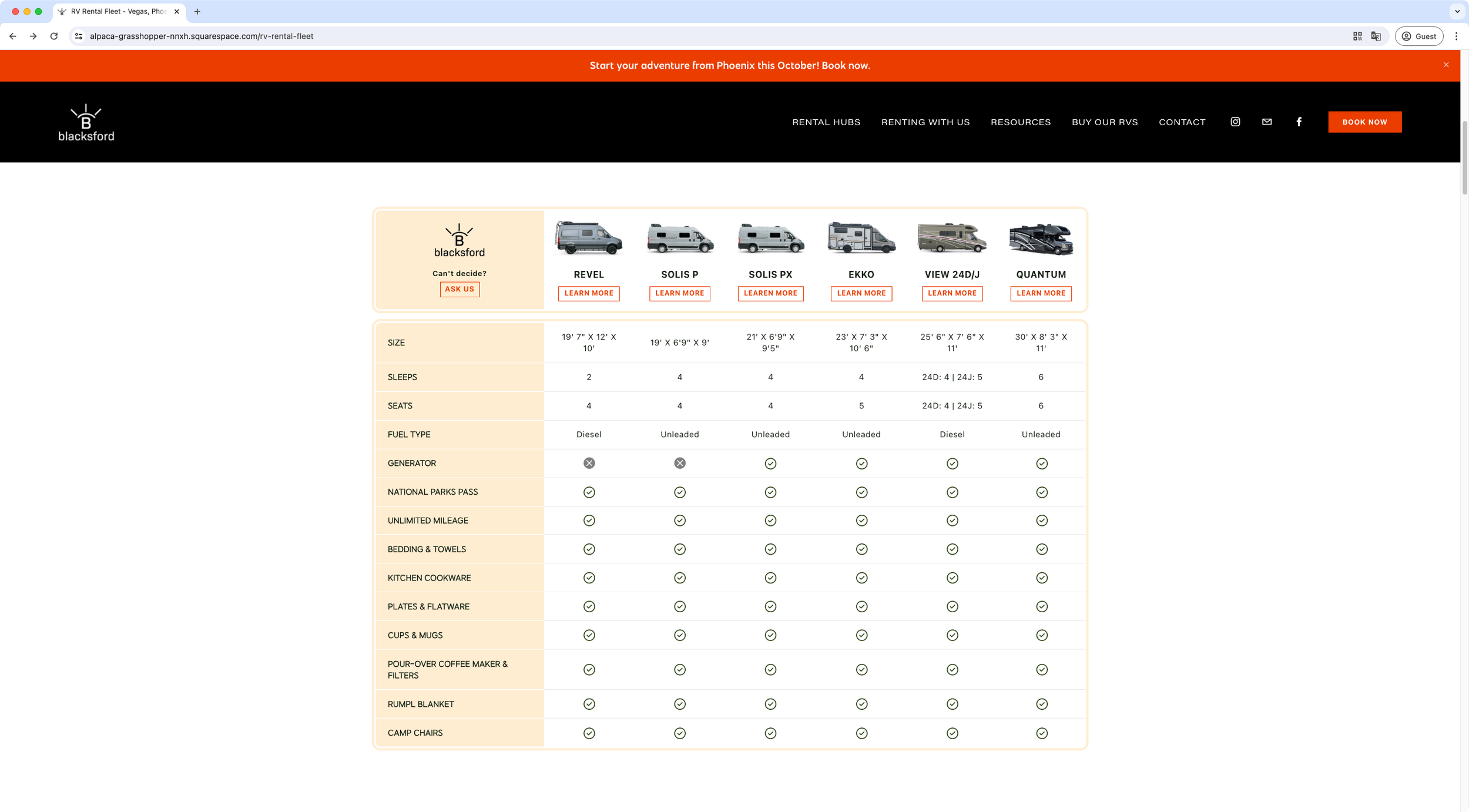
Custom comparison table
The designer wanted to customize and style an HTML table for her clients site to make it match the modern and clean look of the rest of her design. She was already working with the amazing Comparison Table Generator plugin but wanted some help making it look more on-brand.
Based on the plugin-provided structure, I worked with the available elements to add some colors, borders, custom checkmarks, and a branded font style to match the agreed-upon vision. I also integrated an additional "corner" area with a quick contact link, to make it easy for potential customers to get in touch and get personalized support.
Additionally, I included a set of easy-access variables for the designer, to be able to quickly adjust the styles implemented, if needed after rounds of revisions.
All these changes were made without disrupting the ability for the client to be able to continue to update the table's information through the original user-friendly plugin generator.