The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
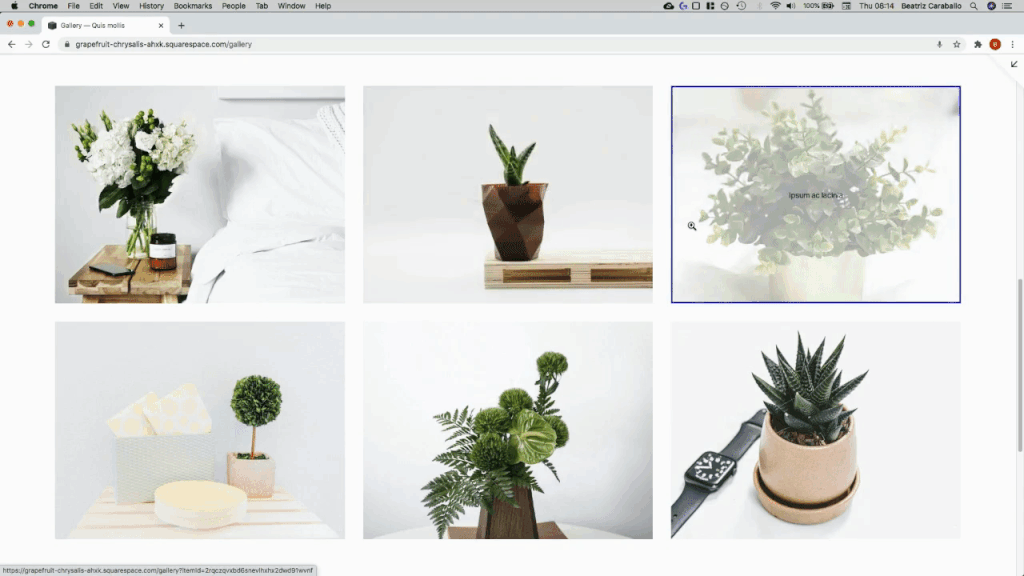
Simple title rollover (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
Add a quick and simple title rollover to your Grid Gallery Blocks in Squarespace. This snippet will allow you to work with the native Title of the slides, and you’ll get to control the background color, the border styles and even the padding, to make sure the spacing around the text fits your requirements.
Grayscale to color on hover (7.0, 7.1 CE & 7.1 FE) - Gallery Block Grid
Want to add a simple but eye-catching hover mode to your Grid Gallery Block? How about a grey-to-color effect? This short snippet will allow you to set it up in a cinch by simply copy/pasting the code into your site.
Grayscale to color on hover (7.1) - Gallery Section Grid Simple
If you’re looking to add a simple but eye-catching hover mode to your Grid Simple Gallery Sections in 7.1, you can’t go wrong with a grey-to-color effect! This short snippet will allow you to set it up in a cinch by simply copy/pasting the code into your site.
Simple caption rollover (7.1) - Gallery Section Grid Simple
Add a quick and simple caption overlay to your Gallery Grid Simple sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Grid Strips
Add a quick and simple caption overlay to your Strips Gallery Section in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Grid Masonry
Add a quick and simple caption overlay to your Grid Masonry Gallery Sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (image resize) (7.1) - Gallery Section Slideshow Simple
Add a quick and simple caption overlay to your Slideshow Simple in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Slideshow Full
Add a quick and simple caption overlay to your Slideshow Full sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Simple caption rollover (7.1) - Gallery Section Slideshow Reel
Add a quick and simple caption overlay to your Slideshow Reels in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
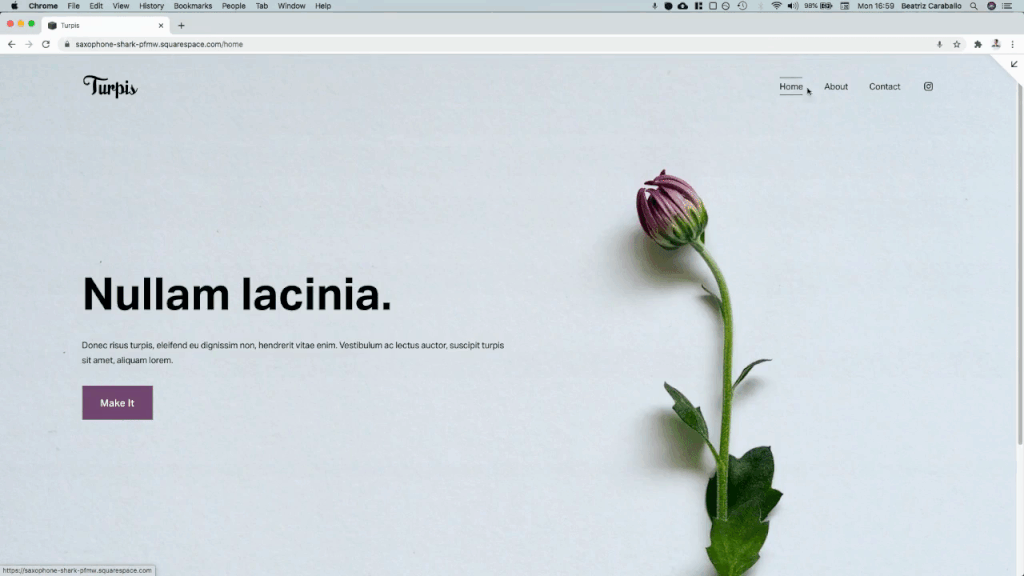
Sliding lines on hover for nav links (Brine 7.0) - Header nav
Looking to add a little something to your navigation links in Squarespace (Brine 7.0)? Then grab this quick code snippet to add a simple yet interesting-looking hover effect! You’ll get two sliding lines, of the color and thickness of your choice, marking the link your user is hovering over while on desktop devices.
