Tutorials
Find a new fix, CSS trick, workflow tip, or resource recommendation for your Squarespace client projects.

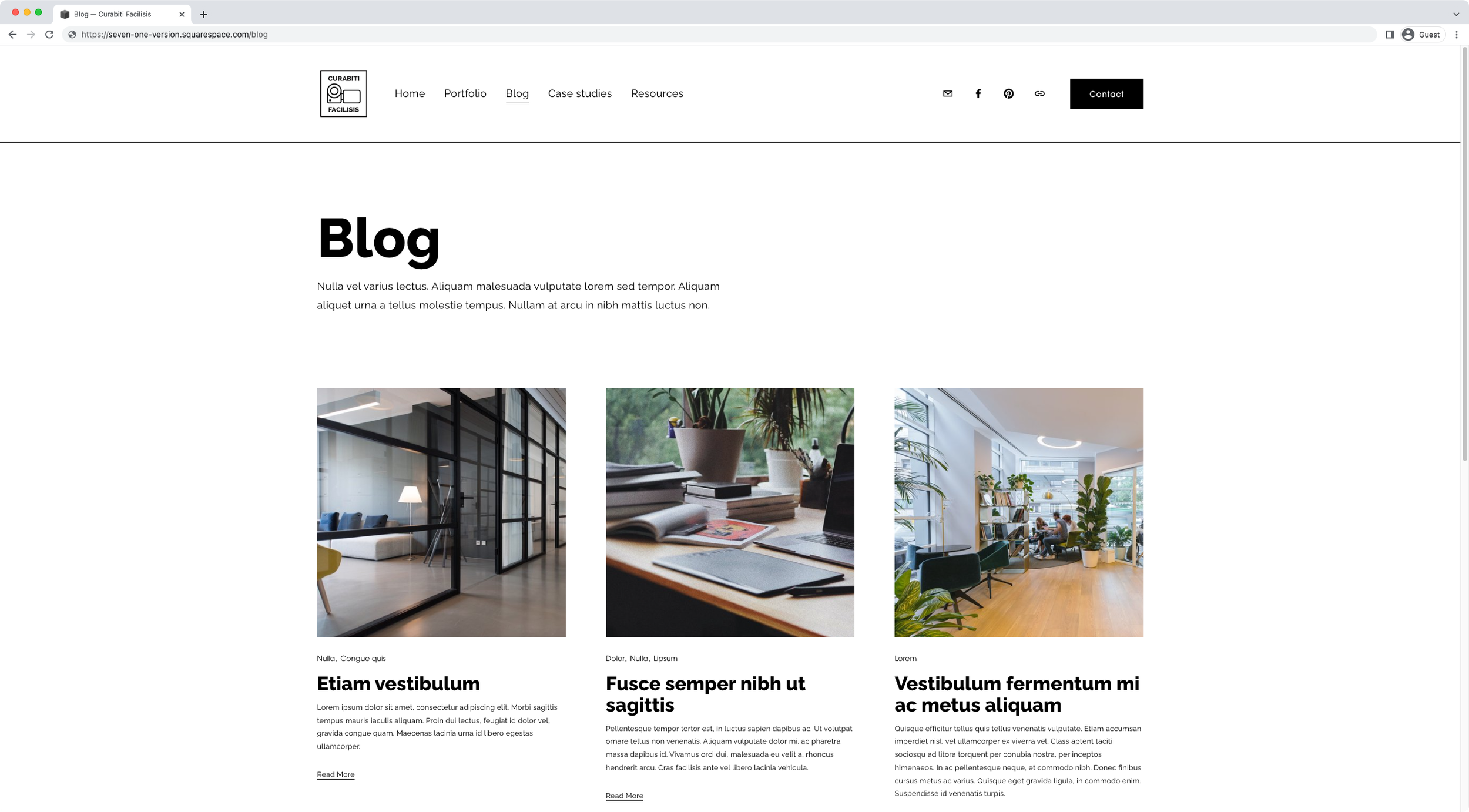
Change the number of columns and thumbnail aspect ratio of ONE blog page in Squarespace (7.1)
In this tutorial, we’ll be looking at how you can easily modify the number of columns and aspect ratio of a blog page in 7.1 with a little CSS trick!

Autoplay and Ken Burns effect for the Auto Layout Banner Slideshow (7.1)
Today, we'll be diving into Auto Layouts once more, but this time we'll be tackling how to make the Banner Slideshow autoplay and tweak its native transition just a tad to build a lovely Ken Burns effect.

How to make Auto List items fully clickable in Squarespace (7.1)
If you want to make your 7.1's Auto List items go to your chosen link when ANY part of the card is clicked vs. linking only through the button, this CSS trick is going to show you how to make that happen!

Creating collapsible form sections in Squarespace
Today’s tutorial is a really useful one, especially if you have to deal with large-ish form blocks on a regular basis when building your client sites. We’ll be using a crafty little trick to HIDE parts of a form when the page loads, and then reveal those hidden fields on click, almost like an accordion block!

