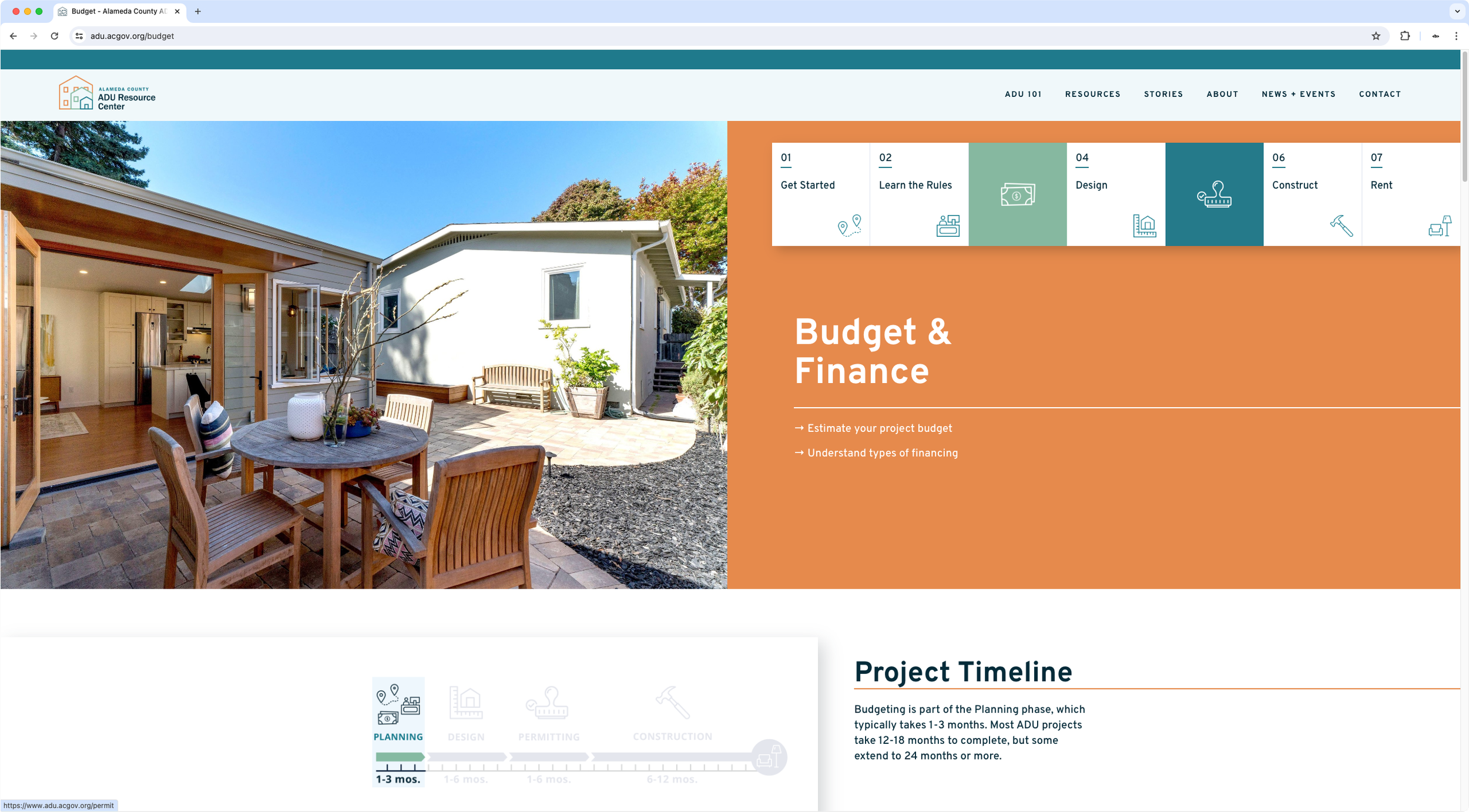
Custom floating secondary navigation
The designers were looking to bring to life a floating navigation idea they had already established in their mockup. They needed it to be user-friendly, responsive and include a specific hover and active mode style that had been pre-approved by their client.
To keep things as easy to edit as possible, I used a Gallery Block as the base to create this floating element.
Using the icons and text provided, I customized the slides in order to turn them into big buttons that would change colors on hover, and once again when the user was on the corresponding page clicked.
Additionally, I created a "stacked" look for mobile that would work well on smaller devices, made the navigation setup easy to control on their end – in case they needed to add it to a different page in the future – and included a set of variables they could use to control the colors/styles of the design at any time.