Sliding lines on hover for nav links (7.1) - Header nav
Looking to add a little something to your navigation links in Squarespace? Then grab this quick code snippet to add a simple yet interesting-looking hover effect! You’ll get two sliding lines, of the color and thickness of your choice, marking the link your user is hovering over while on desktop devices.
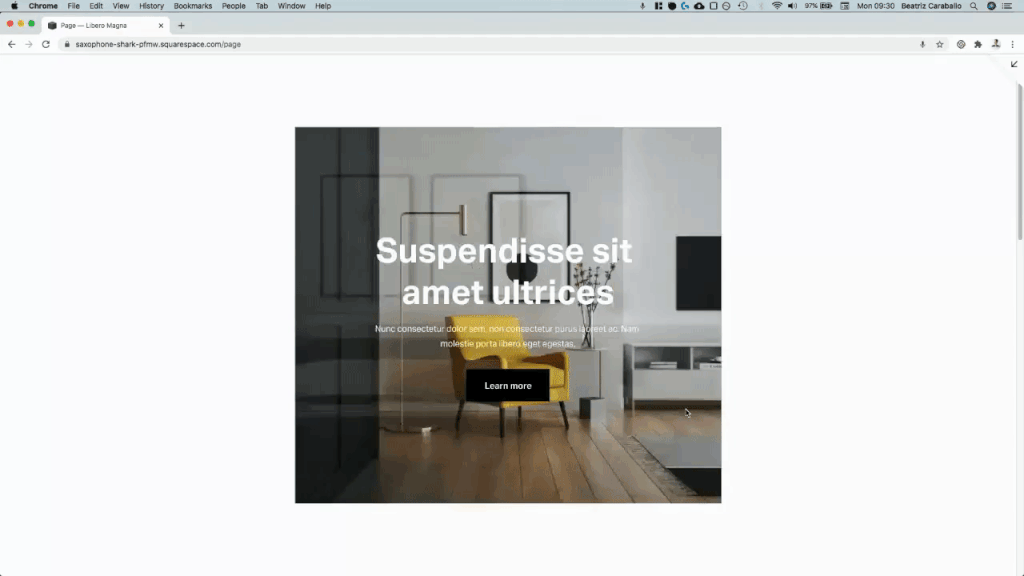
Alternative image on hover (7.0 & 7.1 CE) - Image Block Inline
Set up an alternative image on hover mode for Inline Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Poster
Set up an alternative image on hover mode for Poster Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Minimal design with hover mode (7.0 & 7.1 CE) - Image Block Card
Looking for a quick way to spruce up your Card Image Blocks? You got it! This code snippet will allow you to create a rounded minimal style in no time, and allow you to adjust the background color, border radius, shadow intensity, space around the content and hover mode position.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Card
Set up an alternative image on hover mode for Card Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Collage
Set up an alternative image on hover mode for Collage Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Overlap
Set up an alternative image on hover mode for Overlap Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Alternative image on hover (7.0 & 7.1 CE) - Image Block Stack
Set up an alternative image on hover mode for Stack Image Blocks with this copy/paste code. The snippet will allow you to set any image you want just with its URL, and it’ll take care of the rest of the animation for you.
Custom color regular style (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Looking to have full control over the colors of your Regular-style Social Links icons? Then snag this snippet and copy/paste it on your site! You’ll be able to set up the colors for the icons for every state of the hover mode to make sure your block looks completely on brand.
Custom color outline style (circle, square & rounded) (7.0, 7.1 CE & 7.1 FE) - Social Links Block
Get your hands on this code snippet and take full control of the colors of your Outline-style Social Links icons! Choose the border color, the background color on hover and and the color of the icons in the different states of the hover mode.