The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
The Block Swap Trick (7.0, 7.1 CE & 7.1 FE)
Do you often struggle to customize your block or section to look exactly how you want it on mobile devices?
The block swap trick can help you with that when no other CSS seems to do the job. And this mini-course will show you how to use it.
Post thumbnail on top of title (Brine 7.0) - Blog Page
Want to display an immersive full-width image at the top of your Blog posts in Squarespace 7.0? This snippet can help you achieve just that! You’ll only need to use a regular Image Block and this copy/paste code to make it happen.
Post opt-in at the bottom of all posts (Brine 7.0) - Blog Page
Want to present your opt-in, offer, service, or any other kind of info below every single one of your 7.0 Blog posts, WITHOUT having to do it manually? Then this is the snippet for you! You’ll be able to set up a regular Image Block, with text if needed, and the code will take care of the rest.
Customizing the Post Comment button (7.0 & 7.1) - Blog Page
Style the “Post Comment” button in your Squarespace site’s comment box section with this copy/paste snippet. You’ll be able to change its background color, font family, and other font styles with some quick modifications to the example values.
Hide "Posts in..." when using a blog filter (Brine 7.0) - Blog Page
Not a fan of that little filter text that shows up at the top of the blog posts when a category or tag is clicked (in Squarespace 7.0)? Then get your hands on this short snippet to take care of the problem and hide it from sight. Just copy/paste and you’ll be good to go!
Custom font for blog post title on the main page (Brine 7.0) - Blog Page
Customize the font of your Main Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom font for blog post title on inner post pages (Brine 7.0) - Blog Page
Customize the font of your individual Blog Page titles – in Squarespace 7.0 – with this short snippet. Modify the font family by copy/pasting the code onto your site and making a quick value tweak.
Custom text for newer/older blog pagination indicators (Brine 7.0) - Blog Page
Swap the native “Newer” and “Older” 7.0 Blog Page pagination text for your own custom phrases! This code snippet will allow you to quickly set things up by just doing a quick copy/paste and change of the example values.
Custom text for previous/next post pagination indicators (Brine 7.0) - Blog Page
If you’re looking for a small way to spruce up your Blog Pages in 7.0, why not swap the regular pagination text for anything else you want? This snippet will allow you to quickly set up your own custom text for the Previous and Next arrows, to have them say whatever your heart desires!
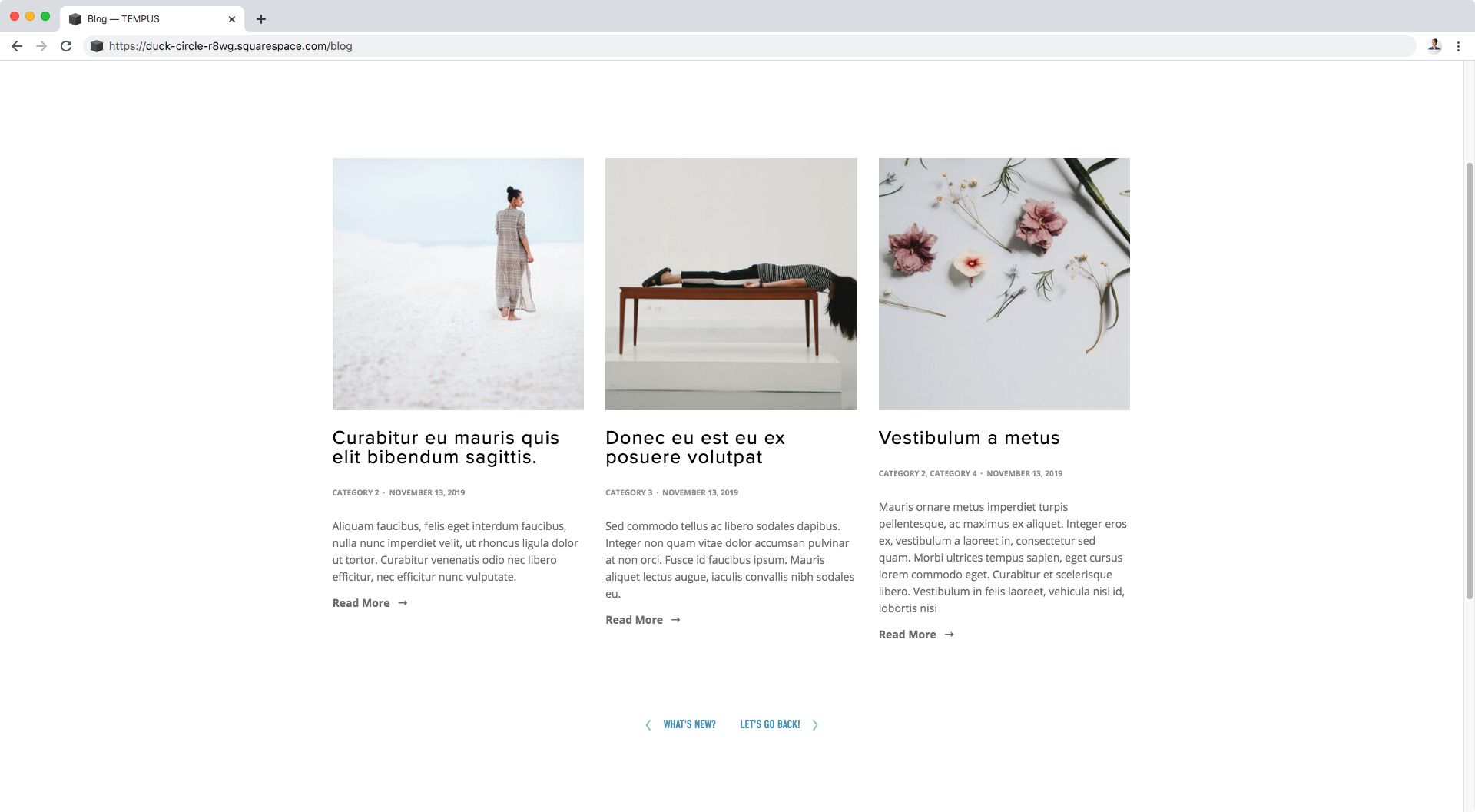
'Read More' button for blog items (Brine 7.0) - Blog Page
