The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Sleek Masonry Gallery Section design in Squarespace with caption overlay and hover mode (7.1)
Today's CSS trick may come in handy on those projects where you want to use Squarespace Gallery Sections as a portfolio of sorts, where each image leads to a case study, or a post, or even a secondary image gallery.
Grayscale to color on hover (7.1) - Gallery Section Grid Simple
If you’re looking to add a simple but eye-catching hover mode to your Grid Simple Gallery Sections in 7.1, you can’t go wrong with a grey-to-color effect! This short snippet will allow you to set it up in a cinch by simply copy/pasting the code into your site.
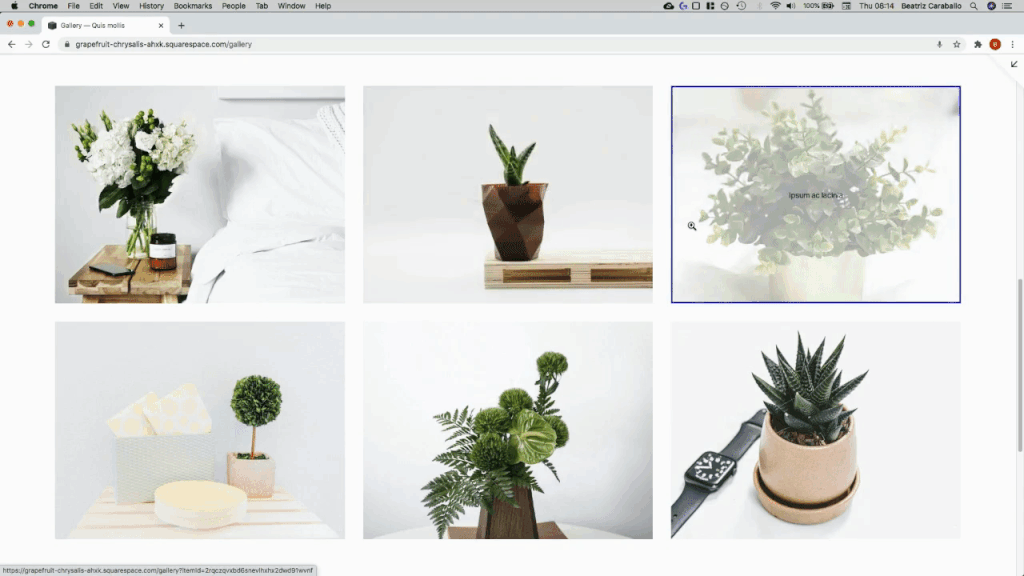
Simple caption rollover (7.1) - Gallery Section Grid Simple
Add a quick and simple caption overlay to your Gallery Grid Simple sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Grid Strips
Add a quick and simple caption overlay to your Strips Gallery Section in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Grid Masonry
Add a quick and simple caption overlay to your Grid Masonry Gallery Sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (image resize) (7.1) - Gallery Section Slideshow Simple
Add a quick and simple caption overlay to your Slideshow Simple in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Slideshow Full
Add a quick and simple caption overlay to your Slideshow Full sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Slideshow Reel
Add a quick and simple caption overlay to your Slideshow Reels in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Creating a selective overlay for Gallery Sections in Squarespace (7.1)
In today’s tutorial, we’ll be creating a “selective” overlay that only shows up on the gallery images that have a link, inside a 7.1 gallery section. Let’s jump right in!
Creating a simple hover mode for Gallery Strips (7.1)
We’ve covered different kinds of hover modes for blocks on this blog, but we haven’t yet touched page sections like the Gallery Sections from Squarespace 7.1… until now.