The Codebase
Filter through all the code
Find the Squarespace tutorial, plugin or snippet that’s going to help you fix or customize your client’s site in a heartbeat.
Styling the caption font (7.1) - Gallery Section Grid Masonry
If you want to customize the caption title of your Masonry Gallery Sections in 7.1, this snippet can help! It will allow you to change up the font family, color, size, weight, letter spacing, etc in just a few minutes.
Styling the caption area (7.1) - Gallery Section Grid Masonry
Customize the caption area of your Grid Masonry Gallery Sections in 7.1 with this short snippet. You’ll be able to set your own background color, padding, and border style, to make the slides match the look of the rest of your Squarespace site!
Centering the caption text (horizontally) (7.1) - Gallery Section Grid Masonry
Looking for a way to center-align the captions under your Masonry Gallery Section slides in 7.1? This short code will allow you to do just that by simply copy/pasting the snippet inside your site!
Simple caption rollover (7.1) - Gallery Section Grid Masonry
Add a quick and simple caption overlay to your Grid Masonry Gallery Sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Styling the caption font (7.1) - Gallery Section Slideshow Simple
Not a fan of the native font look of the Slideshow Simple slide captions in Squarespace 7.1? Then get your hands on this snippet and set up your own custom font family, size, color, etc in no time.
Styling the arrows (round) (7.1) - Gallery Section Slideshow Simple
Change up the style of the Slideshow Simple arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Simple caption rollover (image resize) (7.1) - Gallery Section Slideshow Simple
Add a quick and simple caption overlay to your Slideshow Simple in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Displaying slide numbers instead of image thumbnails (7.1) - Gallery Section Slideshow Simple
Instantly create a clean and minimal look for your Slideshow Simple Gallery Sections in Squarespace 7.1 by swapping the native thumbnails with number indicators. This code snippet will also give you the ability to change the numbers’ family, weight, size, and color, as well as decide whether they should show up on mobile devices or not!
Styling the caption font (7.1) - Gallery Section Slideshow Full
Not a fan of the native font look of the Slideshow Full slide captions in Squarespace 7.1? Then get your hands on this snippet and set up your own custom font family, size, color, etc in no time.
Styling the arrows (round) (7.1) - Slideshow Gallery Slideshow Full
Change up the style of the Slideshow Full layout arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Simple caption rollover (7.1) - Gallery Section Slideshow Full
Add a quick and simple caption overlay to your Slideshow Full sections in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Styling the caption font (7.1) - Gallery Section Slideshow Reel
Not a fan of the native font look of the Slideshow Reel slide captions in Squarespace 7.1? Then get your hands on this snippet and set up your own custom font family, size, color, etc in no time.
Styling the arrows (round) (7.1) - Gallery Section Slideshow Reel
Change up the style of the Slideshow Reel arrows with this copy/paste code snippet! You’ll be able to modify the size, color, weight and roundness of these elements, to keep things consistent with your site’s design, in just a few steps.
Simple caption rollover (7.1) - Gallery Section Slideshow Reel
Add a quick and simple caption overlay to your Slideshow Reels in Squarespace 7.1. This snippet will allow you to work with the native Caption option, and you’ll get to control the background color, the border styles and even the padding, to keep those longer titles in check at all times.
Custom burger button for mobile (Brine 7.0) - Header nav
If you’re looking to go the extra mile with your site’s customization and be able to use your own custom burger button in Squarespace 7.0 (Brine family), this is the snippet for you! You’ll be able to replace the native lines in no time and showcase your branded version by simply using the image’s URL.
