Animated SVGs on scroll
The client was looking for a way to add some animations to her site to make it more interactive and emphasize specific areas of her copy.
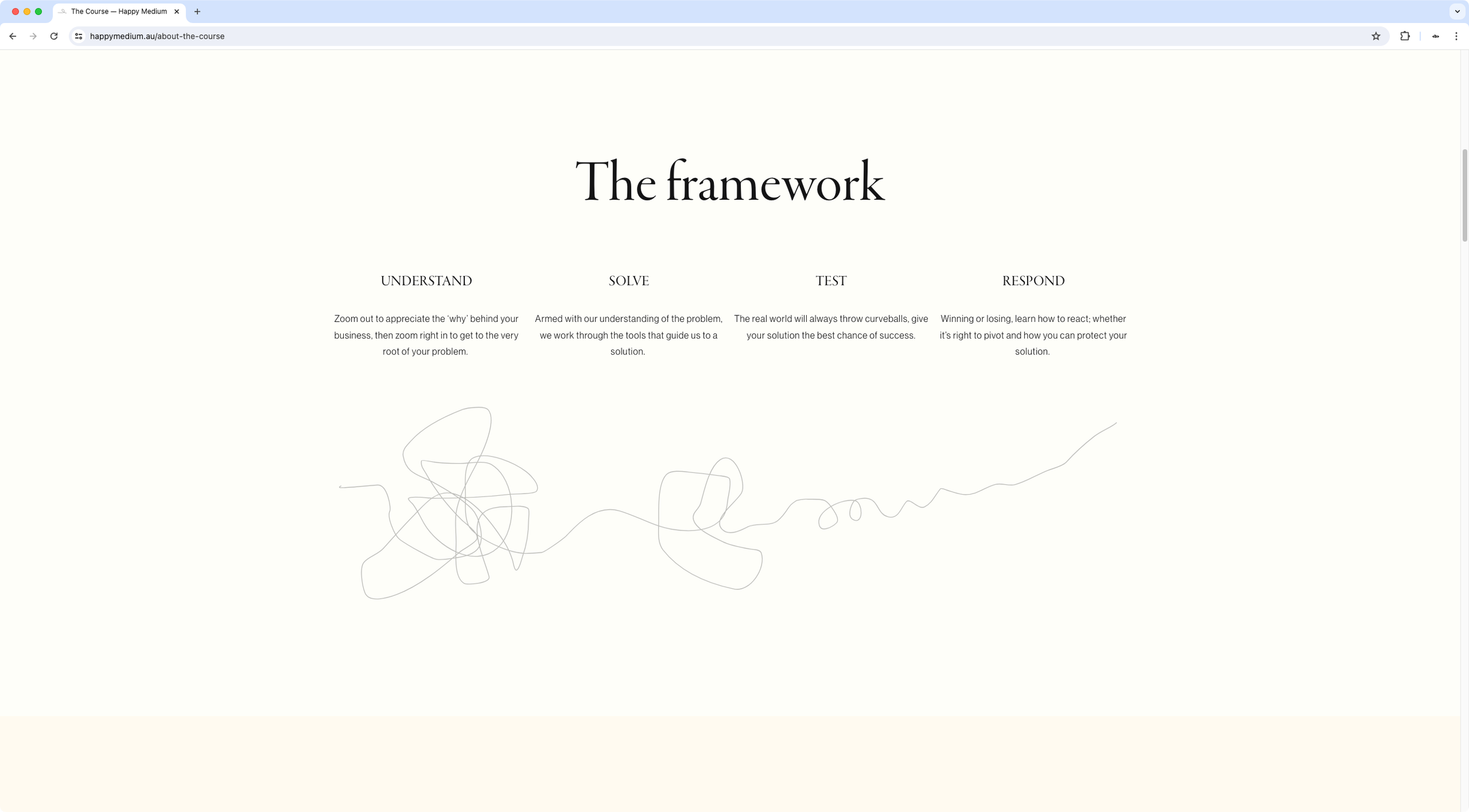
Based on some amazing inspirational sites she sent over, and considering Squarespace's limitations, I was able to turn her hand drawn SVGs into animated elements that would come to life on scroll, or get drawn on the screen as her audience moved the cursor around.
I also included some easy-to-tweak settings/variables so she could have more control over the look of her animations, in terms of color and style.