The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Add custom bullet points to text blocks and image blocks in Squarespace (7.0, 7.1 CE & 7.1 FE)
Want to create branded bullet points for your client’s site? Then take a look at this tutorial to learn how you can make that happen, only with CSS, for both text blocks and image blocks!
Easily create a multilingual site in Squarespace (7.0 & 7.1)
Want to add a free translation widget to your Squarespace site? Then take a look at how you can easily set that up and style it with this simple CSS trick.
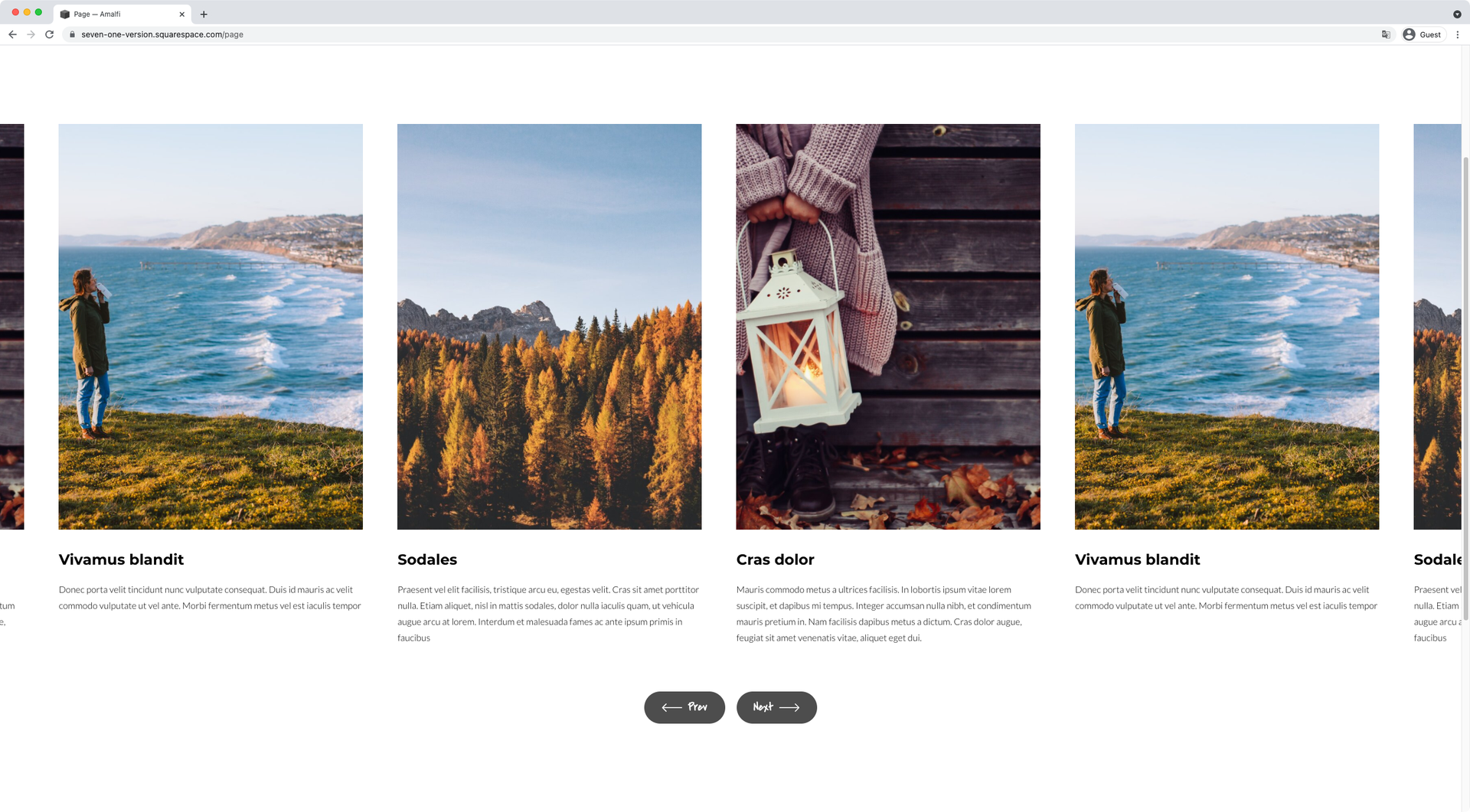
Gallery title + link rollover | GBG3 (7.0, 7.1 CE & 7.1 FE)
Add a description and overlay hover mode to your Grid Gallery Blocks in Squarespace with this great little plugin!
Flush testimonial carousel + round thumbnail | SBC3 (7.0, 7.1 CE & 7.1 FE)
Get your client’s testimonial carousel on-brand with this simple and clean look! Choose between a horizontal or vertical layout, make the headshots round without any cropping beforehand, and take full control of the style of the summary block.
Custom timeline for Squarespace (7.0, 7.1 CE & 7.1 FE)
In this mini-course, you'll learn how to create a versatile custom timeline in Squarespace! The plugin will give you full control, and allow you to decide which features you want to add, and use the done-for-you settings to style them.
