How to center-align the last two slides of an Auto List in Squarespace (7.1)
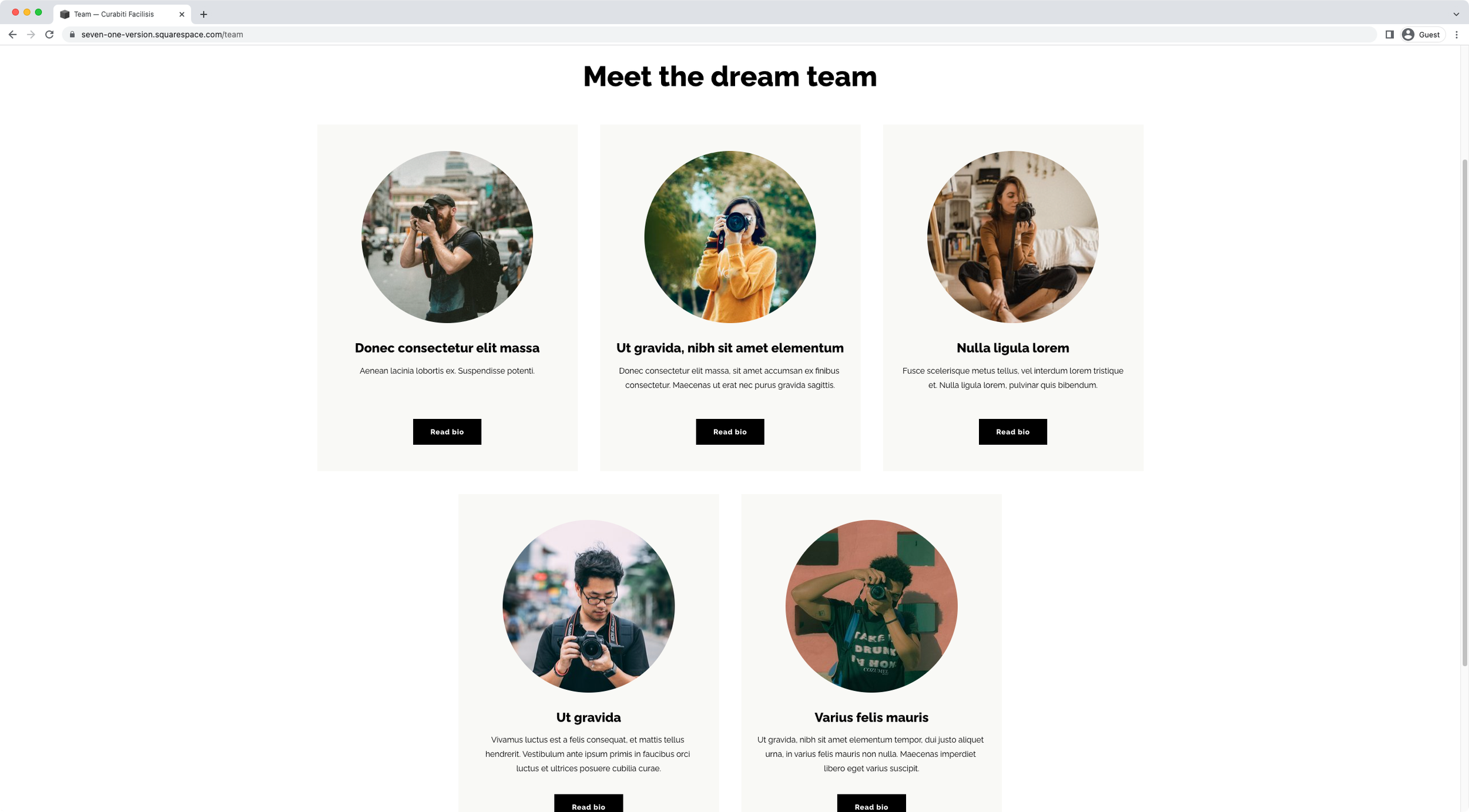
If you’ve worked with an uneven number of items inside an Auto Layout set to Simple List, chances are you’ve come across this issue before: the slides on the last row cannot be centered.
At least, not natively.
So, for today’s tutorial, I want to share with you a quick CSS trick that can help you make that happen.
Take a look…
Tutorial
Overview & timestamps
This is going to be a quick and simple tweak, so let’s jump right into it:
00:00 - Intro
01:07 - Overview of the final result
Before hopping onto the customization, we’ll take a quick look at what the new reorganized layout will look like on different devices.
01:47 - Looking at the current settings of the Auto List
Next, I’ll show you a few settings I’m using in the Auto Layout so that you can set things up the same way if you want to follow along. There’s nothing special about the content nor the number of items per row, except for the fact that since the number of slides is odd, it makes the grid uneven.
02:22 - Checking how the original grid has been built
To get a better idea of what we can and need to do to change the item distribution, we’ll first take a few minutes to look at how the original layout was built (spoiler alert: Squarespace uses CSS grid for this) and decide what we can do about it.
05:47 - How we can target the current grid to modify it
After that, we’ll need to look for the existing selector holding the property creating the current grid to see if we can reuse it (partially or in full). We’ll also need to decide if we want to make this alteration under a media query or if we want to apply the change for all screen sizes.
07:55 - Adding the new value to the grid
Once our selector has been built according to our needs, we’ll add the new value to the grid layout making sure we set the repeat( ) function correctly inside the Custom CSS window, in order to have the browser “read” it as it should.
08:56 - How to resize the shrunken slides
After the new code has been implemented, we’ll need to deal with the “shrinkage” of items. We’ll target all of the items in the Auto List to make them occupy more than 1 column and go back to their original width.
10:35 - Pushing the bottom items to the middle of the row
And now, the moment you’ve been waiting for. With everything else in place, we’ll target that first slide on the bottom row and push it the necessary space to make it sit in the middle of the top two ones. That repositioning will in turn move the last slide and center it as well in our grid.
13:48 - Checking how everything looks on mobile
To wrap things up, we’ll take a quick look at different screen sizes to see how the layout changes once the breakpoint we used kicks in and everything goes back to the native mobile layout.
And there you go!
Now you know how to center-align those bottom items inside the Auto List, when you’re working with an uneven number of slides per row.
Until next time,
B.
Full code
Custom CSS Window
/*HOW TO CENTER-ALIGN THE LAST TWO SLIDES OF AN AUTO LIST IN 7.1*/
@media screen and (min-width: 768px) {
.user-items-list-simple[data-num-columns="3"] {
grid-template-columns: repeat(~"6,1fr");
}
.user-items-list-simple[data-num-columns="3"] .list-item {
grid-column: span 2;
}
.user-items-list-simple[data-num-columns="3"] .list-item:nth-child(4) {
grid-column: ~"2/4";
}
}