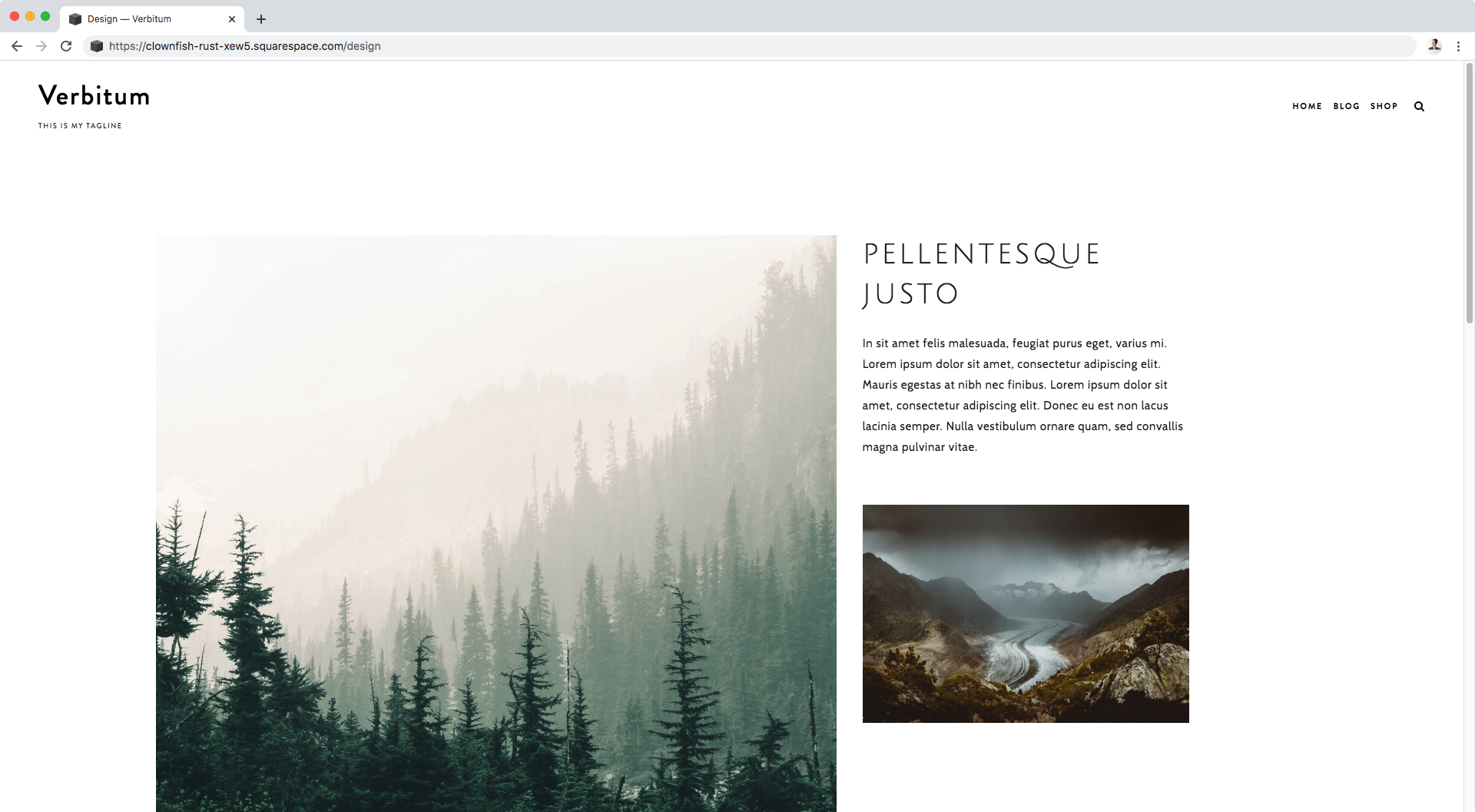
Stacked tagline under logo (Brine 7.0) - Header nav
Reorganize the way the logo and tagline display on your Squarespace 7.0 (Brine family) project with this short code. Regardless of the position of your logo + tagline within the header area, you’ll be able to adapt the snippet to make it work for your specific situation, and have the two elements stack in just a few minutes.
Background color for top header on one page (Brine 7.0) - Header nav
If you want to add a background color to the Top Header of some pages inside your Squarespace 7.0 site (Brine family), this copy/paste code is for you. You can set any kind of color code you want for the specified pages, and have your nav stay transparent (or use a different color) on all other pages.
Sliding lines on hover for nav links (Brine 7.0) - Header nav
Looking to add a little something to your navigation links in Squarespace (Brine 7.0)? Then grab this quick code snippet to add a simple yet interesting-looking hover effect! You’ll get two sliding lines, of the color and thickness of your choice, marking the link your user is hovering over while on desktop devices.
Custom burger button for mobile (7.1) - Header nav
If you’re looking to go the extra mile with your site’s customization and be able to use your own custom burger button in Squarespace 7.1, this is the snippet for you! You’ll be able to replace the native lines in no time and showcase your branded version by simply using the image’s URL.
Sliding lines on hover for nav links (7.1) - Header nav
Looking to add a little something to your navigation links in Squarespace? Then grab this quick code snippet to add a simple yet interesting-looking hover effect! You’ll get two sliding lines, of the color and thickness of your choice, marking the link your user is hovering over while on desktop devices.