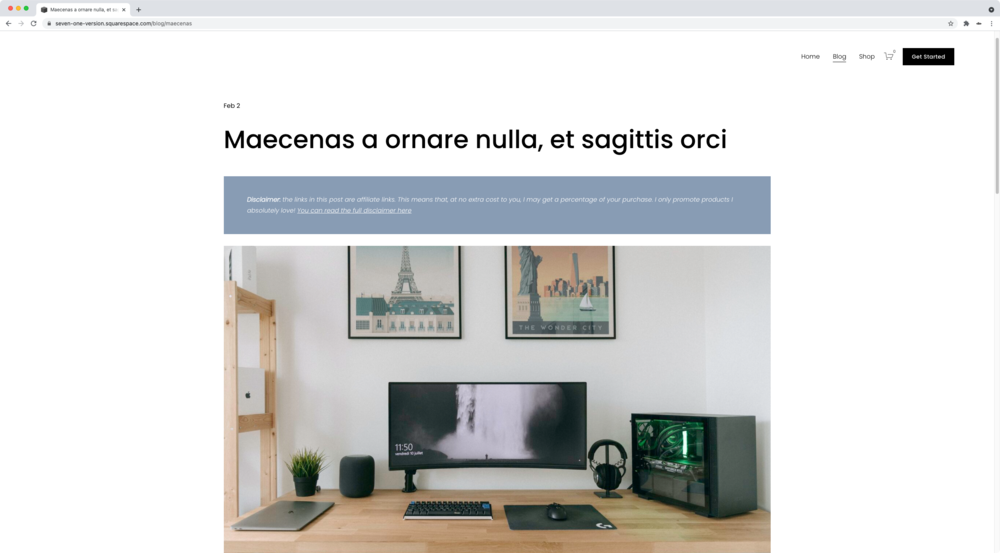
Automatic disclaimer for blog posts (7.0 & 7.1)
In this mini-course, you’ll learn how to create a disclaimer block for your client’s Squarespace site that can be easily shown or hidden on specific posts, by simply adding or removing a tag!
The Block Swap Trick (7.0, 7.1 CE & 7.1 FE)
Do you often struggle to customize your block or section to look exactly how you want it on mobile devices?
The block swap trick can help you with that when no other CSS seems to do the job. And this mini-course will show you how to use it.
Inactive arrow style (7.1) - Auto Layout Carousel
There’s no shame in being a control freak! Manage the opacity/transparency level of your 7.1 Auto Layout Carousel inactive pagination arrow with this short snippet. With some small tweaks to the values of the code, you’ll be able to decide how this element should show up on your site.
Content overlay on hover (7.1) - Auto Layout Carousel
Add a simple yet dynamic hover mode to your Auto Layout Carousels in Squarespace 7.1 with this snappy code snippet. You’ll be able to easily adjust the subtleness or bluntness of the colliding effect, and the overlay transparency level, by making quick tweaks to the values in the code.
Custom arrow titles (7.1) - Auto Layout Carousel
Loving the Auto Layout Carousel but not a fan of the native arrow look? Then get your hands on this little code snippet to add some custom titles to those pagination elements and make them look completely personalized and on-brand! You’ll be able to adjust the font styles to your needs, so that everything matches your existing design.
Customizing the Post Comment button (7.0 & 7.1) - Blog Page
Style the “Post Comment” button in your Squarespace site’s comment box section with this copy/paste snippet. You’ll be able to change its background color, font family, and other font styles with some quick modifications to the example values.
Post thumbnail on top of title (7.1) - Blog Page
Want to display an immersive full-width image at the top of your Blog posts in Squarespace 7.1? This snippet can help you achieve just that! You’ll only need to use a regular Image Block and this copy/paste code to make it happen.
Post opt-in at the bottom of all posts (7.1) - Blog Page
Want to present your opt-in, offer, service, or any other kind of info below every single one of your Blog posts, WITHOUT having to do it manually? Then this is the snippet for you! You’ll be able to set up a regular Image Block, with text if needed (when using a Classic Editor section), and the code will take care of the rest.
Bottom-aligned 'Read More' for blog items (7.1) - Blog Page
Take care of the alignment of those darn “Read More” links inside your 7.1 Blog Page once and for all. This snippet will automatically set them at the bottom of the content, horizontally centered from post to post, to give you that even look you’re going for!
Background color for Basic Grid Blog items (7.1) - Blog Page
Looking to add a background color to the content area of your main Blog Page posts in Squarespace 7.1? Then get your hands on this snippet to make it happen! You’ll be able to adjust the color and the padding surrounding the content, by simply copy/pasting the code into your site and modifying the corresponding values.
Custom font for event title on main page (7.0 & 7.1) - Event Page
Customize the font of your main page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Custom font for event title on inner page (7.0 & 7.1) - Event Page
Customize the font of your individual page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Styling the arrows (round) (7.0, 7.1 CE & 7.1 FE) - Gallery Block Slideshow
Customize the arrows of your Slideshow Gallery Block with this code snippet. You’ll have the ability to adjust their background color, border style, roundness and size!









![[Affiliate] Advanced filter for blog posts and products (7.0 & 7.1)](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1640024934571-HOVW96A4TAIV4NI7K04P/Universal+Filter+by+SquareWebsites.jpeg)