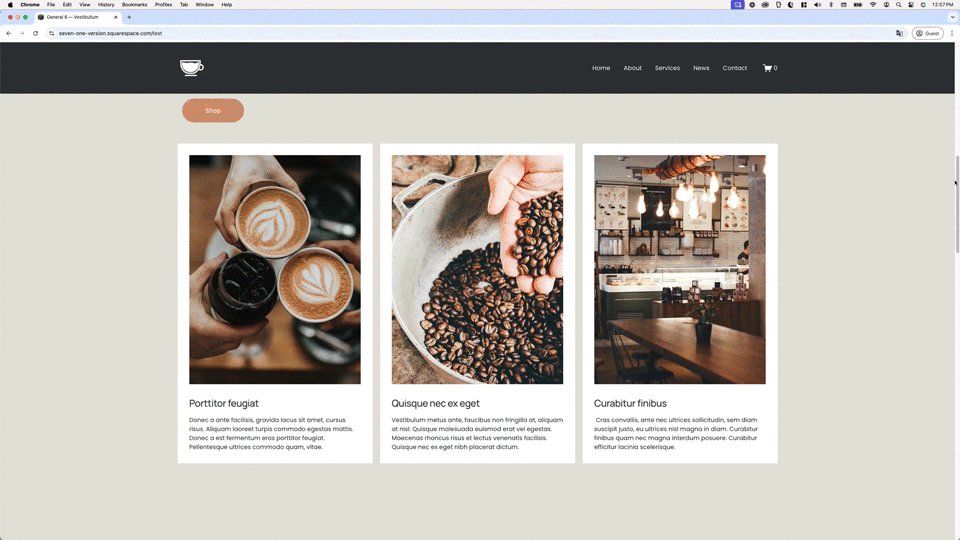
Header display on scroll under first section - Header nav (7.1)
About
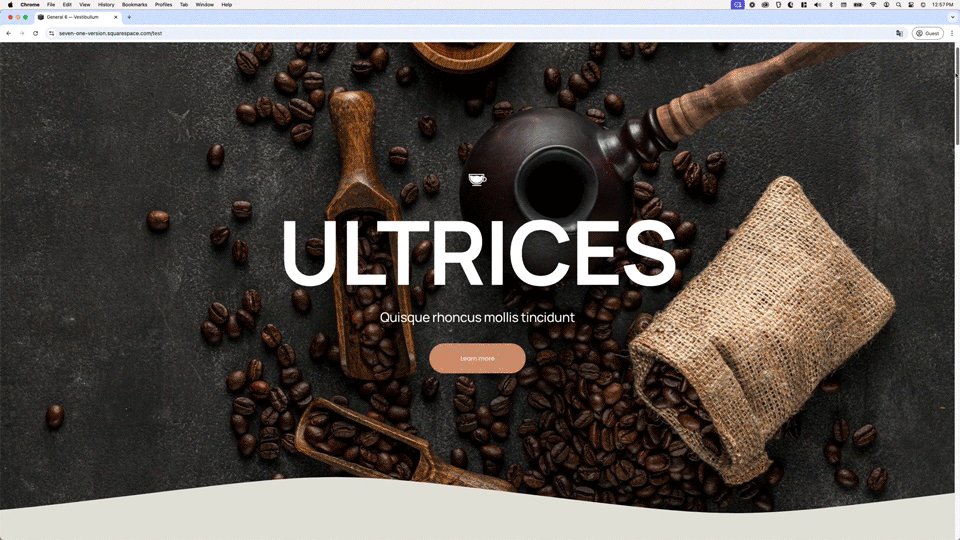
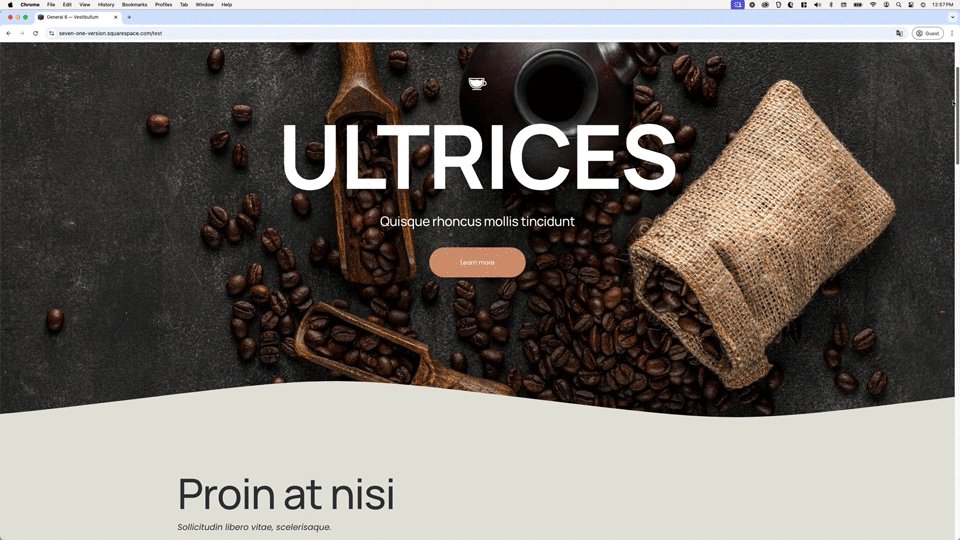
Sometimes you want to create a big impact on a client website by setting up somewhat of a splash screen at the top of the Homepage, without actually creating a cover page.
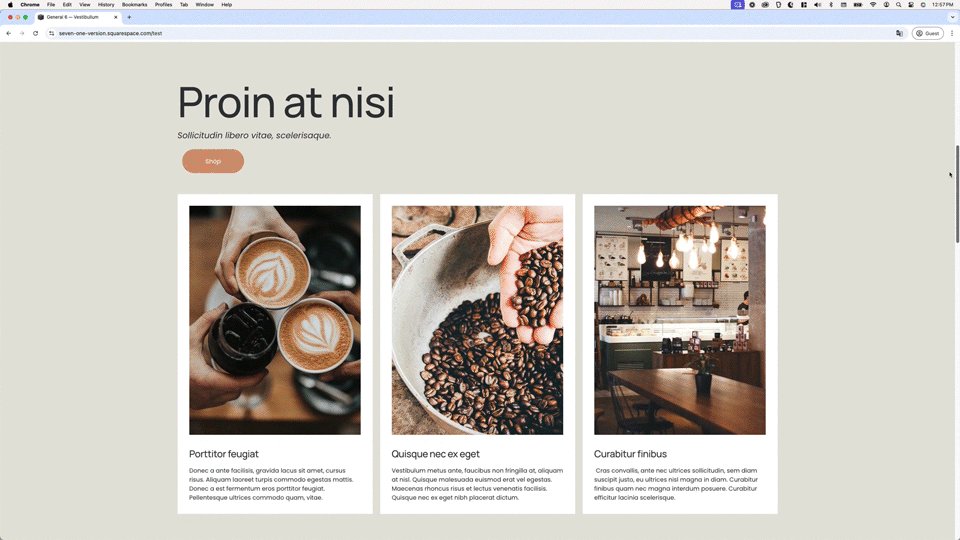
This snippet will allow you to build that effect by hiding the navigation when the page loads, and displaying it under the first section only after the user has scrolled by that first banner.
All you need is the copy/paste snippets in the corresponding areas and you’re good to go!
-
This particular snippet is compatible with:
Any header layout
Squarespace 7.1
Squarespace Business Plan or Higher