The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Grid
Looking to style the secondary metadata of your Grid Summary Blocks? Then snag this copy/paste code to make that happen. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
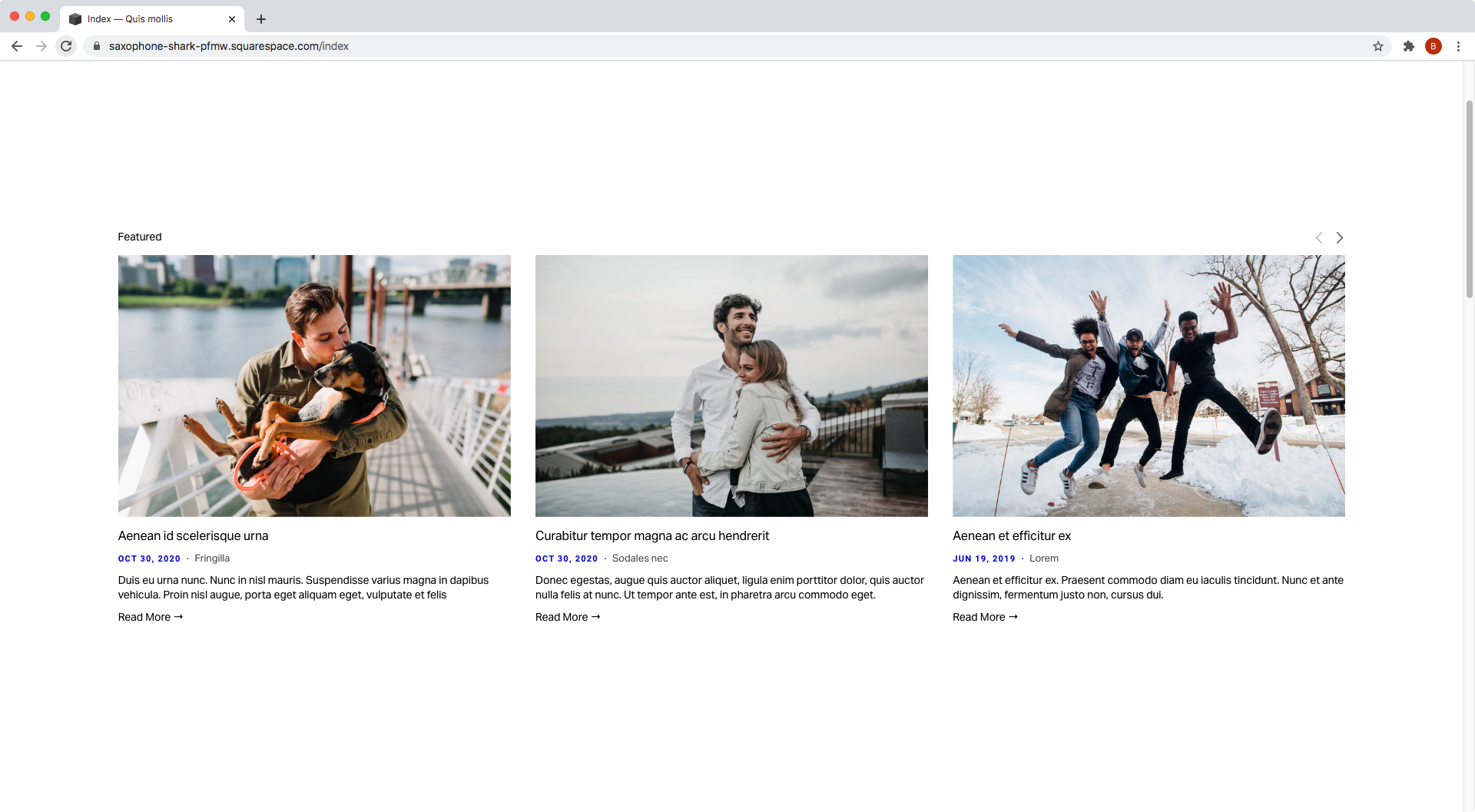
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Use this short code to style the title of the Carousel Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to change up the look of the excerpt text for Carousel Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re looking to turn the “Read More” links into a button inside your Carousel Summary Block, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be.
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing Carousel Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
Style the secondary metadata of your Carousel Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Styling the 'Featured' header font (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
With this copy/paste code snippet you’ll be able to set all the font styles you want for the Header text at the top of Carousel Summary Blocks, to ensure everything on your site matches your brand.
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block Carousel
If you’re working with the Carousel Summary Block but the content of your slides differs in length, you can use this little snippet to align the ‘Read More’ links to the bottom of each item to even things out!
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block List
With this short code you’ll be able to style the title of the List Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Need to change up the look of the excerpt text for List Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Ah yes, the “Read More” links. If you’re looking to change the ones inside your List Summary Block and turn them into a button, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be!
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing List Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block List
Style the secondary metadata of your List Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Bottom-aligning 'Read More' links (7.0, 7.1 CE & 7.1 FE) - Summary Block List
So, you’re working with the List Summary Block but your text is fairly short (compared to the height of your image) and you’re wanting to balance things out by aligning the ‘Read More’ link to the bottom of the thumbnail? I gotchu! Use this little snippet to make that happen.
Styling the title font (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
With this short code you’ll be able to style the title of the Wall Summary Block in a heartbeat! Switch up the color, the font size, the font family and apply any other font styles you want by simply copy/pasting the snippet and adjusting the properties to your needs.
Styling the excerpt text (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Need to change up the look of the excerpt text for Wall Summary Blocks? Then look no further. This code snippet will allow you to style the font however you want by changing its color, size, weight and any other font property in just a few minutes!
Styling the read more link (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Ah yes, the “Read More” links. If you’re looking to change the ones inside your Wall Summary Block and turn them into a button, this snippet is for you! Just copy/paste the code and you’ll be able to alter the colors, border, border-radius and anything else you want to make them as prominent as you need them to be!
Styling the primary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Want to add some life to the categories, tags, author or any other primary metadata you have showing up in your existing Wall Summary Block? Then grab this snippet to help you target that text and set up your own color, font family, font size or anything else you want!
Styling the secondary metadata (7.0, 7.1 CE & 7.1 FE) - Summary Block Wall
Style the secondary metadata of your Wall Summary Blocks with this copy/paste code. Change up the color, the font family, the font size, its weight or anything else you need by simply adding and/or removing properties from the snippet.
Creating cool text effects in Squarespace with CSS (7.0, 7.1 CE & 7.1 FE)
This is a fun one! Today we’ll be looking at how we can create 3 awesome text effects in Squarespace, with just a little bit of CSS.