Turn the regular “Read More” links from your 7.0 Blog Page into buttons with this short snippet. You’ll be able to adjust the background color and font styles to match the rest of your site’s design, by copy/pasting the code and modifying the corresponding values!
Bottom-aligned 'Read More' for blog items (Brine 7.0) - Blog Page
Take care of the alignment of the “Read More” links inside your 7.0 Blog Page once and for all. This snippet will automatically set them at the bottom of the content, horizontally centered from post to post, to give you that even look you’re going for!
Solid hover mode for medium outline buttons (7.0) - Button Block
Change up the hover mode for Medium Outline Buttons in Brine (7.0) to solid fill look with this short snippet. You’ll get to choose the new color of the font, background, and border, to match your site’s design!
Outline hover mode for medium solid buttons (7.0) - Button Block
Change up the hover mode for Medium Solid Buttons in Brine (7.0) to an outline look with this short snippet. You’ll get to choose the new color of the font and the border style, to match your site’s design!
Custom font for event title on main page (7.0 & 7.1) - Event Page
Customize the font of your main page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Custom font for event title on inner page (7.0 & 7.1) - Event Page
Customize the font of your individual page event titles with this short snippet. Modify their font family, color, size, letter spacing, etc by copy/pasting the code onto your site and making some quick value tweaks.
Background image for footer (Brine 7.0) - Footer Section
Add an awesome custom look to the Footer area of your 7.0 (Brine) site with this short code! The snippet will allow you to set up any background image you like, and decide how much it should stretch to cover the space behind your content.
Horizontally center-align footer middle blocks (Brine 7.0) - Footer Section
Get that satisfying horizontally aligned look for your Brine’s Footer area with this snippet! Working with the Middle Blocks, you’ll be able to have your content automatically centered on desktop in just a few minutes by copy/pasting the code.
Full width for top blocks (Brine 7.0) - Footer Section
Looking to expand that block you have sitting inside the Top Footer area of your Brine 7.0 site? Then get your hands on this code snippet to make it happen right away!
Full width for middle blocks (Brine 7.0) - Footer section
Looking to expand that block you have sitting inside the Middle Footer area of your Brine 7.0 site? Then get your hands on this code snippet to make it happen right away!


![[Affiliate] Advanced filter for blog posts and products (7.0 & 7.1)](https://images.squarespace-cdn.com/content/v1/61c0a270960d317d3e0bbfe5/1640024934571-HOVW96A4TAIV4NI7K04P/Universal+Filter+by+SquareWebsites.jpeg)