Alternate navigation style on scroll
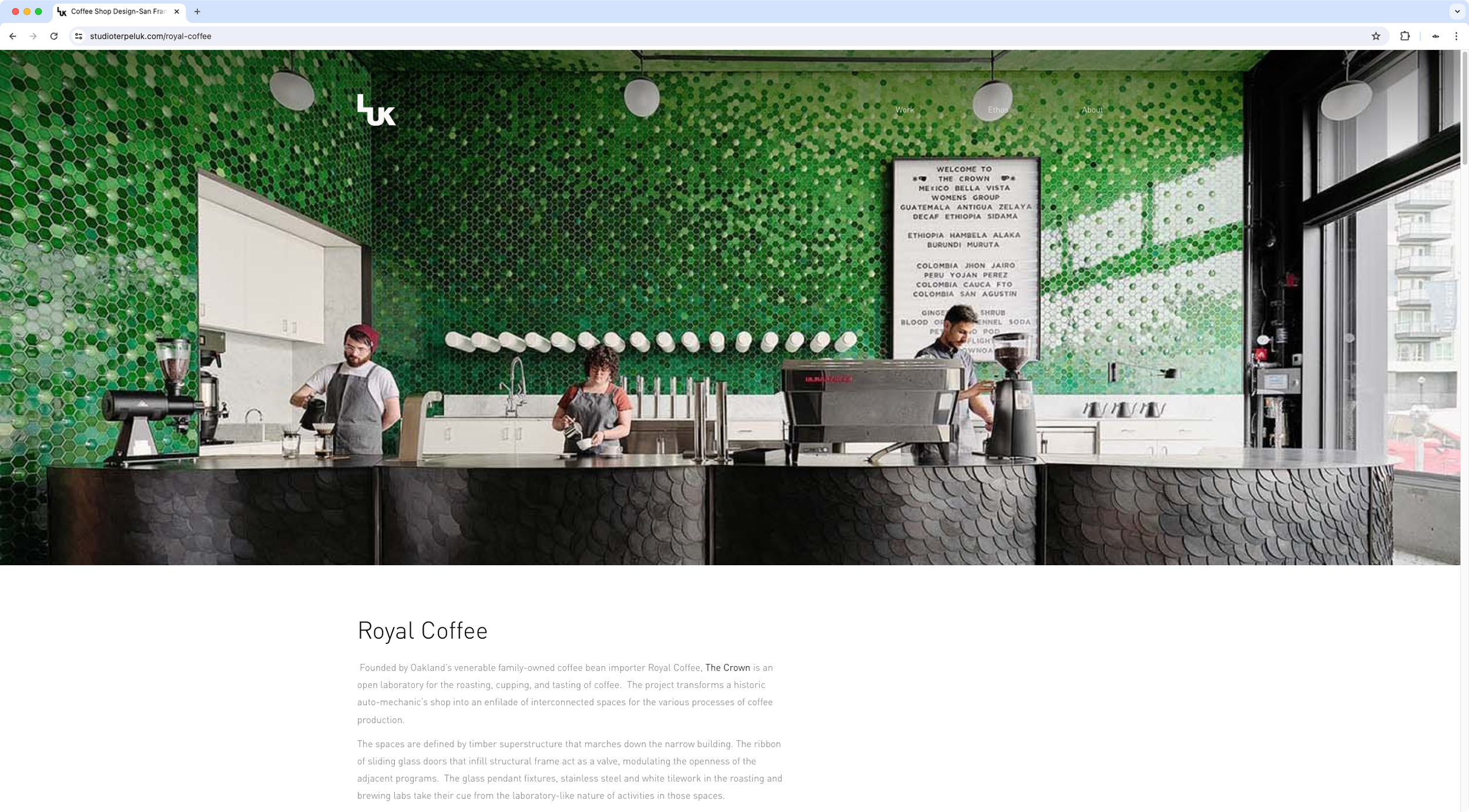
The client was looking to customize certain areas of their site, including the navigation bar within project pages. To maintain the minimal look they had across the entire website, they needed the header to keep a transparent background while on top of the hero banner, and then showcase a solid color once the content area of the page was reached, on scroll.
Using the native header as a starting point, I set up their alternate navigation styles on scroll based on the boundaries of the hero background.
Additionally, considering the fact that some project pages had a lighter-colored image than others, I included a user-friendly dark/light option for the alternate nav colors that could be selected through the native Color Themes for the section.