Tutorials
Find a new fix, CSS trick, workflow tip, or resource recommendation for your Squarespace client projects.

Creating a scrolling text header button in Squarespace (7.1)
Want to make the header button of your Squarespace project unmissable? Then why not turn it into a mini scrolling marquee with today's CSS trick! Let's get to it.

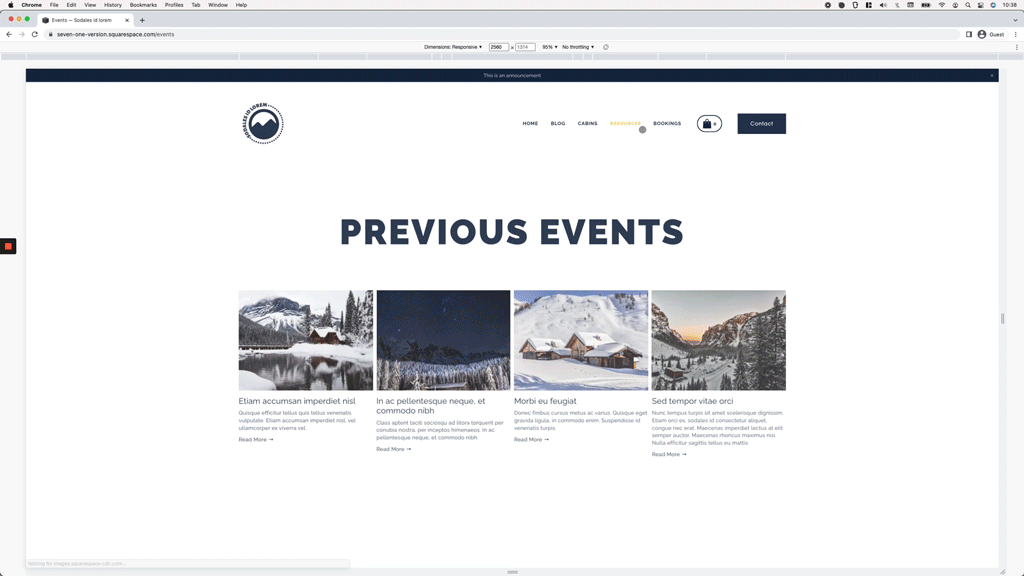
Keeping centered navigation links in one single line, in Squarespace (7.1)
Struggling to keep your 7.1 navigation links in one single line? Not anymore! With this week’s CSS trick you’ll be able to fix that little issue in a hearbeat.
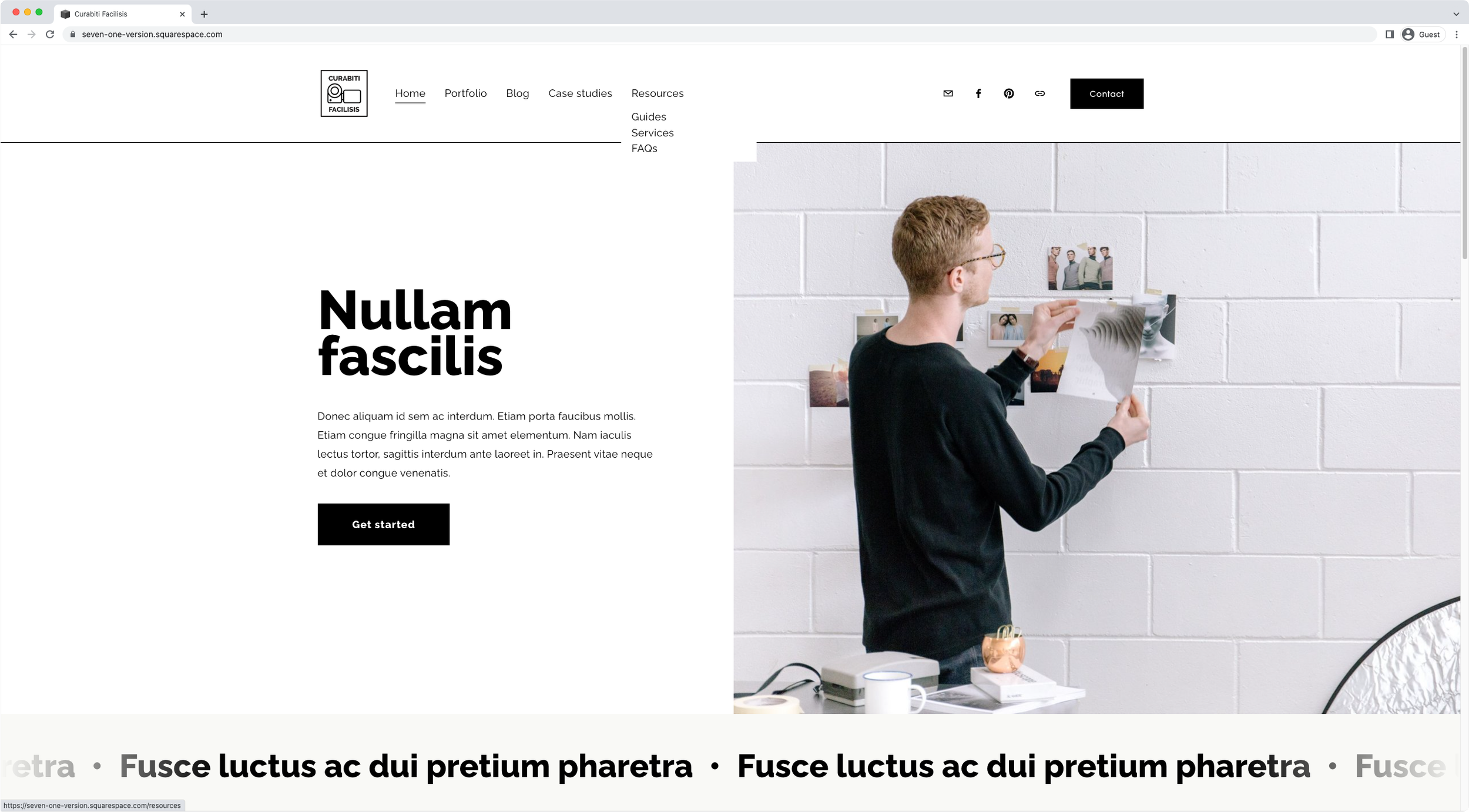
How to modify the space between the header social icons in Squarespace (7.1)
Looking to modify the spacing between social icons in Squarespace 7.1’s header? Then take a look at today’s CSS trick!

