The Codebase
Browse all Resources!
Look up that Squarespace tutorial, plugin, snippet or course that’s gonna help you customize your current personal or client project.
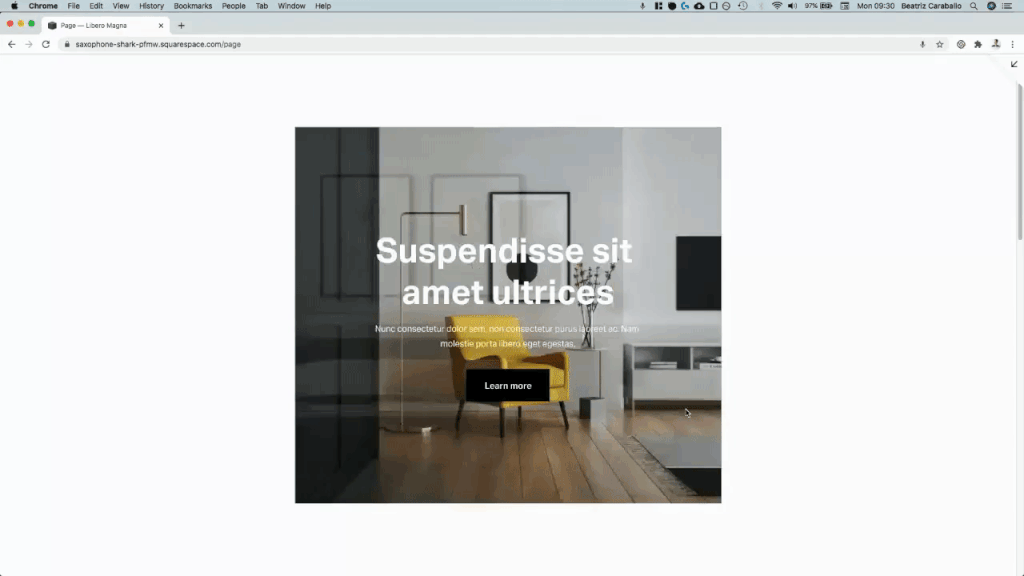
Stop text from overflowing (7.0 & 7.1 CE) - Image Block Poster
Annoyed at the content of those Poster Image Blocks shooting out of the image on smaller screens? Then this snippet is for you. Copy/paste this quick fix to keep long text in line (no pun intended) and get rid of this frustrating overflow issue across your Squarespace site.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Poster
Set up an alternative image on hover mode for Poster Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Corner button design (7.0 & 7.1 CE) - Image Block Poster
Create a unique look for your Poster Image Block with this code snippet. You’ll be able to set up the majority of the styles through your regular Site Styles panel, and then control the corner button styles through the code by modifying the existing CSS properties, removing some of them, or adding your own.
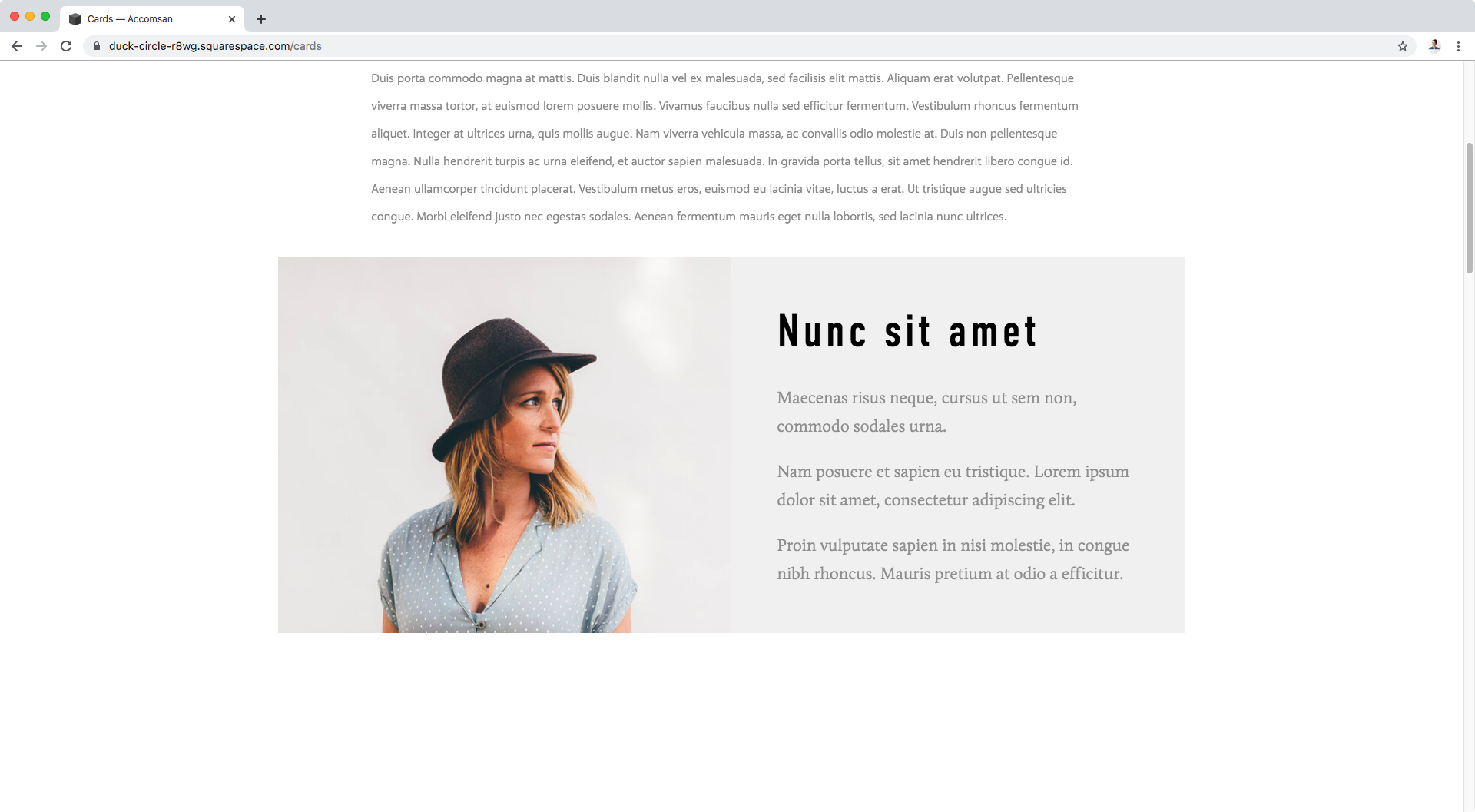
Keeping horizontal layout on mobile (7.0 & 7.1 CE) - Image Block Card
Depending on how you’re using Card Image Blocks, you may be looking into how to keep the content and the image in a horizontal layout at all times. If that’s the case, this code snippet is for you! With a quick copy/paste you’ll be able to maintain everything side-by-side even on smaller devices, and control the width each part should have.
Custom font for title (7.0 & 7.1 CE) - Image Block Card
Make the title of your Card Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Custom font for subtitle text (7.0 & 7.1 CE) - Image Block Card
Make the subtitle text of your Card Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Same height for image and content (7.0 & 7.1 CE) - Image Block Card
If you’re working with a Card Image Block and want to have the satisfying feeling of evenness when looking at it, then this snippet is for you. Copy/paste this code and you’ll automatically get the image and content side of your cards matching in height across the site!
Minimal design with hover mode (7.0 & 7.1 CE) - Image Block Card