How to make folder titles clickable in Squarespace
Are you using folders in your Squarespace site’s navigation? Do you want to make the titles clickable? If so, tutorial will help you achieve that in no time!
Changing the accordion block icon when a dropdown is open
If you want to add a little fun customization to your client’s accordion block, then this tutorial is for you! We'll be looking at how to use two custom icons for the accordion block items in Squarespace: one when the dropdowns are open and a different one when they are closed. Spoiler alert: the customization is easier than you think!
Adding custom icons to the Accordion Block in Squarespace
In today's tutorial, we'll be looking at how to change the arrow or plus sign inside the accordion block for a custom icon. We'll tackle how to use the same image for ALL accordion items, and how to use a DIFFERENT icon for each individual dropdown!

Changing the number of slides per row for Squarespace Auto Layouts on smaller screens (7.1)
Let’s take a look at how we can control the number of items displayed on mobile when working with the Auto Layout List in Squarespace 7.1!

How to create responsive text, WITHOUT media queries, in Squarespace
In today's video, we'll be tackling how to handle responsive text in Squarespace with ONE line of code and no media queries. Take a look!

How to create custom shapes for images in Squarespace
Want to know how to create custom shapes for images in Squarespace? Then today’s tutorial is for you! Take a look.

How to create a hover mode for anything in Squarespace
In this week's video, we'll be looking at the steps behind creating a hover mode for anything you want in Squarespace. Sounds good? Then let’s jump right into it!

Add custom bullet points to text blocks and image blocks in Squarespace
Want to create branded bullet points for your client’s site? Then take a look at this tutorial to learn how you can make that happen, only with CSS, for both text blocks and image blocks!

Easily create a multilingual site in Squarespace
Want to add a free translation widget to your Squarespace site? Then take a look at how you can easily set that up and style it with this simple CSS trick.

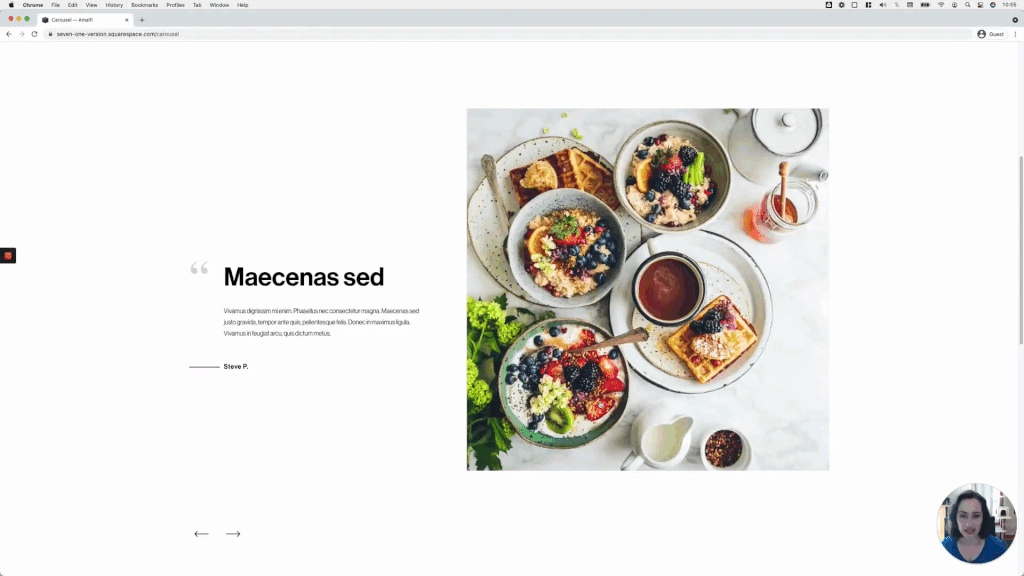
Minimal testimonial carousel using an Auto Layout in Squarespace (7.1)
This week we’re back with another Squaresapce Auto Layout customization! We’ll be looking at how to achieve a lovely minimal look for a testimonial carousel, with just the right amount of CSS. Check it out!

Creating a bold side-by-side slideshow in Squarespace, using auto layouts (7.1)
Squarespace’s auto layouts are really growing on me, so today I thought I’d share with you a cool customization I came up with the other day, using the Slideshow option. Take a look!

One-way sliding underline on hover for button blocks
We haven’t really covered a lot of button customizations on the blog, so I thought I’d share one with you today! The final effect makes it seem like the underline loops around the button, so it’s a pretty cool effect. The code isn’t too complicated AND is flexible enough to allow you to target one particular button size or all at the same time. So, let’s get started!

5 tips to troubleshoot your Squarespace code
In today’s video, I want to share with you 5 different things you can look for when the code you added to your client’s Squarespace site isn’t working. These troubleshooting tips cover a vast majority of the issues you’ll encounter when using code in Squarespace or any other platform, so let’s jump right in!

2 simple ways to create a sticky content navigation
Let’s create that sticky content navigation you’ve been wanting to add to your client’s site, in 2 different ways!

4 tips to improve your Squarespace customization workflow
This week we’ll look at 4 ways we can improve our customization workflow in Squarespace to save time, and make our code a lot easier to tweak when rounds of revisions come along!

Fixing uneven spacing inside a narrow Squarespace section with one block
In today’s post, we’ll be tackling a quick fix to help you even out the misalignment on those thinner index/page sections, where there’s only one block involved.