Styling the active nav links in Squarespace (7.1)
In today’s tutorial, we’ll be getting rid of the underline of active links in Squarespace 7.1, and setting our own styles with a little bit of CSS!

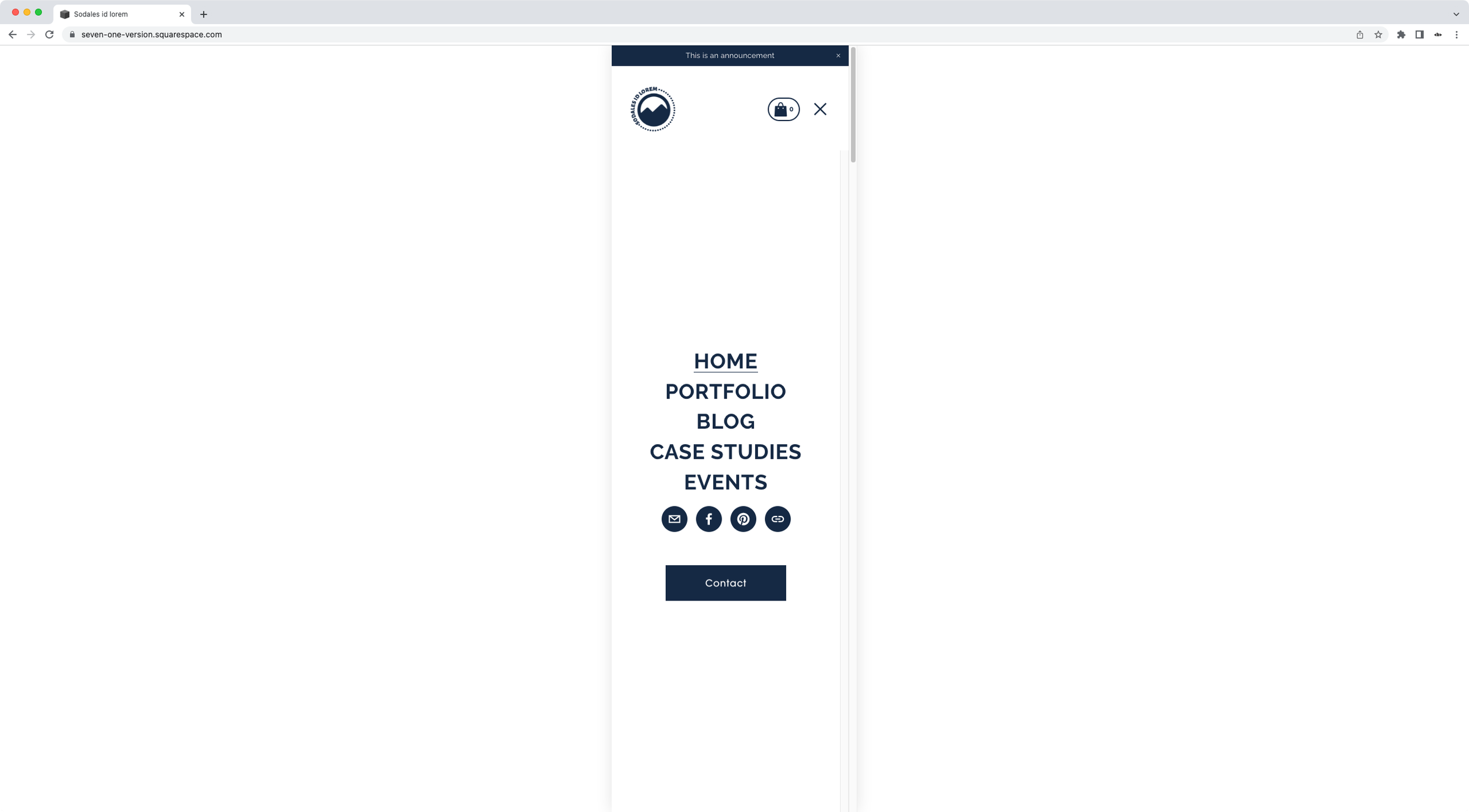
Moving the mobile menu button in Squarespace closer to the links (7.1)
In today’s tutorial, we’ll be looking into how we can bring the button inside the mobile nav of Squarespace 7.1, closer to the links!

How to create a business info bar above the header in Squarespace
In today’s tutorial, we’ll be creating a business info bar that carries the hours, email and phone number of a hypothetical company with the help of HTML and our friend, CSS.

How to make folder titles clickable in Squarespace
Are you using folders in your Squarespace site’s navigation? Do you want to make the titles clickable? If so, tutorial will help you achieve that in no time!

Easily create a multilingual site in Squarespace
Want to add a free translation widget to your Squarespace site? Then take a look at how you can easily set that up and style it with this simple CSS trick.

2 simple ways to create a sticky content navigation
Let’s create that sticky content navigation you’ve been wanting to add to your client’s site, in 2 different ways!