Looking for a quick way to spruce up your Card Image Blocks? You got it! This code snippet will allow you to create a rounded minimal style in no time, and allow you to adjust the background color, border radius, shadow intensity, space around the content and hover mode position.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Card
Set up an alternative image on hover mode for Card Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Multi-column spotlight design (7.0 & 7.1 CE) - Image Block Card
Create a highly custom look for your Card Image Block with this copy/paste snippet. You’ll be able to modify the image offset, column number, overall border style and even choose when the mobile layout sets in, to have full control over the look of your cards at all times.
Custom font for title (7.0 & 7.1 CE) - Image Block Collage
Make the title of your Collage Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Custom font for subtitle text (7.0 & 7.1 CE) - Image Block Collage
Make the subtitle text of your Collage Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Content side border (7.0 & 7.1 CE) - Image Block Collage
Create a minimal look for your Collage Image Block with this short snippet. You’ll be able to add a border with the style of your choosing to the content side by just copy/pasting the code.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Collage
Set up an alternative image on hover mode for Collage Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Custom font for title (7.0 & 7.1 CE) - Image Block Overlap
Make the title of your Overlap Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Custom font for subtitle text (7.0 & 7.1 CE) - Image Block Overlap
Make the subtitle text of your Overlap Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Alternative image on hover (7.0 & 7.1 CE) - Image Block Overlap
Set up an alternative image on hover mode for Overlap Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Custom font for title (7.0 & 7.1 CE) - Image Block Stack
Customize the title of your Stack Image Blocks with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Custom font for subtitle text (7.0 & 7.1 CE) - Image Block Stack
Make the subtitle text of your Stack Image Blocks fully custom with this short snippet. Set its font family and add in any other font styles you like, by including or removing CSS properties from the code!
Alternative image on hover (7.0 & 7.1 CE) - Image Block Stack
Set up an alternative image on hover mode for Stack Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.