The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Reach out and tell me about your project's needs ⇝
Stacked masonry slides on mobile (7.1) - Gallery Section Grid Masonry
Loving the look of your 7.1 Masonry Gallery Section on desktop, but wish you could stack the slides on mobile? Well, it’s your lucky day! This snippet will help you tweak that aspect of your galleries in one quick copy/paste action. You’ll have the ability to decide at which breakpoint the stacking happens, and adjust the space between slides as well. Everything else will be taken care of automatically.
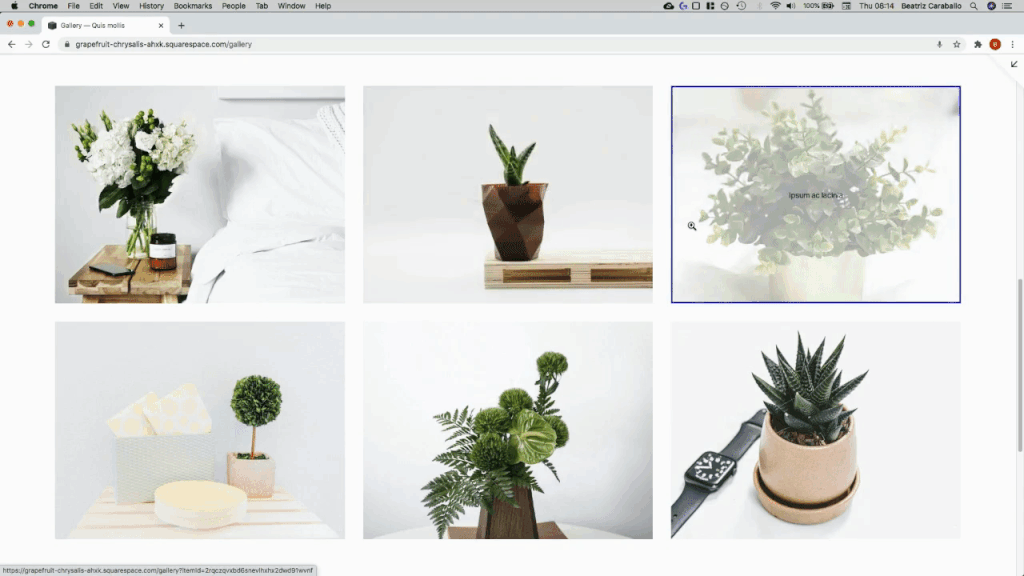
Sleek Masonry Gallery Section design in Squarespace with caption overlay and hover mode (7.1)
Today's CSS trick may come in handy on those projects where you want to use Squarespace Gallery Sections as a portfolio of sorts, where each image leads to a case study, or a post, or even a secondary image gallery.
How to reduce the height of the Gallery Slideshow Reel on mobile in Squarespace (7.1)
Gallery Reels can be a pretty easy way to create an immersive image carousel in your client's site, but on mobile they may show up taller than what you have in mind. Luckily, today, you’ll find out how you can quickly change that!
Grayscale to color on hover (7.1) - Gallery Section Grid Simple
If you’re looking to add a simple but eye-catching hover mode to your Grid Simple Gallery Sections in 7.1, you can’t go wrong with a grey-to-color effect! This short snippet will allow you to set it up in a cinch by simply copy/pasting the code into your site.
Styling the caption font (7.1) - Gallery Section Grid Simple
If you want to customize the caption title of your Simple Gallery Sections in 7.1, this snippet can help! It will allow you to change up the font family, color, size, weight, letter spacing, etc in just a few minutes.
Styling the caption area (even height) (7.1) - Gallery Section Grid Simple
Customize the caption area of your Grid Simple Gallery Sections in 7.1 with this short snippet. You’ll be able to set your own background color, padding, and border style, to make the slides match the look of the rest of your Squarespace site! Plus! You’ll get that lovely even-height look that you’re aiming for too.
Centering the caption text (horizontally) (7.1) - Gallery Section Grid Simple
Looking for a way to center-align the captions under your Simple Gallery Section slides in 7.1? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Centering the caption text (vertically) (7.1) - Gallery Section Grid Simple
Are you working with long and short captions inside your Simple Gallery Section, and want to make sure the titles align vertically from slide to slide? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Simple caption rollover (7.1) - Gallery Section Grid Simple
Add a quick and simple caption overlay to your Gallery Grid Simple sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.