'Read More' for blog items (Brine 7.0) - Blog Page
Take care of the alignment of the “Read More” links inside your 7.0 Blog Page once and for all. This snippet will automatically set them at the bottom of the content, horizontally centered from post to post, to give you that even look you’re going for!
Post thumbnail on top of title (7.1) - Blog Page
Want to display an immersive full-width image at the top of your Blog posts in Squarespace 7.1? This snippet can help you achieve just that! You’ll only need to use a regular Image Block and this copy/paste code to make it happen.
Post opt-in at the bottom of all posts (7.1) - Blog Page
Want to present your opt-in, offer, service, or any other kind of info below every single one of your Blog posts, WITHOUT having to do it manually? Then this is the snippet for you! You’ll be able to set up a regular Image Block, with text if needed (when using a Classic Editor section), and the code will take care of the rest.
Bottom-aligned 'Read More' for blog items (7.1) - Blog Page
Take care of the alignment of those darn “Read More” links inside your 7.1 Blog Page once and for all. This snippet will automatically set them at the bottom of the content, horizontally centered from post to post, to give you that even look you’re going for!
Background color for Basic Grid Blog items (7.1) - Blog Page
Looking to add a background color to the content area of your main Blog Page posts in Squarespace 7.1? Then get your hands on this snippet to make it happen! You’ll be able to adjust the color and the padding surrounding the content, by simply copy/pasting the code into your site and modifying the corresponding values.






![[Affiliate] Advanced filter for blog posts and products (7.0 & 7.1)](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1640024934571-HOVW96A4TAIV4NI7K04P/Universal+Filter+by+SquareWebsites.jpeg)