The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Product item button - Summary block (7.0, 7.1CE & 7.1FE)
If you’re working with a Summary Block linked to a product/shop page and you’re wanting to display something like the native “Read More” button to lead to the item’s details, this is the snippet for you! You’ll have the ability to choose the text that gets displayed, the color of the button and the style of its font, to make sure everything matches the rest of your site.
Minimal poster style (7.0, 7.1 CE & 7.1 FE) - Summary Block
Looking to create an Auto Layout-y style for your Grid Summary Blocks in Squarespace? Then get your hands on this poster-inspired code snippet to achieve a clean and minimal look for those blocks on your site. You’ll be able to tweak the title of the summary items to match your brand, adjust the background color of the slides and make the hover mode shadow and shift as subtle or bold as you like!
Customizing the style and text of Read More links inside Summary Blocks (7.0, 7.1 CE & 7.1 FE)
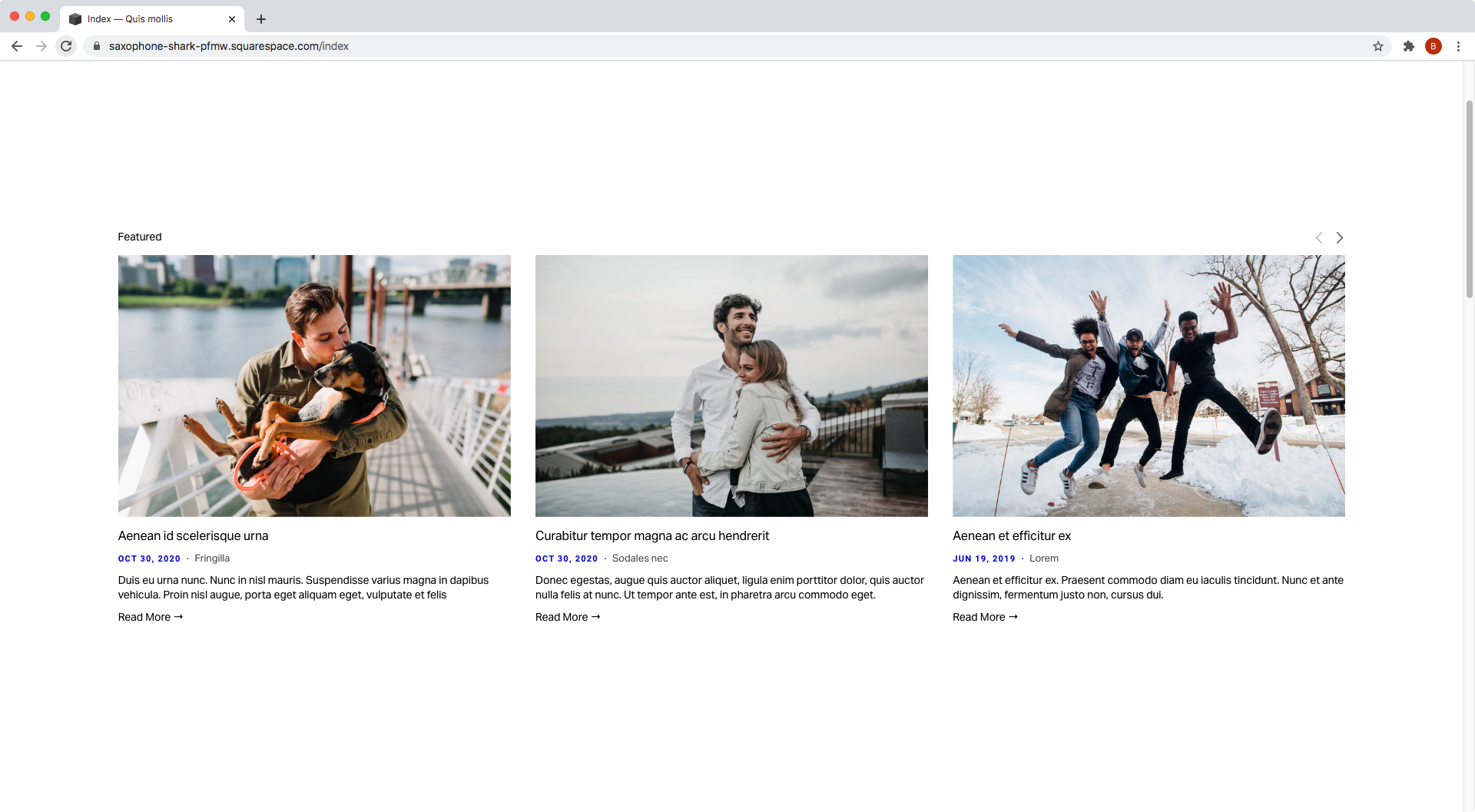
In today’s video, you’ll learn how to replace the text of Read More links for Summary Blocks and how to turn them into buttons!
Minimal rounded Summary Grid | SBG1 (7.0, 7.1 CE & 7.1 FE)
Create a clean and minimal look for your client's summary block grid with this customizable Squarespace plugin.
Flush testimonial carousel + round thumbnail | SBC3 (7.0, 7.1 CE & 7.1 FE)
Get your client’s testimonial carousel on-brand with this simple and clean look! Choose between a horizontal or vertical layout, make the headshots round without any cropping beforehand, and take full control of the style of the summary block.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Use this short code to style the title of the Grid Summary Blocks on your site! Change up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Want to change up the style of the excerpt text for Grid Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
If you’re looking to turn the “Read More” links into a button inside your Grid Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Style up the categories, tags, author or any other primary metadata you have showing up in your existing Grid Summary Block with this snippet. You’ll be able to target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Looking to style the secondary metadata of your Grid Summary Blocks? Then snag this copy/paste code to make that happen. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the thumbnail (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Looking to add rounded corners or a border to the thumbnails of your Grid Summary Block? Then look no further! This copy/paste snippet will allow you to create that look in just a few minutes.
Styling the content area (even height) (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Not a fan of unevenness? Me either. If you’re wanting to rectify the situation for the Grid Summary Blocks on your site and make sure the items match in height automatically, this handy little code snippet will help you achieve just that!
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
If you’re working with the Grid Summary Block and you’re wanting to even out the position of the ‘Read More’ links so that they align at the bottom of your summary items, use this little snippet to make that happen.
Polaroid-style (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Apply a fun polaroid-style look to your Grid Summary Block with this code snippet. You’ll be able to alter the background color, the border radius and the drop shadow of the slides, as well as modify the font styles for the title, excerpt and metadata! Plus, you’ll get to tweak the hover effect to make it more subtle or bolder, to match your preferences.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Use this short code to style the title of the Carousel Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to change up the look of the excerpt text for Carousel Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re looking to turn the “Read More” links into a button inside your Carousel Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing Carousel Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Style the secondary metadata of your Carousel Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.