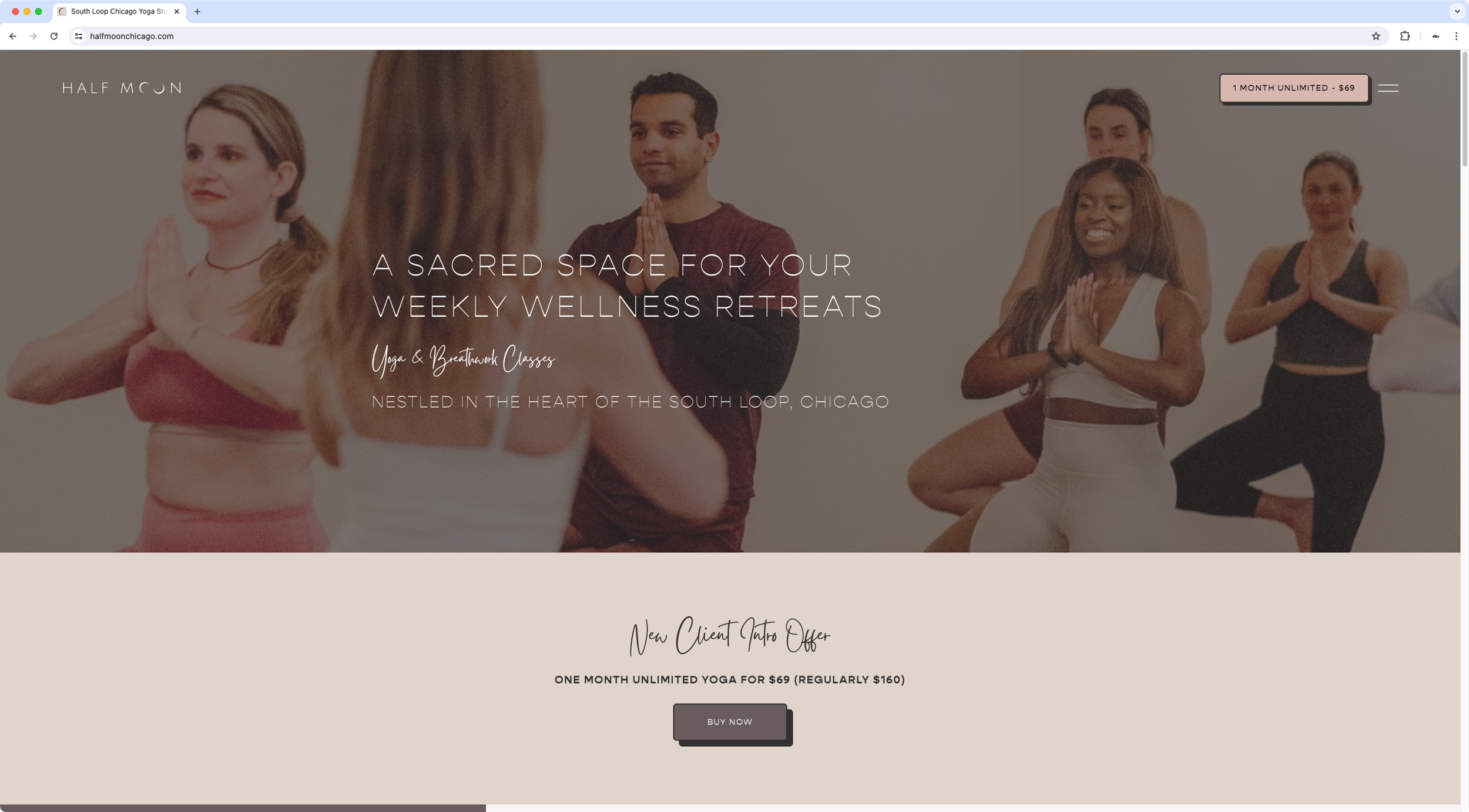
Custom desktop navigation with burger button
The designer was looking for a way to create a sidebar-style navigation on desktop for her client that didn't cover the entire screen, while retaining the option of displaying the header CTA at all times, keeping it responsive on smaller devices.
Using the native mobile nav as a starting point, I customized the elements to create a bold menu with big links, included a subtle hover mode on desktop, and set up an alternate CTA to display shorter text on smaller screens, to ensure responsiveness.
I also set up a set of easy-access variables for her to modify sizes, colors, and other style-related details quickly, based on future changes her client may want to see.